您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1,先看看網上關于移動端適配講解
再聊移動端頁面適配,rem和vw適配方案!
基礎點:rem相對根節點字體的大小。所以不用px;
根字體:字體的大小px;
px:你就當成cm(厘米)這樣的東西吧;
基準:750設計稿;
這是方案的基礎理論,在這個基礎上,我們還要搞明白,到底要干一件什么事情!
目標一、手機適配:就是頁面上的尺寸,無論高度,還是寬度,還有字體,隨屏幕的寬度變化!這里是屏幕寬度!是不是想到了vw,對,就是這個意思;——最大程度在各個尺寸屏幕上還原設計稿
目標二、px轉換成rem:一般UI給的設計稿寬度大小是750,所以,我們想直接寫上面UI標記的尺寸;——最大程度減少工作
為什么選擇rem?
很久之前沒有vw,怕vw的兼容問題,就用了rem;也就是:rem的兼容性>vw的兼容性;
還有一種就是自己寫百分比很不優雅
一、理論基礎!
實現目標一
用rem就可以了吧!因為rem就可以隨根字體大小改變而改變,從而實現了自適應的功能。
但是,但是,重點來,如果,根字體的大小默認是16px;那么,我們的1rem;就永遠是16px,懂么?也就是如果設計稿是750(放大了一倍,iphone是375pt),我們想要個50%的大小:
50%*357px/16=11.718rem
如果我們寫一個11.718rem的寬度,然而這只能在能iphone6還原設計稿,也就是只有在iphone6上這樣的寬度才剛好占一半;
那么問題來了,如果在每個屏幕上都是50%呢,直接改變根字體大小(16px)不就完了么!!;11.718rem永遠還是那個11.718rem,不用擔心;
實現目標二、
用工具,webpack,postcss,postcss-pxtorem
二、準備主要工具!
viewport: 建議自行百度;
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
vue-cli: 用這個主要是用webpack,這個構建工具大大降低了webpack的使用難度;快速構建出一個前端項目。
postcss: 官網解釋:PostCSS is a tool for transforming styles with JS plugins,就是postcss用js插件幫你轉換css樣式的一個工具。比如,這里的把你的文件里面16px替換成1rem(根大小默認16px的情況);這樣你就不用自己去算了!
postcss-pxtorem: postcss的一個插件,主要是幫你把px轉換成對應的rem;
然后:還要用js代碼去動態算根目錄應該有的字體大小,反正就是一段js代碼去動態獲取屏幕寬度!
三、rem——開始干!
第一步,先用vue-cli快速構建出一個項目,然后,安裝postcss,postcss-pxtorem,postcss-loader,postcss-import,postcss-url;
第二步,在項目根目錄下添加.postcssrc.js文件,在里面寫上
module.exports = {
plugins: { 'postcss-pxtorem':
{ rootValue: 32, propList: ['*'], minPixelValue: 2 }
}
};
rootValue,這里就是根目錄的字體大小是32px,這里為啥設置成32呢,因為一般設計稿是750,比iphone6的大一倍,所以設置成16的兩倍,就是32px;proplist就是那些屬性需要轉換成rem,這里是全部的意思;
比如你可選擇設置; propList: ['font', 'font-size', 'line-height', 'letter-spacing']
minPixelValue就是最小轉換單位,這是最小轉換單位是2px的意思;
第三步,動態設置根字體大小!一段簡單的js插入在head里面;
(function() {
function autoRootFontSize() {
document.documentElement.style.fontSize =Math.min(screen.width,document.documentElement.getBoundingClientRect().width) / 750 * 32 + 'px';
// 取screen.width和document.documentElement.getBoundingClientRect().width的最小值;除以750,乘以32;懂的起撒,就是原本是750大小的32px;如果屏幕大小變成了375px,那么字體就是16px;也就是根字體fontSize大小和屏幕大小成正比變化!是不是很簡單
}
window.addEventListener('resize', autoRootFontSize);
autoRootFontSize();
})();
這里,我想說的是完全可以用vw去設置根字體大小,26px/375px=4.267vw;就不用js去算了!
html{font-size:4.267vw}; //因為這個字體大小完全是隨屏幕正比變化;
四、vw——開始干!
vw的方案就簡單多了,因為vw本來就相對屏幕的百分比,所以我們不用再去動態的改變根字體大小了,只需要把750上的px大小轉換成對應的vw值就完了,這一步交給postcss工具就可以!
