您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用ajax傳遞數組及后臺接收,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
前言
我們在使用ajax異步的提交多選框得到需要操作的對象的id,這時我們可以把每一個id做出一個對象,之后放到一個數組中,再使用JSON.stringify()對這個數組進行json的格式化;在后臺中再inputStream中解析出我們的json字符串,之后只用:
new JSONArray()得到json數組,循環解析我們想要的屬性:
var countsCheckBox = $("input[type='checkbox']:checked");
var booksid = [];
for(var i=0;i<countsCheckBox.length;i++){
//使用[]取得元素是是一個domElement元素,取值需要使用.value,
//如果使用countsCheckBox.eq(i) 則是一個Obkject元素,就可以使用val()取值
//alert(countsCheckBox[i].value);
mysendbook_id = {};
mysendbook_id['book_id'] = countsCheckBox[i].value;
booksid[i] = mysendbook_id;
}
//alert(booksid);
var confirmdel= confirm('確認要刪除嗎?');
if(confirmdel){
//開始請求刪除
$.ajax({
url:'selectdelbooks',
data:JSON.stringify(booksid),
type:'post',
success:function(res){
alert("刪除成功");
location.replace("/TheDemo/books/pageBooksShow");
}
});
}上面的js中我們把每一個選中的id放到一個mysendbook_id的“book_id”的屬性中,再把這個對象放到booksid的數組中;到發送異步請求時使用
JSON.stringify(bookid)格式化這個booksid數組,得到一個json的數組。
再看后臺我們怎么接收:
一個是做一個類里面有一個list,這個list裝的是只有一個屬性為bookid的類,再使用注解@RequestBody加到這個形參上。但是這樣比較麻煩;
還有一種是從輸入流里面獲取數據,使用IOUtils.toString 把inputStream轉為字符串,再使用new JSONArray(mybooksid);得到這個json數組
從而得到每一個json中的book_id的屬性值
<span > </span><span > @RequestMapping("selectdelbooks")
public String selectdelbooks(HttpServletRequest request) throws Exception {
ServletInputStream inputStream = request.getInputStream();
String mybooksid = IOUtils.toString(inputStream);
JSONArray jsonarr = new JSONArray(mybooksid);
List<String> book_id =new ArrayList<String>();
for (int i=0;i<jsonarr.length();i++){
book_id.add(((JSONObject)jsonarr.get(i)).getString("book_id"));
}...</span>這樣我們得到一個list,里面有我們選中的id值。
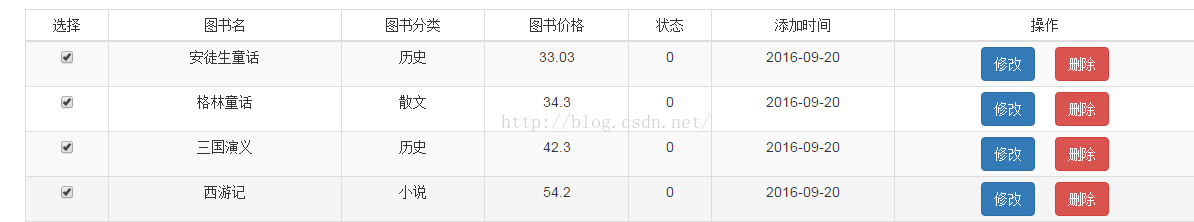
數據庫中信息:

頁面的多選:

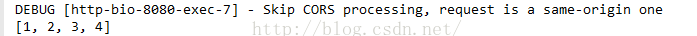
后臺得到的選擇的book的id:

這樣拿到id的集合,那后面的操作就方便了。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用ajax傳遞數組及后臺接收”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。