您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Dreamweaver如何調試Apache項目,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
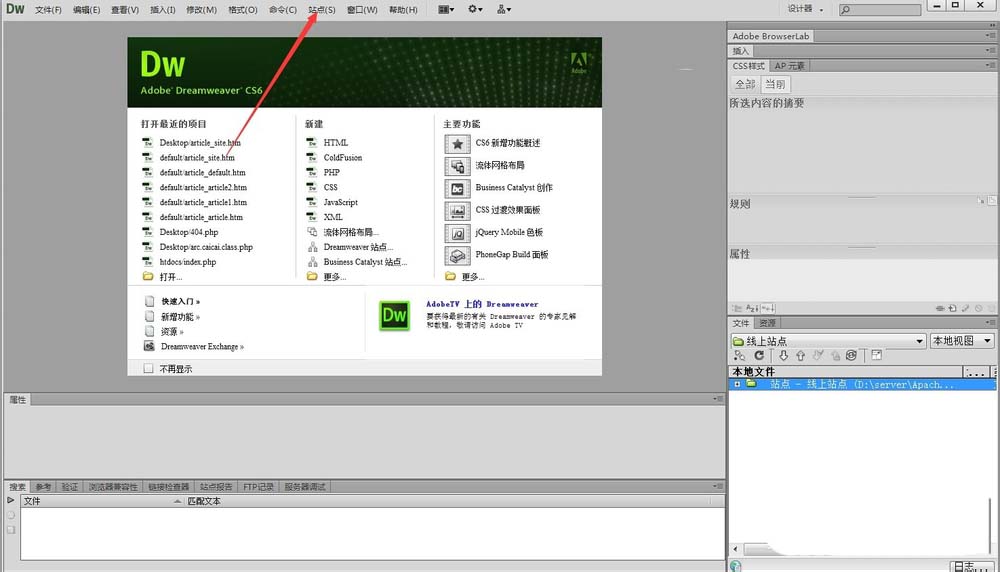
1、這里就拿dede模板設計來說,apache的安裝和DW的安裝就不多說了,為了方便我直接把dede安裝程序放到apache的htdocs下面。打開DW找到上面工具欄的站點。

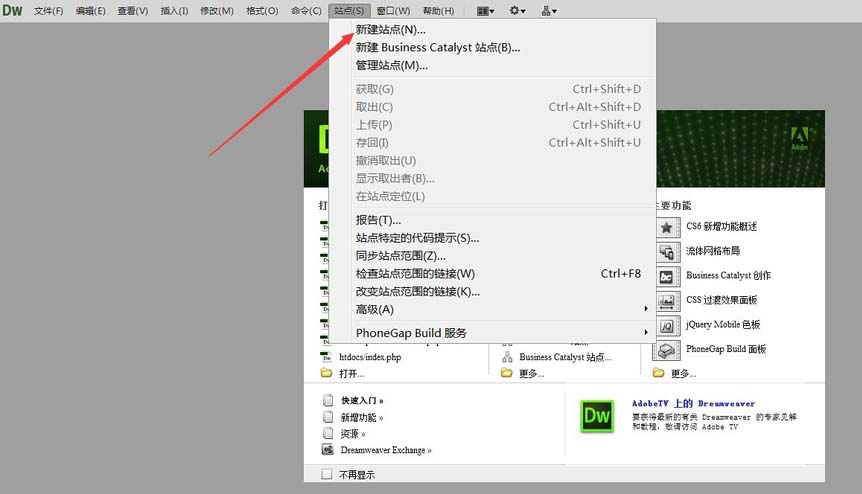