所以只需要兩步!
第一步,先用vue-cli快速構建出一個項目,然后,安裝postcss,postcss-pxtorem,postcss-loader,postcss-import,postcss-url
第二步,在項目根目錄下添加.postcssrc.js文件,在里面寫上
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
utf8: false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
viewportWidth: 750,
unitPrecision: 3,
viewportUnit: 'vw',
selectorBlackList: ['.ignore', '.hairlines'],
minPixelValue: 1,
mediaQuery: false
},
"postcss-viewport-units": {},
}
}
viewportWidth是你設計稿的大小750,然后unitPrecision是vw值保留的小數點個數;
五、總結!
首先明白一件事:px就像cm一樣,1px永遠是1px;1cm永遠是1cm;
那么我們從目標再反推一道邏輯:
我們想要的結果很簡單: 一個元素的寬度(px) / 屏幕寬度(px) = 定值 (這個定值就是設計稿上面的值比例定值);
——所以要做就是:屏幕變寬,要讓元素寬度就變寬。
然鵝,我們寫的代碼里面的px是不可能變的(取的750設計稿上面的尺寸);那么postcss編譯出來的rem值也是不變的;
我們是怎么把設計稿里面的40px換算成相應rem的呢;你只要記住根字體大小的值(瀏覽器的默認是16px,現在設置成的32px)就是1rem;這交給工具同一去算;
得到:元素的寬度(px) = 元素的寬度(rem) :heavy_multiplication_x:32; 所以這個32是你必須要設置在postcss-pxtorem里面的;這樣它就可以幫你算;
又因為: 元素的寬度(rem) :heavy_multiplication_x: 根字體大小(px) = 元素的寬度(px)
元素的寬度(px) 變大, 元素的寬度(rem) 不變,那就只有改變根字體大小(px) ,變大;具體怎么變,上面的js代碼已經解釋了;
——所以我們做的就是:屏幕變寬,讓根字體大小(px) 變寬,元素寬度就變寬。
750屏幕下是寫的樣式大小是1:1, 所以
又因為我們想要:根字體大小(px) / 屏幕寬度(px) = 32 / 750
所以: 根字體大小(px) = 32 / 750 :heavy_multiplication_x: 屏幕寬度(px)
一個元素的寬度(px) / 屏幕寬度(px) = 定值
→ 根字體大小(px) :heavy_multiplication_x:元素的寬度(rem)/ 屏幕寬度(px)
→ 32 / 750 :heavy_multiplication_x: 屏幕寬度(px) :heavy_multiplication_x:元素的寬度(rem)/ 屏幕寬度(px) 等于什么??
得到的的是一個與屏幕大小無關的定值!
化簡: 元素的寬度(rem):heavy_multiplication_x:32 / 750 = 元素的寬度(px) / 750 ——不就是設計稿上面的比例么!!!
