您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Dreamweaver中banner兩側的按鈕如何添加的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Dreamweaver網頁中的banner圖片需要切換,我們可以添加按鈕來切換圖片。操作方法:
1、準備好一張banner素材,如圖,放在img圖片庫中

2、打開Dreamweaver軟件,ctrl+n新建一個html文件并保存

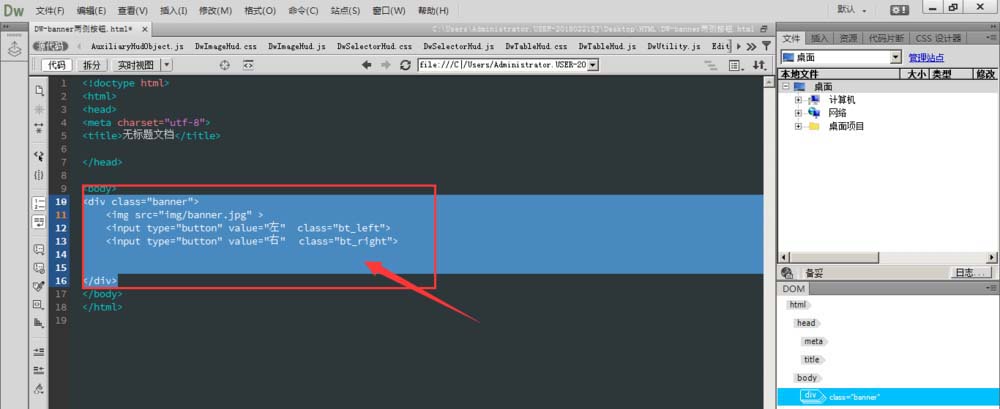
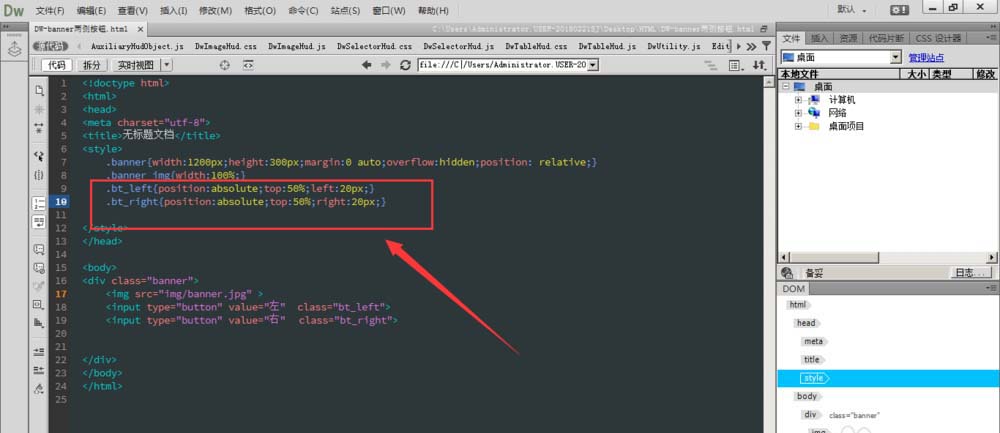
3、在body中建立內容構建內容框并設置類名稱
<div class="banner"> <img src="img/banner.jpg" > <input type="button" value="左" class="bt_left"> <input type="button" value="右" class="bt_right"> </div>
在一個大框中包含圖片和兩個方向鍵,最后將左右定位到左右位置


