您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決在Bootstrap模糊框中使用WebUploader的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
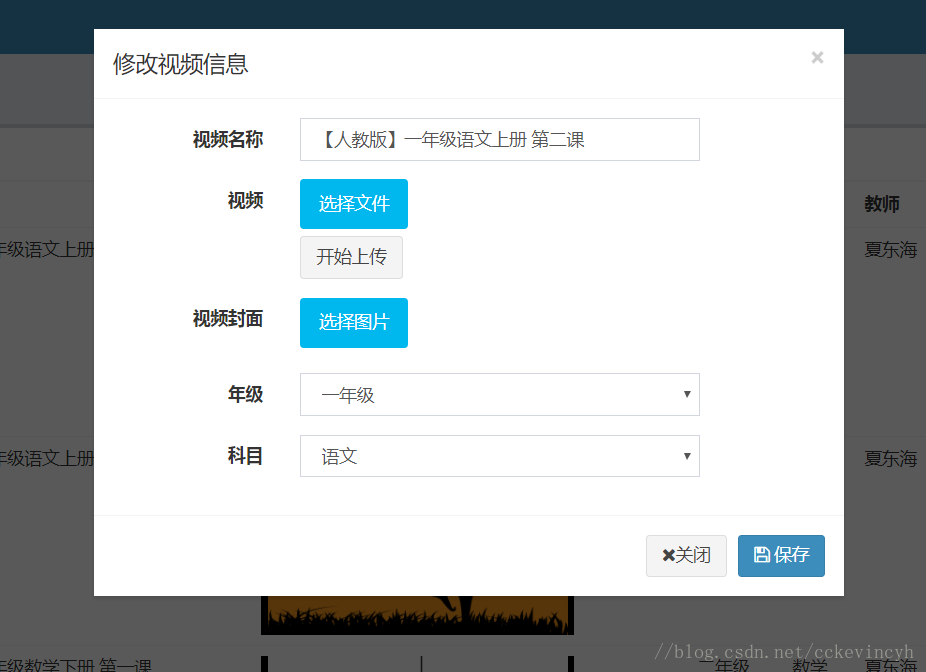
在我畢設項目中有個需求是在Bootstrap模糊框中顯示WebUploader的上傳按鈕,效果如下:

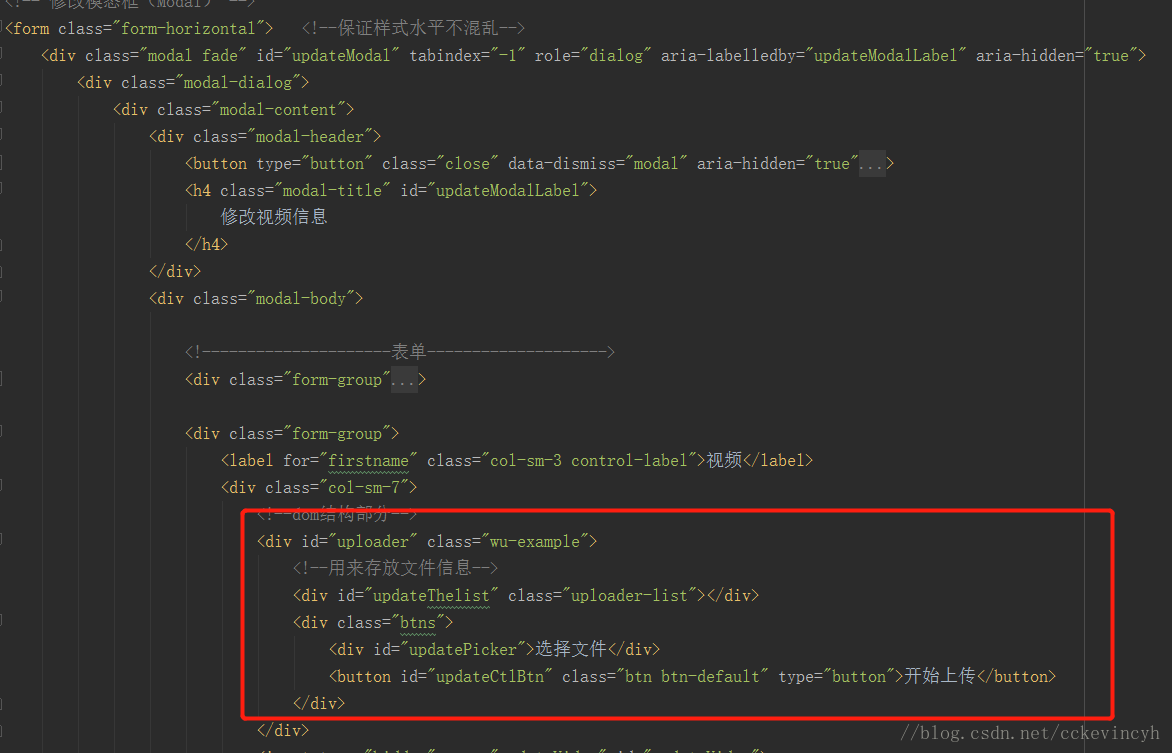
我們直接在Bootstrap的模糊框中插入了上傳的組件:

然而實際效果卻是當模糊框出現之后,卻無法點擊到上傳按鈕。
然而在我按F12想要查看控制臺是否出錯后,WebUploader居然可以彈出文件選擇框,而且其他功能也都正常了。
經過查閱資料發現:出現Bug的原因是[選擇文件]按鈕的長寬都是0,需要重新渲染一下網頁,而F12正好有渲染網頁的功能,解決方案就是重新渲染或實例化Uploader。需要重新實例化:uploader.refresh()
第一想法就是就是給模糊框的按鈕注冊點擊事件,點擊彈出模糊框的時候進行uploader.refresh();然而我在我進行修改之后貌似有其他BUG。
最后的解決辦法就是監聽模糊框觸發顯示的事件,然后刷新組件:
$('#updateModal').on('shown.bs.modal',function() {//提示框顯示時候觸發
uploader.refresh(); //刷新當前webUploder
});關于“如何解決在Bootstrap模糊框中使用WebUploader的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。