驗證以上操作出來的結果是否符合預期也很簡單:
比如一個img的寬,高,在iphone6上的尺寸(審查元素的大小!px單位):
根字體:16px; postcss算出來的rem值是2.5rem; 2.5
16=40px; 實際上也是40px;
——得到元素實際大小 40:heavy_multiplication_x:40(px), 屏寬是375;比例是40/375=0.10667;
在iphone5上的尺寸(審查元素的大小!px單位):
13.6533=34.13px; 實際上也是34.13px;
——得到元素實際大小 34.13:heavy_multiplication_x:34.13(px), 屏寬是320;比例是34.13/320=0.10665;
2,自己項目適配配置(實踐)
上的文章講的理論和方法是可行的,自己項目的解決方案和他大同小異(主要用rem):
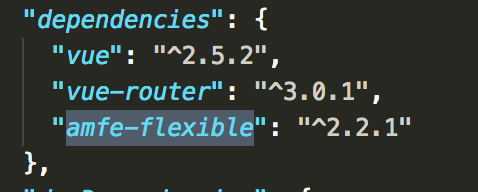
1,插件:amfe-flexible + postcss-px2rem
amfe-flexible:自動根據不同設備改變data-dpr的值,這樣就可以根據不同的data-dpr設置字體大小不變,僅放大相應倍數。
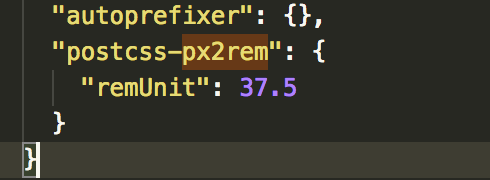
postcss-px2rem:打包的時候把項目里面的px統一轉換成rem,轉換的基準值根據配置設置的(.postcssrc.js)
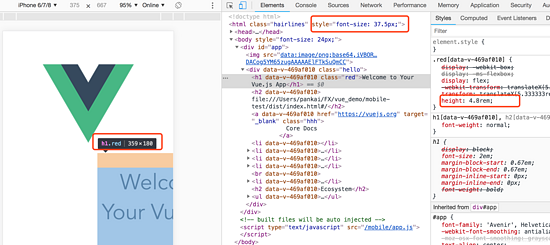
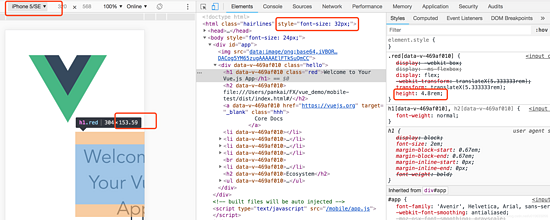
/ 因為我是以750px(iphone6)寬度為基準,所以remUnit為37.5 /
經過試驗結果:
postcss-px2rem:只負責把項目里面的px按照基準值轉換成rem,并不負責根節點動態font-size的計算。
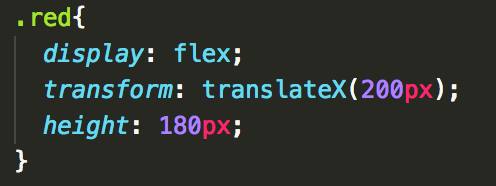
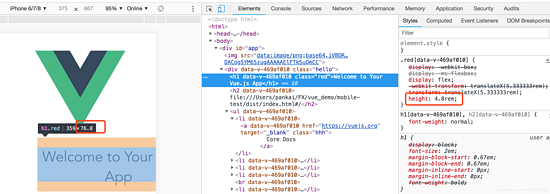
例如,代碼里面有個高度固定:180px, 基準值是:37.5, 那最后界面上的rem=180/37.5=4.8rem
不管換不同客戶端手機,不同分辨率,界面上都是固定4.8rem【rem的值是固定的,根據根節點的font-size不同,在界面顯示的px也不同】,界面上顯示的px = 16(沒有設置font-size的話默認是16px)* 4.8rem = 76.8px



【那么這個基準值:37.5怎么來的:
rem基準值計算
關于rem的基準值,也就是上面那個37.5px其實是根據我們所拿到的視覺稿來決定的,主要有以下幾點原因:
1.由于我們所寫出的頁面是要在不同的屏幕大小設備上運行的,所以我們在寫樣式的時候必須要先以一個確定的屏幕來作為參考,這個就由我們拿到的視覺稿來定;假如我們拿到的視覺稿是以iphone6的屏幕width=375px為基準:
var docEl = document.documentElement; var width = docEl.getBoundingClientRect().width; var rem = width / 10;
這樣計算出來的rem基準值就是37.5(iphone6的視覺稿),這里為什么要除以10呢,其實這個值是隨便定義的,因為不想讓html的font-size太大,當然也可以選擇不除,只要在后面動態js計算時保證一樣的值就可以
上面的組件只負責轉換rem,并沒有根據不同設備設置font-size,下面再加入這個組件amfe-flexible:




不同設備下的font-size不同。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。