您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Dreamweaver按鈕如何添加立體陰影效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
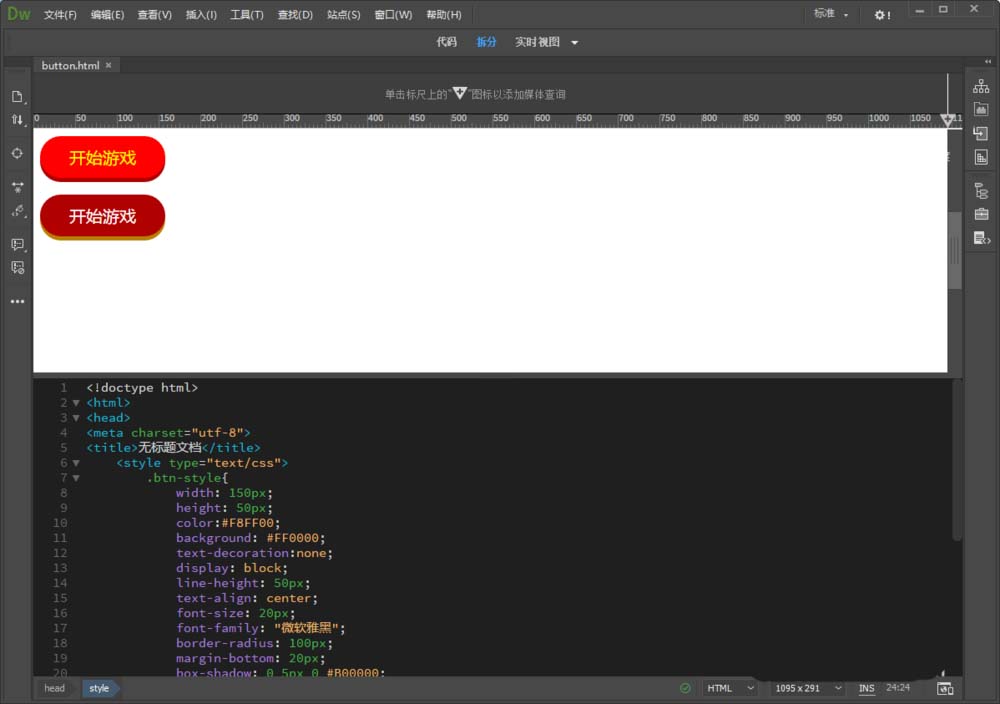
效果圖:

