您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css規則定義如何設置行間距,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在css規則中,可以使用Line-height屬性來設置行間距,語法格式“line-height:值”。line-height屬性可以設置行使用的空間量,即行間的距離;line-height屬性的值越大,那么行間距就越高。
在CSS中,可以借助行高line-height屬性來設置行間距。line-height屬性的值越大,那么行間距就越高。
line-height屬性用于設置行使用的空間量,即行間的距離。
注:line-height屬性不允許使用負值。
屬性值:
normal 默認。設置合理的行間距。
number 設置數字,此數字會與當前的字體尺寸相乘來設置行間距。
length 設置固定的行間距。
% 基于當前字體尺寸的百分比行間距。
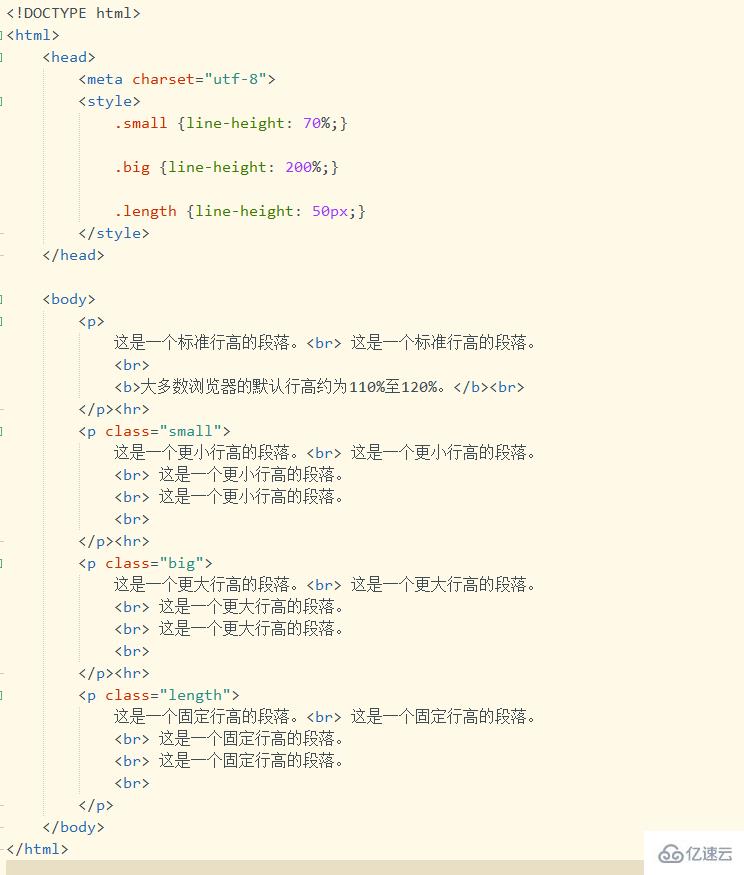
示例:

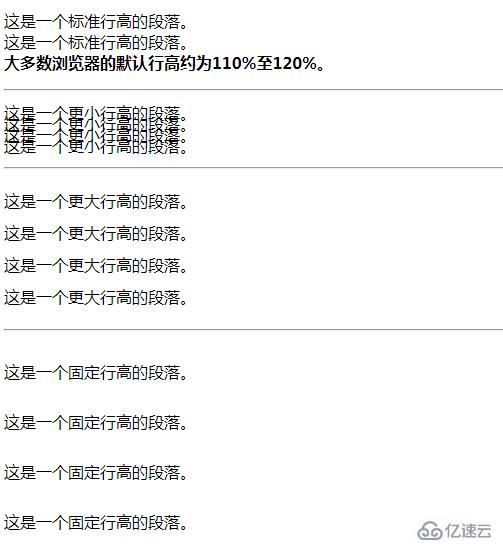
效果:

關于“css規則定義如何設置行間距”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。