您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決移動端小圖標模糊的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
前言
之前給大家講到圖片和文字垂直方向不對齊的問題,其中舉的小例子中用到了一個小圖標,這個小圖標我用的是背景圖來顯示:
.del .icon{ display: inline-block; width: 20px; height: 25px; margin-right: 5px;
vertical-align: middle; background: url("imgs/delete.png") no-repeat center; background-size: 100%;}delete.png圖標的實際大小為20px,在pc端顯示基本正常:

然而一放到手機上,哎呀!圖標怎么變模糊了?!

ok,既然圖片不夠清晰,那就用大一點的圖標唄,直接大小翻倍,用40px的上!
啥?還是有點模糊?
那就再大點……累不累?就沒有更好的解決方法么?答案當然是有!
用矢量圖放上,也就是SVG要出場了!
當然,SVG的具體語法本文就不詳述了,這里就簡單講講上述例子如何直接將PNG位圖換成SVG矢量圖:
1、點擊進入IcoMoon,搜索關鍵詞delete

2、選中刪除圖標

3、再點擊底部左側按鈕切換到新頁面

4、此時可以點擊圖標下方的文字“Get Code”,彈出對話框


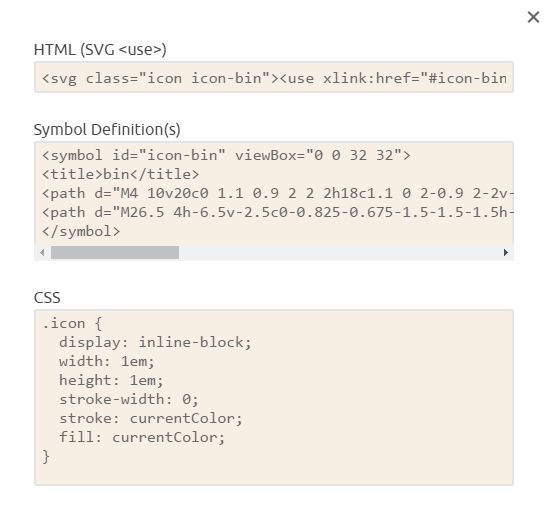
對話框
5、先將Symbol Definition(s)部分代碼取出,放在body內最前面的div中,div設置隱藏;再將HTML部分(SVG)取出代替原有PNG圖標;最后將CSS部分取出(根據需求稍做修改,如大小)放入樣式表。
<!--HTML部分--> <body> <div style="display: none;"> <!--作為一個可以按需取用的SVG庫--> <svg> <symbol id="icon-bin" viewBox="0 0 32 32"> <title>bin</title> <path d="M4 10v20c0 1.1 0.9 2 2 2h28c1.1 0 2-0.9 2-2v-20h-22zM10 28h-2v-14h3v14zM14 28h-2v-14h3v14zM18 28h-2v-14h3v14zM22 28h-2v-14h3v14z"></path> <path d="M26.5 4h-6.5v-2.5c0-0.825-0.675-1.5-1.5-1.5h-7c-0.825 0-1.5 0.675-1.5 1.5v2.5h-6.5c-0.825 0-1.5 0.675-1.5 1.5v2.5h36v-2.5c0-0.825-0.675-1.5-1.5-1.5zM18 4h-6v-1.975h7v1.975z"></path> </symbol> </svg> </div> <div class="del"><svg class="icon icon-bin"><use xlink:href="#icon-bin"></use></svg><!--此處根據圖標id按需調用--><span>刪除</span></div> </body>
/*CSS部分*/
.del{ font-size: 20px;}
.del .icon{ display: inline-block; width: 20px; height: 25px; margin-right: 5px; vertical-align: middle; fill: currentColor;}
.del span{ vertical-align: middle;}以上CSS部分就不做解釋了,這里簡單說下HTML部分。
上面隱藏的那部分SVG可以看做是一個SVG庫,你可以將頁面中需要用到的SVG圖標都放在這里面,其中每個symbol代表一個SVG圖標,然后在你需要使用圖標的地方使用通過xlink:href的方式根據id調用就好了,這個專業術語叫SVG Sprites,感覺比CSS Sprites方便多了,而且最關鍵是矢量圖,怎么放大縮小都不失真。
舉個栗子吧~~
假如我現在需要把上面的圖標換掉,改成一個“×”,而又想保留之前圖標做備用,怎么辦?
很簡單,直接將“×”的SVG代碼添加到“SVG庫”中就好了,就像醬紫:
<div style="display: none;"> <!--作為一個可以按需取用的SVG庫--> <svg> <symbol id="icon-bin" viewBox="0 0 32 32"> <title>bin</title> <path d="M4 10v20c0 1.1 0.9 2 2 2h28c1.1 0 2-0.9 2-2v-20h-22zM10 28h-2v-14h3v14zM14 28h-2v-14h3v14zM18 28h-2v-14h3v14zM22 28h-2v-14h3v14z"></path> <path d="M26.5 4h-6.5v-2.5c0-0.825-0.675-1.5-1.5-1.5h-7c-0.825 0-1.5 0.675-1.5 1.5v2.5h-6.5c-0.825 0-1.5 0.675-1.5 1.5v2.5h36v-2.5c0-0.825-0.675-1.5-1.5-1.5zM18 4h-6v-1.975h7v1.975z"></path> </symbol> <!--新增圖標--> <symbol id="icon-cross" viewBox="0 0 32 32"> <title>cross</title> <path d="M31.708 25.708c-0-0-0-0-0-0l-9.708-9.708 9.708-9.708c0-0 0-0 0-0 0.105-0.105 0.18-0.227 0.229-0.357 0.133-0.356 0.057-0.771-0.229-1.057l-4.586-4.586c-0.286-0.286-0.702-0.361-1.057-0.229-0.13 0.048-0.252 0.124-0.357 0.228 0 0-0 0-0 0l-9.708 9.708-9.708-9.708c-0-0-0-0-0-0-0.105-0.104-0.227-0.18-0.357-0.228-0.356-0.133-0.771-0.057-1.057 0.229l-4.586 4.586c-0.286 0.286-0.361 0.702-0.229 1.057 0.049 0.13 0.124 0.252 0.229 0.357 0 0 0 0 0 0l9.708 9.708-9.708 9.708c-0 0-0 0-0 0-0.104 0.105-0.18 0.227-0.229 0.357-0.133 0.355-0.057 0.771 0.229 1.057l4.586 4.586c0.286 0.286 0.702 0.361 1.057 0.229 0.13-0.049 0.252-0.124 0.357-0.229 0-0 0-0 0-0l9.708-9.708 9.708 9.708c0 0 0 0 0 0 0.105 0.105 0.227 0.18 0.357 0.229 0.356 0.133 0.771 0.057 1.057-0.229l4.586-4.586c0.286-0.286 0.362-0.702 0.229-1.057-0.049-0.13-0.124-0.252-0.229-0.357z"></path> </symbol> </svg> </div> <div class="del"><svg class="icon icon-bin"><use xlink:href="#icon-cross"><!--注意這里id名稱換了哦--></use></svg><span>刪除</span></div>
然后就變成下面這樣,替換成功!

關于“如何解決移動端小圖標模糊的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。