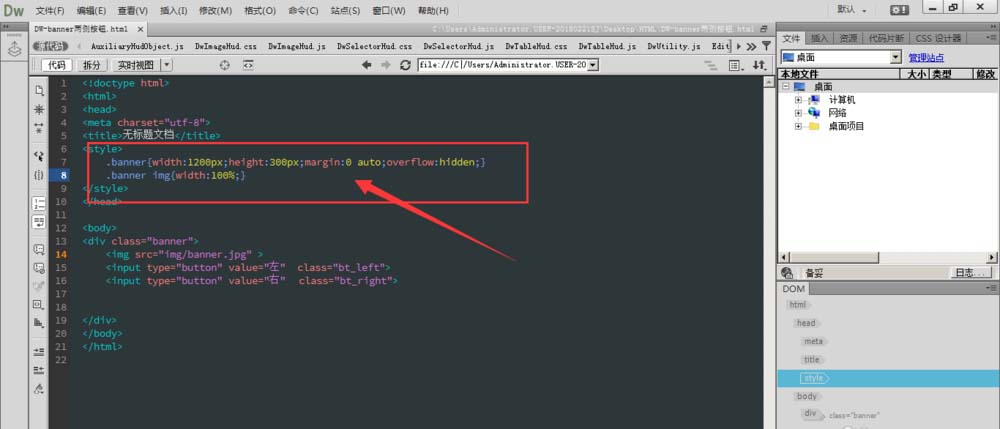
4、在head下加入style標簽,對banner設置寬高屬性值:
<style>
.banner{width:1200px;height:300px;margin:0 auto;overflow:hidden;}
.banner img{width:100%;}
</style>

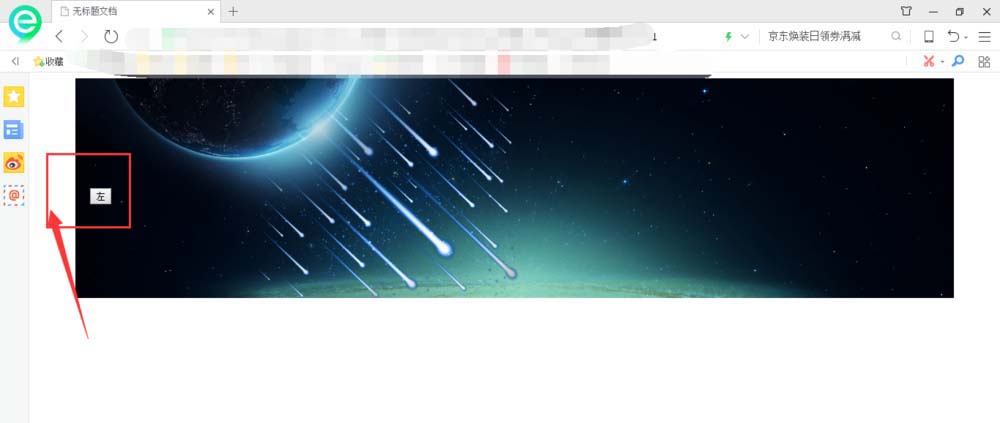
5、對大框banner設置為相對定位,設置左側按鈕絕對定位,并設置位置
.bt_left{position:absolute;top:50%;left:20px;}


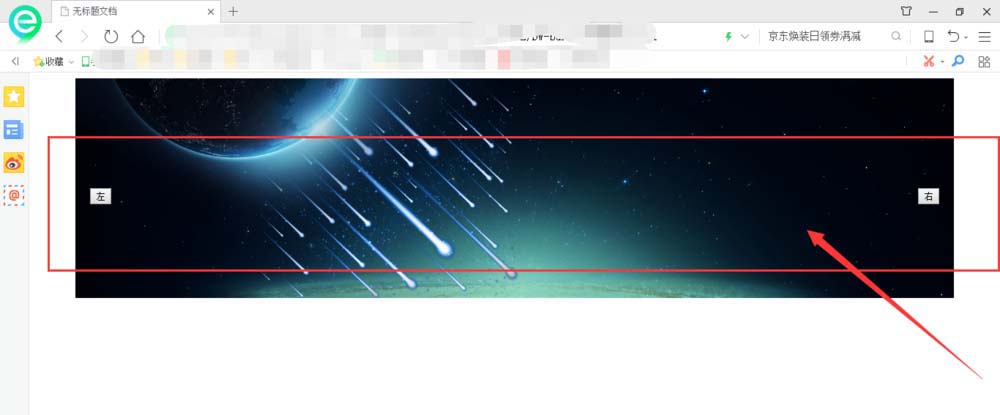
6、對右側按鈕設置絕對定位,并設置位置
.bt_right{position:absolute;top:50%;right:20px;}


感謝各位的閱讀!關于“Dreamweaver中banner兩側的按鈕如何添加”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。