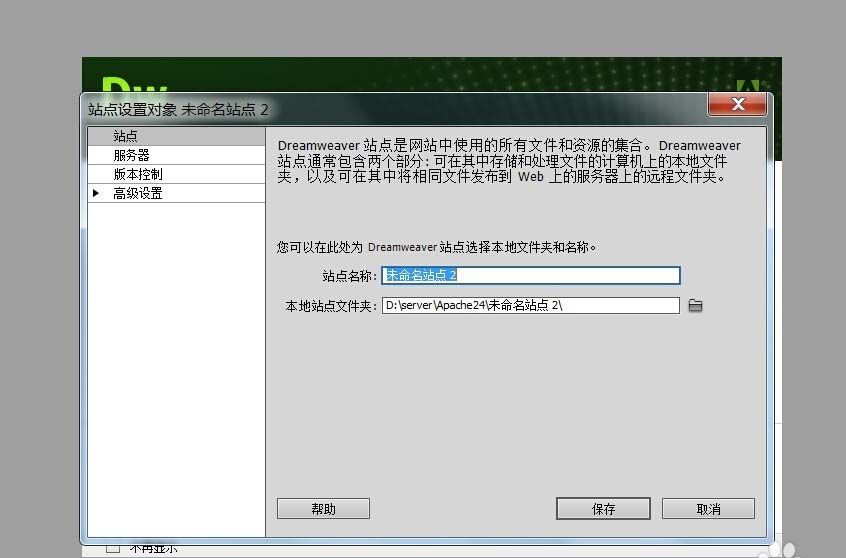
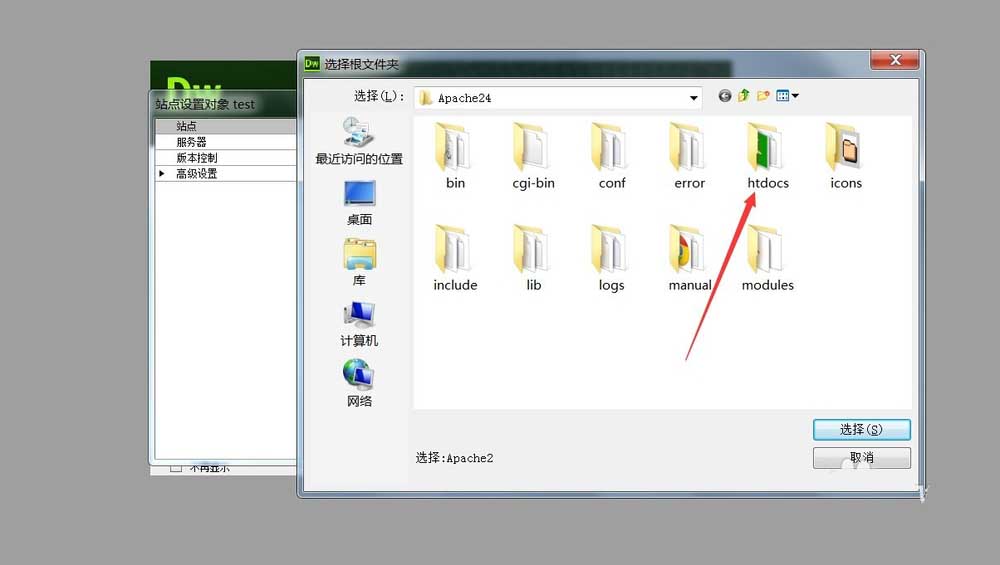
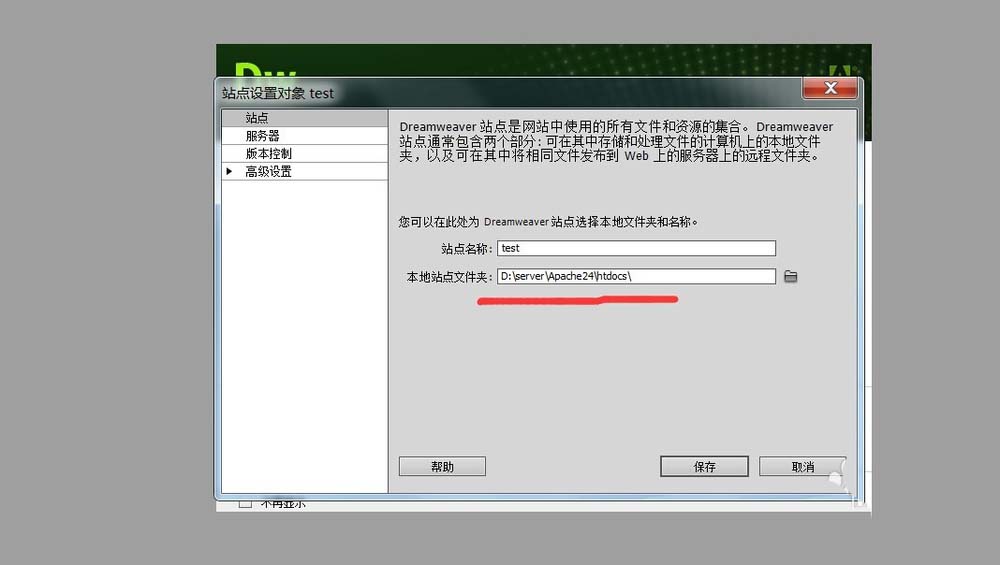
2、點擊新建站點,在彈出窗口中設置站點名稱,我就設置為test,然后點擊本地文件夾,彈出瀏覽文件,在文件中找到你的apache地址,找到里面的htdocs文件。點擊確定即可。



3、確定之后我們的文件夾路徑確認,點擊保存。


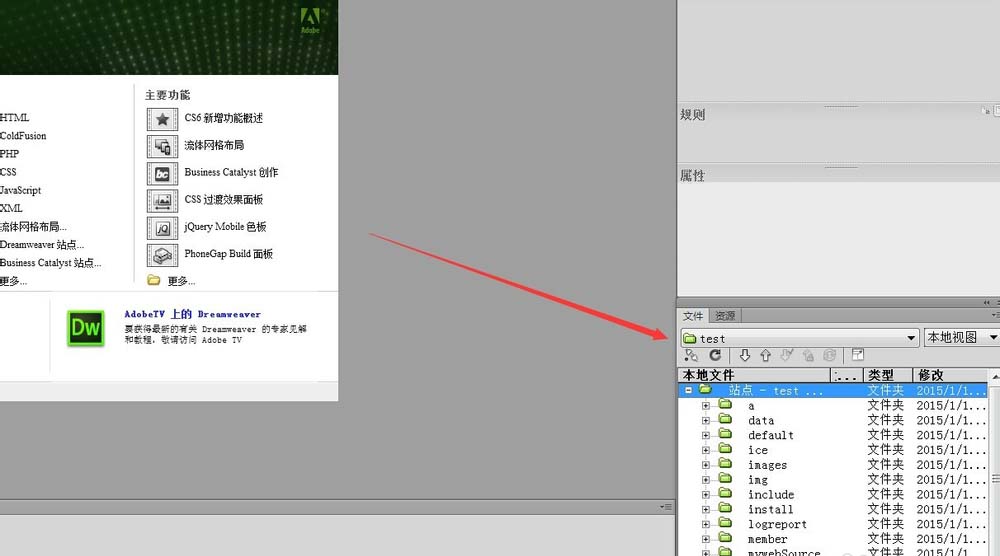
