您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Ajax中怎么傳遞Json數據,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式。在使用Ajax時,我們經常會使用JSON來傳遞數據。本小節,將重點學習JSON對象、JSON數組以及如何在Ajax中傳遞JSON數據。
6.1JSON簡介
①JSON對象
a.定義JSON對象
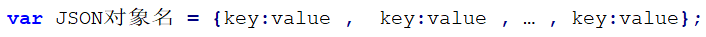
語法:

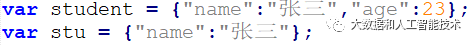
在JavaScript中,JSON對象是用大括號括起來,包含了多組屬性。每個屬性名和屬性值之間用冒號隔開,多個屬性之間用逗號隔開,并且屬性名必須是字符串,如下:

b.使用JSON對象
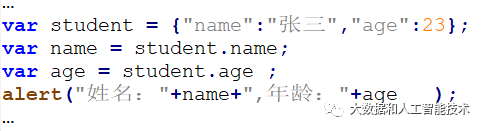
可以通過“JSON對象名.key”獲取對應的value值,如下:
json.jsp

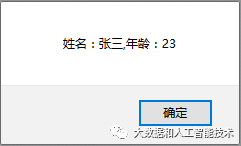
運行結果如圖所示。

圖 運行結果
②JSON數組
a.定義JSON數組
語法:

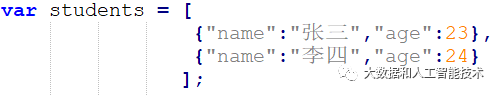
在JavaScript中,JSON數組是用中括號括起來,包含了多個JSON對象,多個對象之間用逗號隔開,如下:

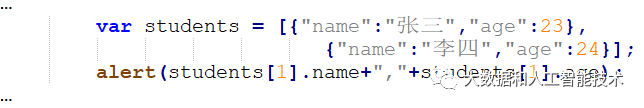
b.使用JSON數組
可以通過“JSON對象名[索引].key”獲取對應的value值,如下:

運行結果如圖所示。

圖 運行結果
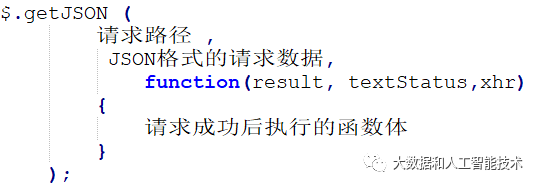
使用jQuery實現AJAX時,客戶端可以使用$.getJSON()向服務器端發送JSON格式的數據,服務器端也可以向客戶端返回JSON格式的數據。
語法:

示例:
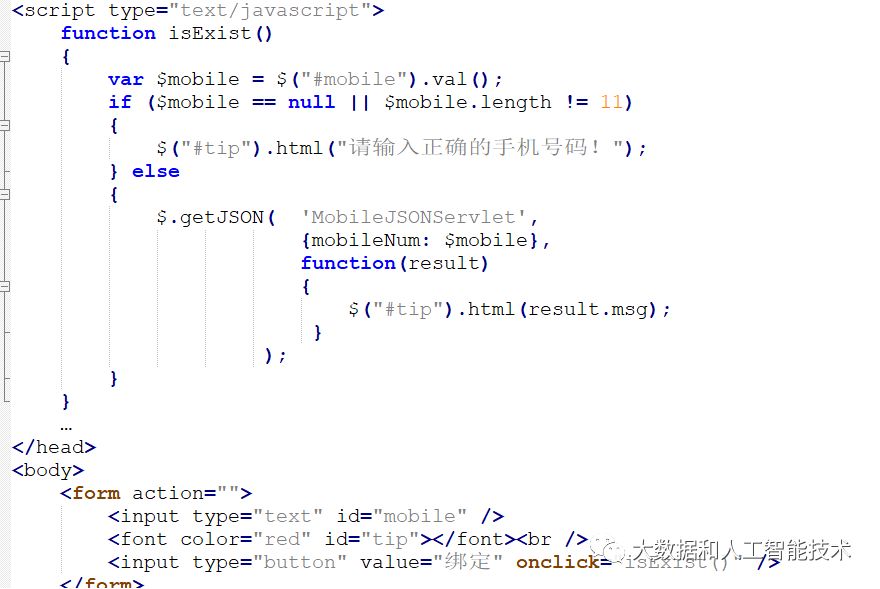
客戶端:json.jsp

服務器端:MobileJSONServlet.java

客戶端使用$.getJSON向服務器端MobileJSONServlet發送JSON數據{mobileNum: $mobile},服務器端接收到mobileNum的值后再以JSON對象的格式返回給客戶端,如{"msg":"綁定成功!"}。最后,客戶端再解析服務器端返回的JSON值,如result.msg。
上述的服務器端代碼MobileJSONServlet中,是通過字符串拼接的形式向客戶端返回了JSON形式的結果,如{"msg":"綁定成功!"}。除此之外,我們還可以在服務器端中使用JSONObject類來產生JSON對象,并返回給客戶端,如下:
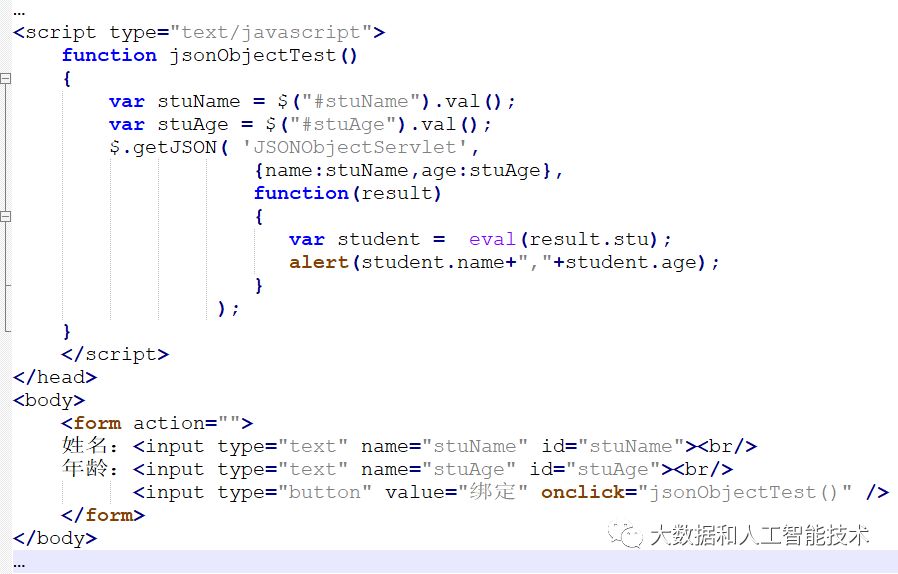
客戶端:json.jsp

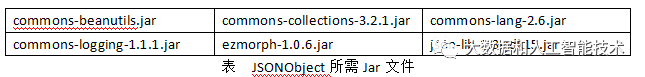
服務器端:在使用JSONObject之前,需要給項目導入以下JAR文件,如表所示:

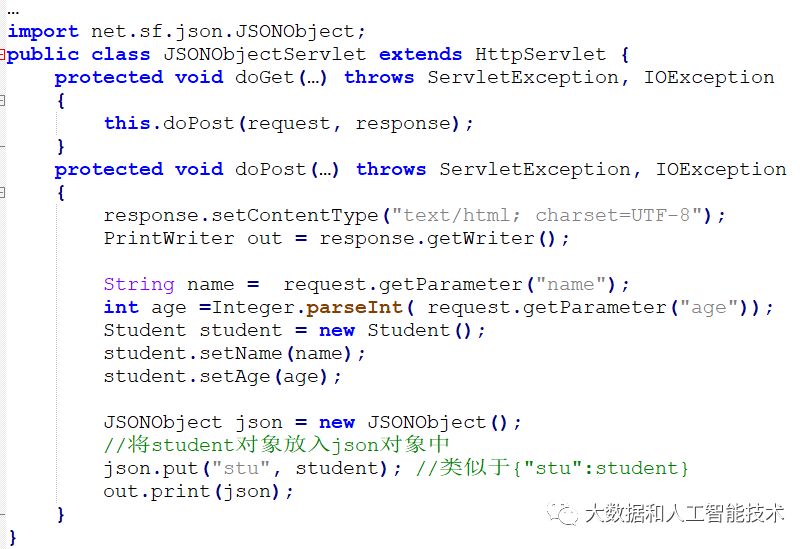
JSONObjectServlet.java

客戶端通過$.getJSON()向服務器端JSONObjectServlet發送請求,并傳遞JSON格式的數據{name:stuName,age:stuAge}。服務器端將客戶端的數據接收后封裝到Student對象之中,之后再將Student對象加入到JSONObject對象之中,并把JSONObject對象返回給客戶端。最后,客戶端通過回調函數的參數result接收到JSONObject對象,并通過eval(result.stu)將JSONObject對象之中的stu轉義成JSON字符串格式,再用student.name等拿到需要使用的值。
看完上述內容,你們對Ajax中怎么傳遞Json數據有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。