您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下dreamweaver cs5如何給網頁添加設置為主頁的按鈕,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在瀏覽網頁的時候我們隨處可見設置為主頁的鏈接或者按鈕,本質上他們都是一個腳本鏈接,不過這種腳本鏈接在dw中是如何制作的呢?下面是具體的過程:

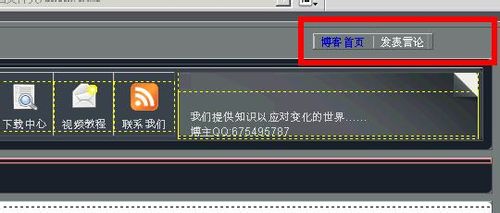
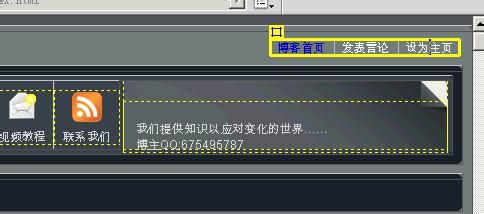
1、打開dw,我們想要在頁面的右上角添加一個【設為首頁】的鏈接,先來添加文本,選中這個布局表格


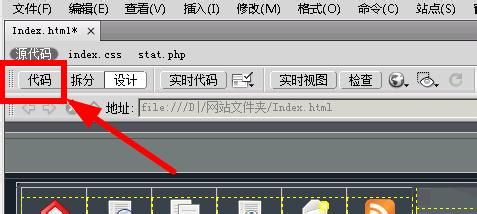
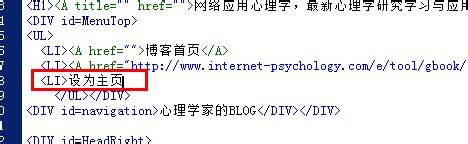
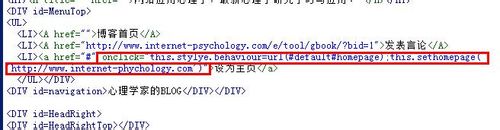
2、切換到代碼視圖,然后你就會找到【發表言論】這段代碼,在其后面,我們添加一段代碼<LI>設為主頁



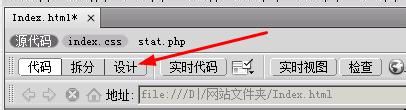
3、切換到設計視圖,點擊設計按鈕

4、在這里我們看到已經添加好了文本,接著要設置連接了,選中【設為主頁】這幾個字

5、在屬性面板中的鏈接屬性中,我們填寫一個空鏈接符號#,構成一個空鏈接

6、切換到代碼試圖

7、找到<LI><a href="#">設為主頁</a>這段代碼,然后在href=“#"后面添加 onclick="this.style.behavior='url(#default#homepage)';this.sethomepage('http://www.baidu.com')"代碼。這段代碼你看到這段代碼,你需要修改其中的網址為你的網站的首頁網址

8、按下F12預覽,你就可以看到這個功能連接了。點擊這個鏈接就可以將網站設置為主頁。

看完了這篇文章,相信你對“dreamweaver cs5如何給網頁添加設置為主頁的按鈕”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。