您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在css中使用line-height屬性,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
一、line-height語法
line-height屬性的具體定義列表如下:
語法: line-height : normal | <實數> | <長度> | <百分比> | inherit
說明: line-height 屬性設置行間的距離(行高),不能使用負值。該屬性會影響行框的布局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。 line-height 與 font-size 的計算值之差(行距)分為兩半,分別加到一個文本行內容的頂部和底部。可以包含這些內容的最小框就是行框。
可能的值:
| 值 | 說明 |
| normal | 默認,設置合理的行間距。 |
| number | 設置數字,此數字會與當前的字體尺寸相乘來設置行間距。相當于倍數 |
| length | 設置固定的行間距。 |
| % | 基于當前字體尺寸的百分比行間距。 |
| inherit | 規定應該從父元素繼承 line-height 屬性的值。 |
二、line-height中頂線、中線、基線、底線的實例說明
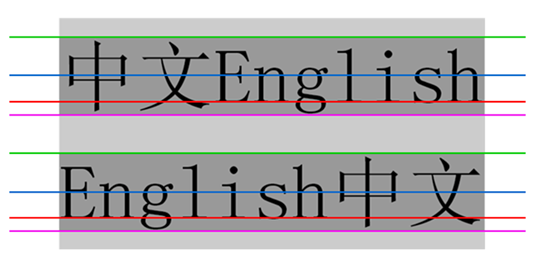
圖示說明

從上到下四條線分別是頂線、中線、基線、底線,很像才學英語字母時的四線三格,我們知道vertical-align屬性中有top、middle、baseline、bottom,就是和這四條線相關。
尤其記得基線不是最下面的線,最下面的是底線。
三、line-height中行高、行距與半行距
行高是指上下文本行的基線間的垂直距離,即圖中兩條紅線間垂直距離。
行距是指一行底線到下一行頂線的垂直距離,即第一行粉線和第二行綠線間的垂直距離。
半行距是行距的一半,即區域3垂直距離/2,區域1,2,3,4的距離之和為行高,而區域1,2,4距離之和為字體size,所以半行距也可以這么算:(行高-字體size)/2
圖片說明

四、line-height中內容區、行內框、行框
內容區:底線和頂線包裹的區域,即下圖深灰色背景區域。

行內框,每個行內元素會生成一個行內框,行內框是一個瀏覽器渲染模型中的一個概念,無法顯示出來,在沒有其他因素影 響的時候(padding等),行內框等于內容區域,而設定行高時行內框高度不變,半行距【(行高-字體size)/2】分別增加/減少到內容區域的上下 兩邊(深藍色區域)
行框(line box),行框是指本行的一個虛擬的矩形框,是瀏覽器渲染模式中的一個概念,并沒有實際顯示。行框高度等于本行內所有元素中行內框最大的值(以行高值最大的行內框為基準,其他行內框采用自己的對齊方式向基準對齊,最終計算行框的高度),當有多行內容時,每行都會有自己的行框。
例如
圖片說明

五、定義line-height的方式
1、line-height可以被定義為normal。
body { line-height:normal; }
2、line-height可以被定義為繼承
p { line-height:inherit; }
3、line-height可以使用一個百分比的值
p { line-height:120%; }
4、line-height可以被定義為一個長度值(單位px、em等)
p { line-height:20px; }
5、line-height也可以被定義為純數字(甚至沒有單位)
p { line-height:1.2; }
上述就是小編為大家分享的如何在css中使用line-height屬性了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。