4、站點建好之后,我們可以在右下角的本地視圖看到剛才建的test站點。這樣站點就完成了。

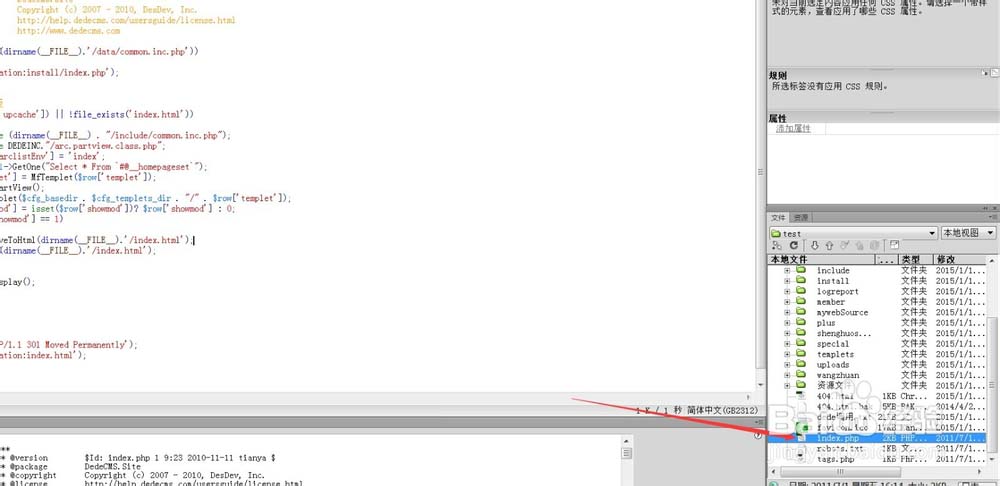
5、點擊我們想要編輯的文件,可以在左邊的編輯框中進行編輯。修改代碼css等,我隨便改一些內容。然后改好后點擊F12進行預覽。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Dreamweaver如何調試Apache項目”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。