您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ajax中如何讀取Json數據,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、基礎知識
什么是json?
JSON 指的是 JavaScript 對象表示法(JavaScript Object Notation)
JSON 是輕量級的文本數據交換格式
JSON 獨立于語言 *
JSON 具有自我描述性,更易理解
JSON 使用 JavaScript 語法來描述數據對象,但是 JSON 仍然獨立于語言和平臺。JSON 解析器和 JSON 庫支持許多不同的編程語言。
JSON - 轉換為 JavaScript 對象
JSON 文本格式在語法上與創建 JavaScript 對象的代碼相同。
由于這種相似性,無需解析器,JavaScript 程序能夠使用內建的 eval() 函數,用 JSON 數據來生成原生的 JavaScript 對象。
二、讀取Json中的數據
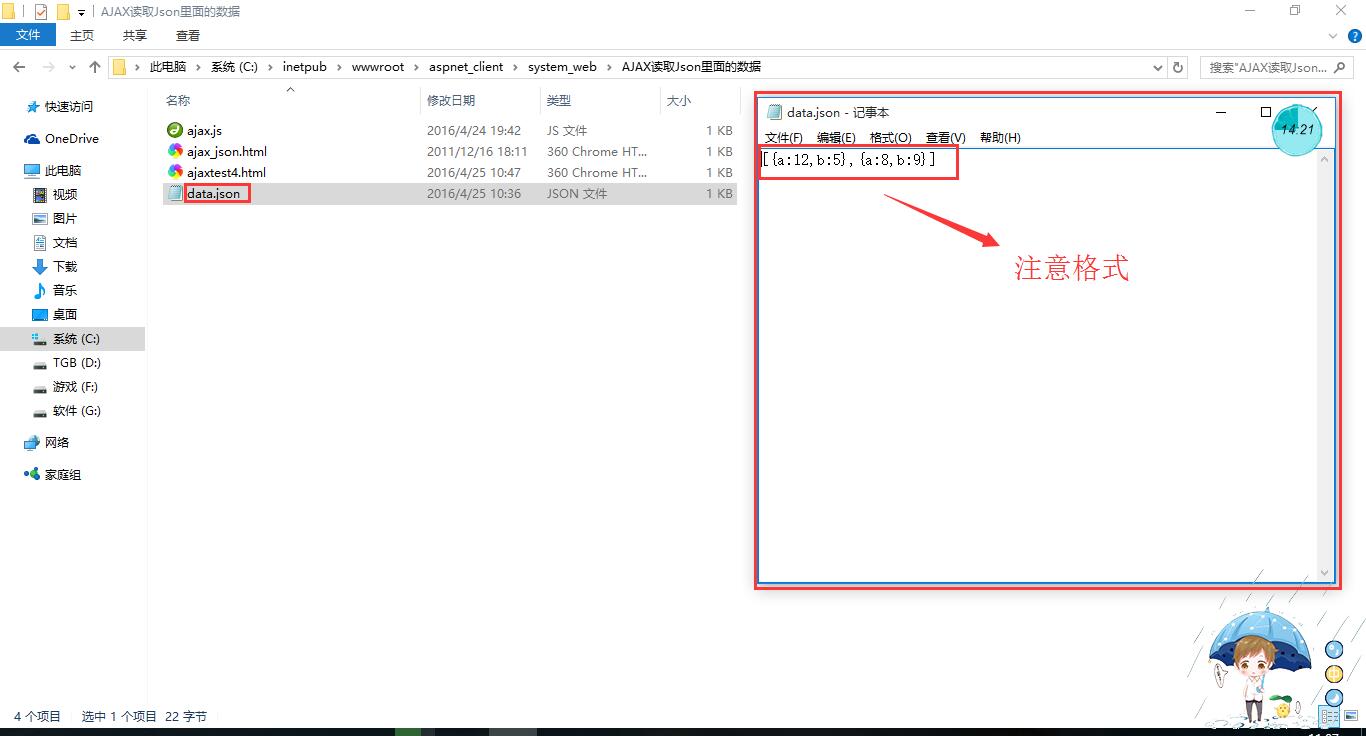
首先我編寫了一個Json的文件,里面有內容。注意格式。

圖一 編寫json的文件
然后,編寫html代碼,并引用ajax。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用AJAX異步讀取json</title>
<script src="ajax.js">
</script>
<script>
window.onload=function()
{
/*獲得按鈕*/
var aBtn=document.getElementById('btn1');
//給按鈕添加點擊事件
aBtn.onclick=function()
{
//調用ajax函數
ajax('data.json',function(str){
//將JSON 數據來生成原生的 JavaScript 對象
var arr=eval(str);
alert(arr[0].b);