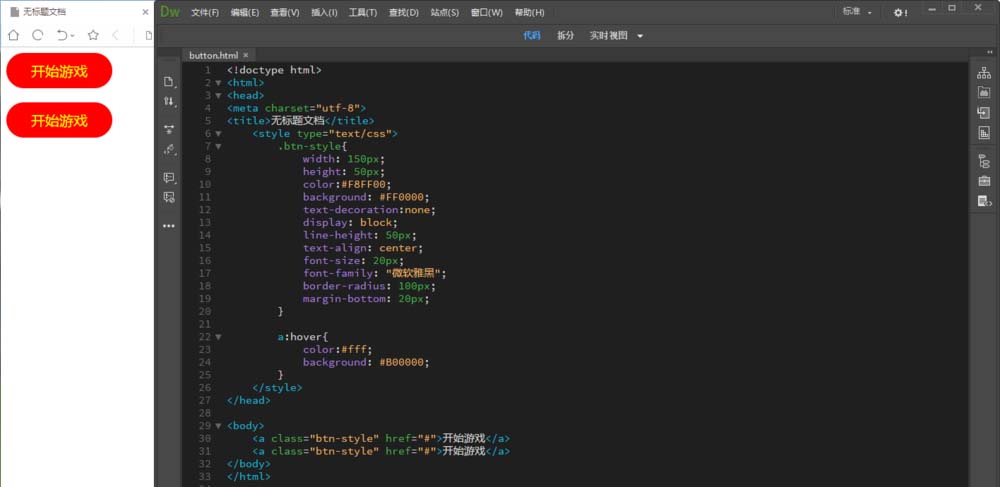
1、首先用DW制作一個按鈕,可以參考下方引用經驗來制作。

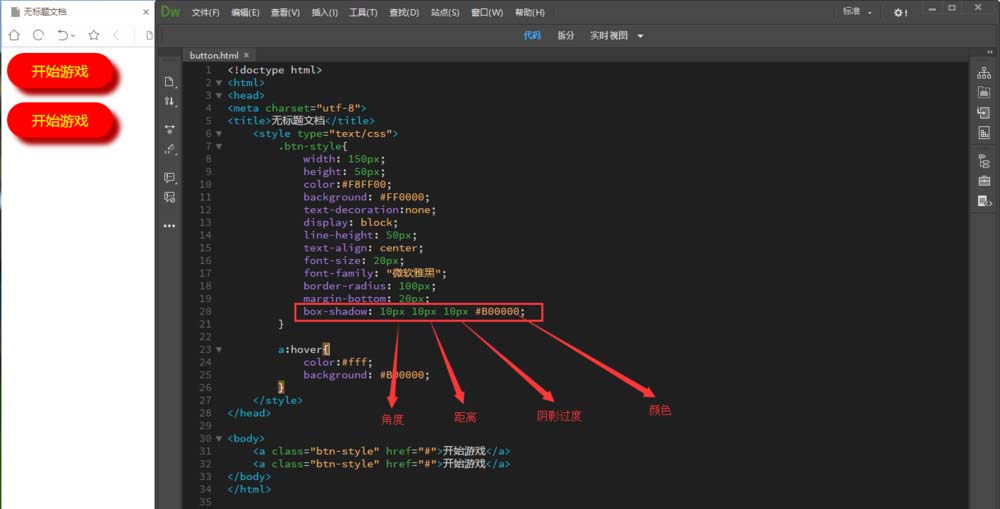
2、然后我們在按鈕樣式中添加一個投影的代碼【box-shadow: 10px 10px 10px #B00000;】數值分別代表左右距離、上下距離、陰影過度、陰影顏色。具體我們來了解下。

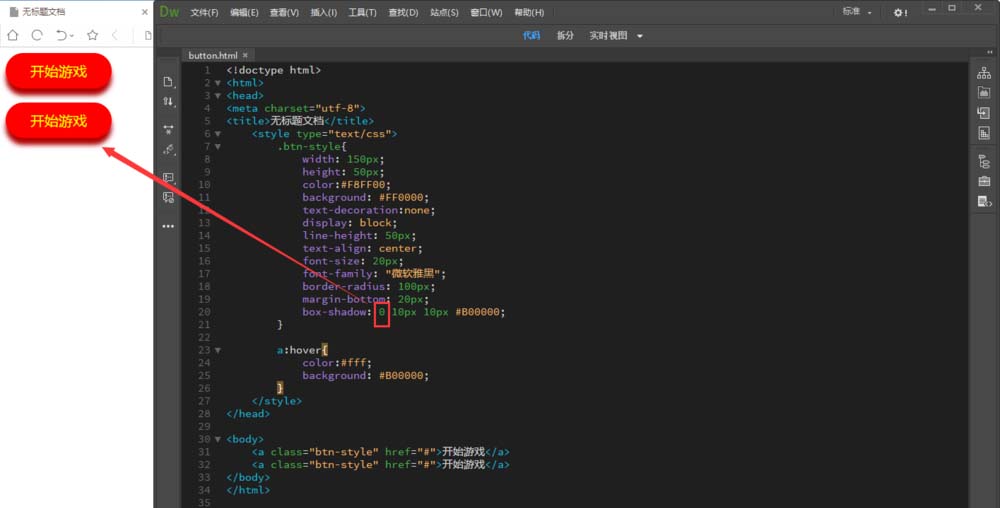
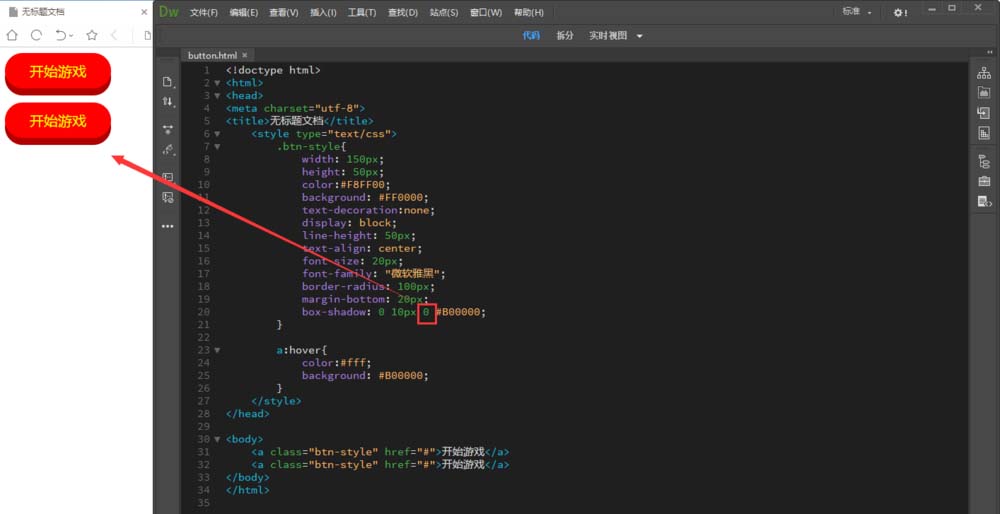
3、我們把第一個數值修改成0并保存后,刷新網頁可以看到效果,陰影從右下方向移動到了正下方。

