溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在CSS3中使用ruby-position屬性?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
屬性值
1.before 注音文本會在基礎文字上面表示。(默認值)
2.after 注音文本會在基礎文字下面表示。
3.right 注音文本會在基礎文字右面表示。
實例代碼
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-position </title>
<style>
ruby.sample1 {ruby-position:before;}
ruby.sample2 {ruby-position:after;}
ruby.sample3 {ruby-position:right;}
</style>
</head>
<body>
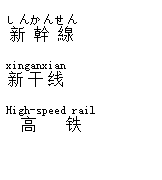
<p><ruby class="sample1">新幹線<rt>しんかんせん</rt></ruby></p>
<p><ruby class="sample2">新干線<rt>xinganxian</rt></ruby></p>
<p><ruby class="sample3">高鐵<rt>High-speed rail</rt></ruby></p>
</body>
</html>實例圖
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。