});
};
};
</script>
</head>
<body>
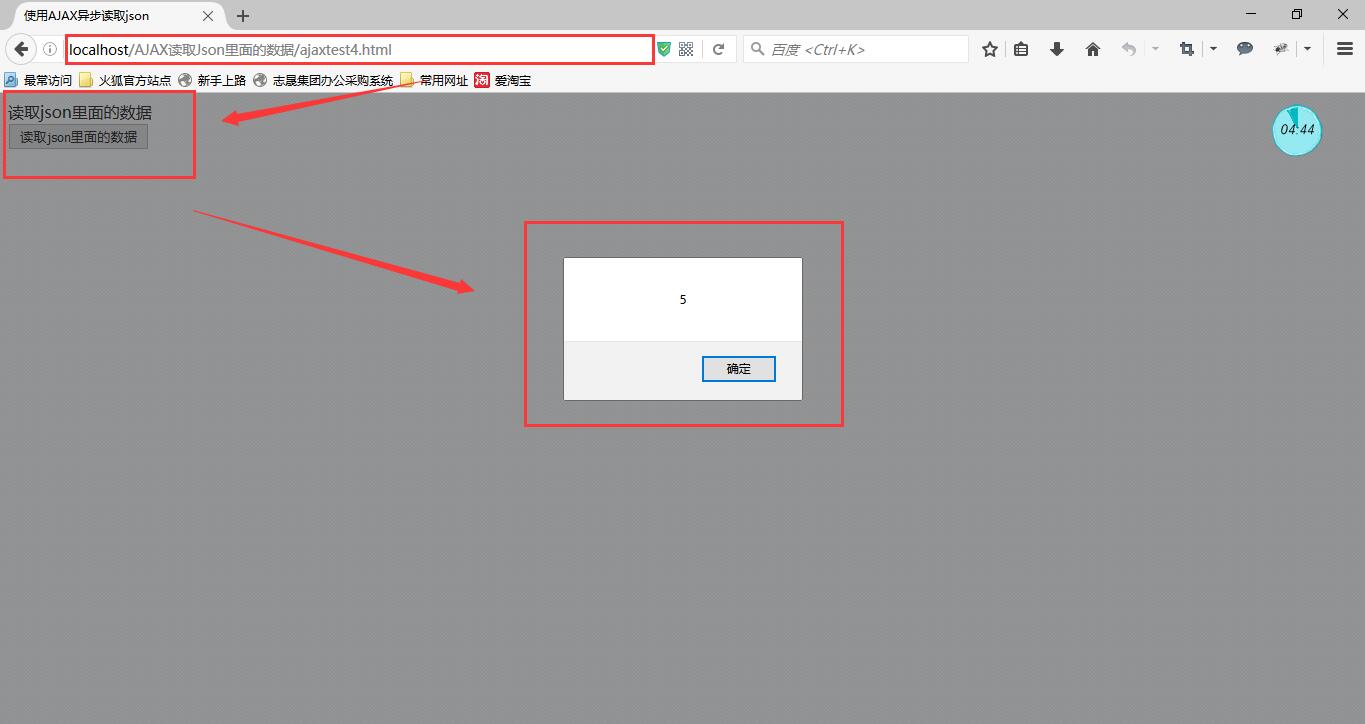
讀取json里面的數據 <br />
<input id="btn1" type="button" value="讀取json里面的數據" />
</body>
</html>封裝的AJAX函數代碼如下:
/*
AJAX封裝函數
url:系統要讀取文件的地址
fnSucc:一個函數,文件取過來,加載完會調用
*/
function ajax(url, fnSucc, fnFaild)
{
//1.創建Ajax對象
var oAjax=null;
if(window.XMLHttpRequest)
{
oAjax=new XMLHttpRequest();
}
else
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.連接服務器
oAjax.open('GET', url, true);
//3.發送請求
oAjax.send();
//4.接收服務器的返回
oAjax.onreadystatechange=function ()
{
if(oAjax.readyState==4) //完成
{
if(oAjax.status==200) //成功
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
fnFaild(oAjax.status);
}
}
};
}接下來就是要讀取出文件內容,在這之前,有一點要提的是,AJAX是從服務器上讀取文件,所以要把寫好的JSON文件放到服務器的路徑下,可能初學者接觸過的服務器只有IIS,他的文件路徑是C:\inetpub\wwwroot\aspnet_client\system_web,只要把Json放到這個路徑下,然后用localhost來訪問服務器,就可以了。

關于ajax中如何讀取Json數據就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。