4、我們把陰影過度數值改成0并保存后,刷新網頁可以看到陰影就沒有過度的特效了。

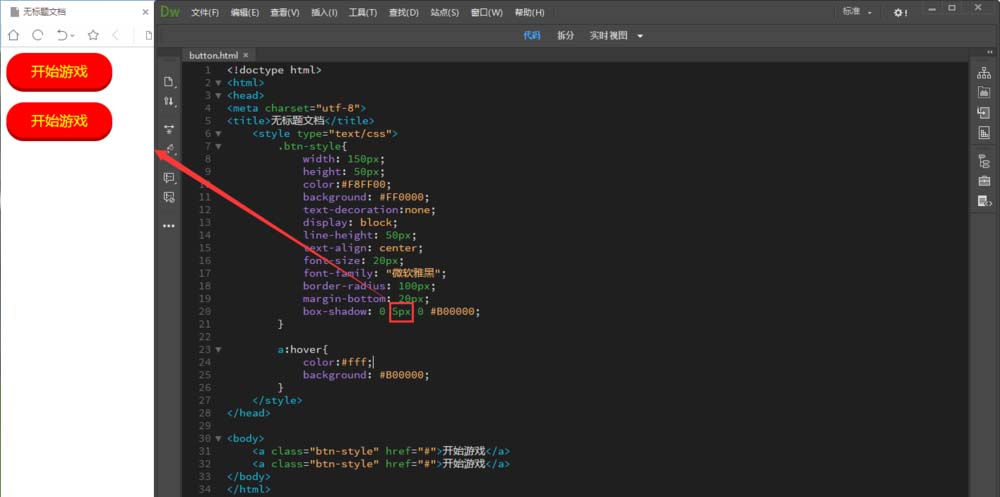
5、我們再把上下距離的數值修改成5px,可以看到陰影位置里按鈕更近一些了。

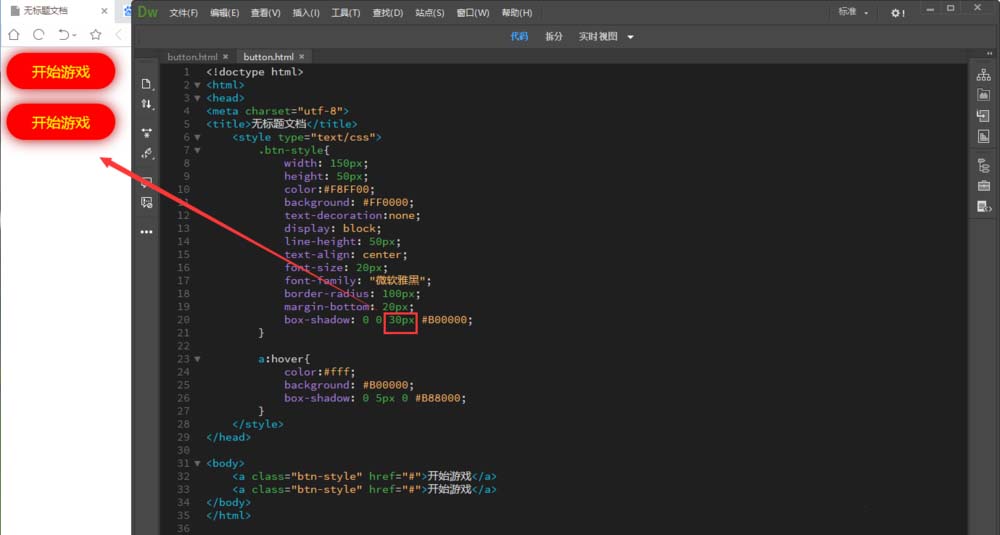
6、我們把左右距離、上下距離的數值設置為0,陰影過度設置為30px,保存網頁刷新后可以看到,按鈕四周有了陰影過度的效果。

