您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中行高line-height屬性的使用技巧有哪些,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
先來回顧一下line-height的基礎知識:
語法: line-height : normal | <實數> | <長度> | <百分比> | inherit
說明: 設置元素中行的高度。
值: normal:默認行高,一般為1到1.2; 實數:實數值,縮放因子; 長度:合法的長度值,可為負數; 百分比:百分比取值基于元素的字體尺寸。
初始值: normal
繼承性: 繼承
適用于: 所有元素
媒體: 視覺
計算值: 長度和百分比值為絕對值;其他同指定值。
CSS中的line-height屬性控制著兩行文本之間的空白多少,通常是會設置成一個無單位數值(比如line-height:1.4),表明其與font-size屬性所構成的比例。line-height在排版上是非常重要的一個屬性,太低的話,文字的行與行之間會尷尬地擠在一起,太高的話它們又會尷尬地分的太開,無論哪一種都對閱讀不利。不過你也許早就知道這一點了。
這篇文章中我們會著重介紹一些技巧,如果你知道(或者能搞清楚)line-height的確切值,你可以做得更有趣 。
為每一行文本指定不同顏色
不幸的是,我們并沒有::nth-line這個選擇器。我們也不能指望<span>會靠得住,數不清的原因可能導致文本在某處被斷開。
有一個辦法,雖然不標準,就是利用元素的背景來充當文字的背景。
CSS
也有另一個技巧,你可以用linear-gradient()加上色彩點來控制顏色之間不會互相漸變,讓一個顏色結束之后突然開始另一個顏色。我們假設line-height的值為22px,那我們就可以讓漸變每逢22px斷開一次。
Sass
.text {
background-image: linear-gradient(
to bottombottom,
#9588DD,
#9588DD 22px,
#DD88C8 22px,
#DD88C8 44px,
#D3DD88 44px,
#D3DD88 66px,
#88B0DD 66px,
#88B0DD)
}

兩個技巧結合之后:
如果你的瀏覽器不支持text的background-clip,比如Firefox,那你就會看到位于文字背后的色彩長條,可能你會覺得這樣看起來很酷甚至會很喜歡,但或許你寧可回到設置文字顏色的老路上來。如果是后者的話,你可以用@support來設置成:如果瀏覽器支持,css才生效。
另外,既然你反復的在利用line-height的值,說不定把他變成變量比較好。在這里我用SCSS,不過哪天可以使用真正的CSS變量那就真的太棒了,這樣在頁面渲染完還可以繼續修改,并且看著它生效。
Sass
$lh: 1.4em;
body {
font-size: 1em;
line-height: $lh;
}
@supports (-webkit-background-clip: text) {
p {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
#9588DD,
#9588DD $lh,
#DD88C8 $lh,
#DD88C8 $lh*2,
#D3DD88 $lh*2,
#D3DD88 $lh*3,
#88B0DD $lh*3,
#88B0DD);
}
}
最簡單的辦法是在最上層的元素中應用這些屬性,這里有個樣例,它的最初幾行是重點。
Sass
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
rgba(white, 0.8),
rgba(white, 0.8) $lh,
rgba(white, 0.6) $lh,
rgba(white, 0.6) $lh*2,
rgba(white, 0.4) $lh*2,
rgba(white, 0.4) $lh*3,
rgba(white, 0.2) $lh*3,
rgba(white, 0.2));
}

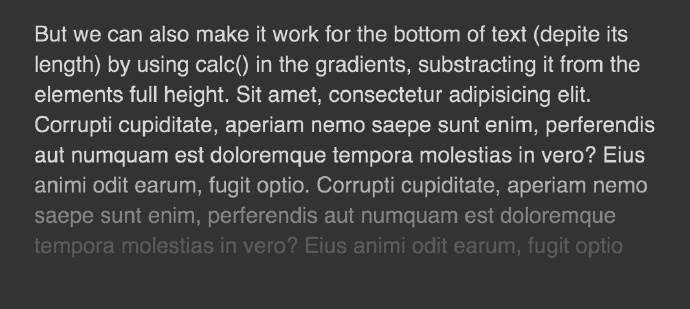
如果我們要操控到最末任意行,這將會更難。這樣的話,我們就需要色帶從頭開始一路往下,直到倒數的幾行,幸運的是我們可以用calc()來實現。
Sass
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
rgba(white, 0.8),
rgba(white, 0.8) calc(100% - 66px),
rgba(white, 0.6) calc(100% - 66px),
rgba(white, 0.6) calc(100% - 44px),
rgba(white, 0.4) calc(100% - 44px),
rgba(white, 0.4) calc(100% - 22px),
rgba(white, 0.2) calc(100% - 22px),
rgba(white, 0.2));
background-position: bottombottom center;
}

也有其他辦法可以實現這種效果,比如疊加一層偽元素漸變,并設置pointer-events:none,以免形成干擾。
文字間的線
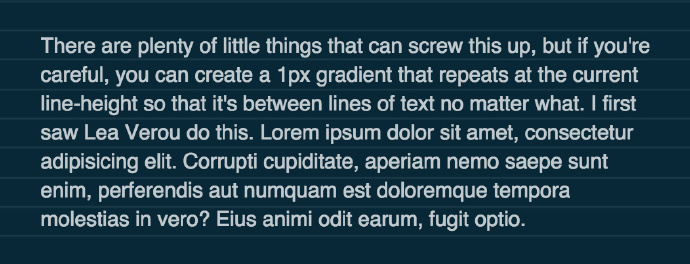
我們上面介紹了如何控制漸變色彩點,如果用相似的辦法,我們可以創建以1px為單位的漸變,并重復直到達到line-height。最簡單的辦法是使用
repeating-linear-gradient來實現,同時也要保證其他元素乖乖就位(比如padding也是基于line-height)。
Sass
.parent {
padding: $lh*2;
background: #082838;
background-image: repeating-linear-gradient(
to bottombottom,
rgba(white, 0) 0,
rgba(white, 0) $lh/1em*16px-1,
rgba(white, 0.1) $lh/1em*16px-1,
rgba(white, 0.1) $lh/1em*16px
);
}
為了創造1px的線,我們需要知道line-height以像素為單位的值,然后減1。減1是為了讓漸變會準確的以已知的line-height來重復,并留出最后1px作為線。由于我們讓body的font-size為1em,也就是16px,所以line-height的單位被設置為em,你可以通過除去1em來移除單位,然后乘以16px再減1來得到我們需要的數值。
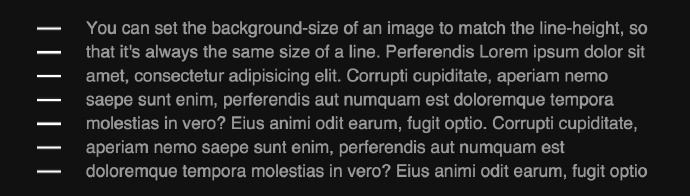
Position images one-per-line
還有一件知道line-height你可以做的事就是,讓bakcground-size與其匹配,至少在垂直方向上要匹配。然后你就可以讓背景垂直重復,最終效果就是:一行一個圖片。
Sass
.text
background-image: url(image.svg);
background-size: $lh $lh;
background-repeat: repeat-y;
padding-left: $lh*2;
}

關于CSS中行高line-height屬性的使用技巧有哪些就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。