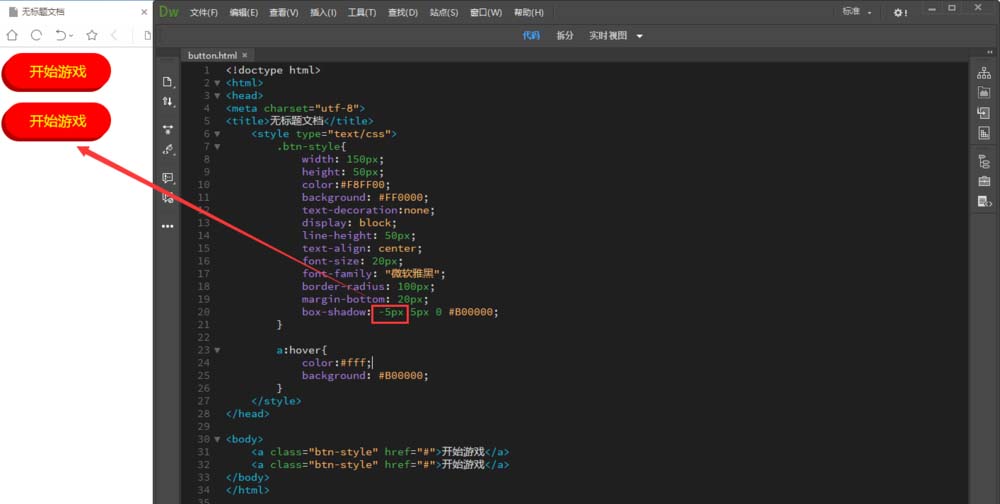
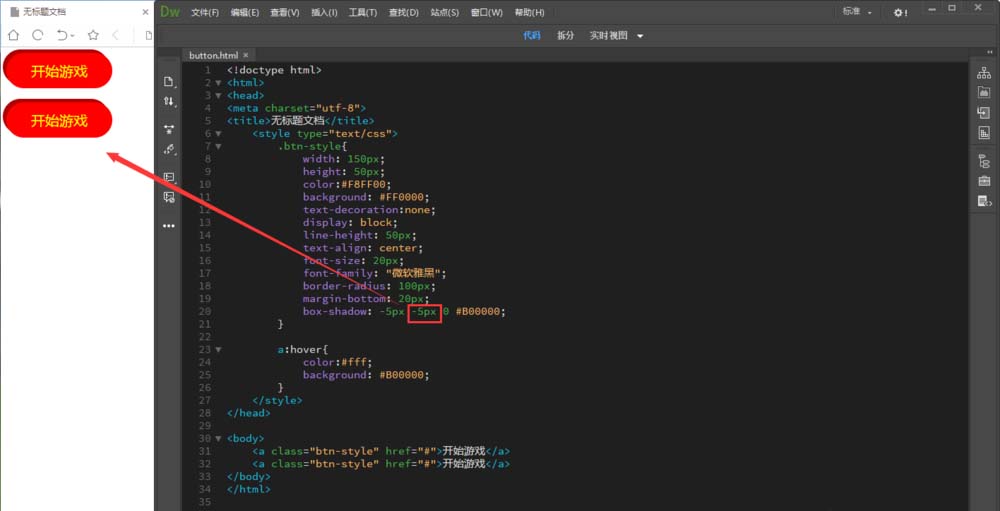
7、我們把左右距離的數值設置為-5px,可以看到陰影移動到了按鈕的左側。

8、左右距離的數值為-5px保持不變,把上下距離的數值也設置為-5px,可以看到陰影到了按鈕的上方。

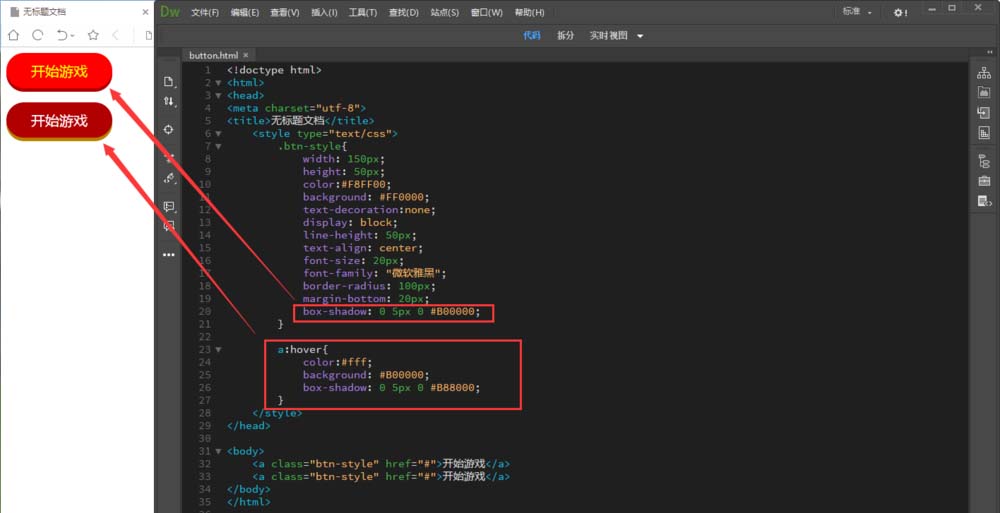
9、了解了代碼后,我們把陰影設置為【box-shadow: 0px 5px 0 #B00000;】,再添加一個鼠標經過后的陰影,就是如下效果啦。是不是有種立體按鈕的感覺呢?

以上是“Dreamweaver按鈕如何添加立體陰影效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。