溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決jQuery.ajax向后臺傳遞數組的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jQuery.ajax向后臺傳遞一個數組,而在后臺接收不到該值。
前臺js方法部分代碼如下:
//創建一個測試數組
var boxIds = new Array();
boxIds.push(12182);
boxIds.push(12183);
boxIds.push(12184);
//向后臺交互
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
success: function(data) {
//do sth...
}
});后臺controller代碼(SpringMVC)
@ResponseBody
@RequestMapping(value = "/box/changeLock")
public String changeLock(final Long[] boxIds, final int boxType) {
return locker_ChangeLockService.changeLock(boxIds, boxType);
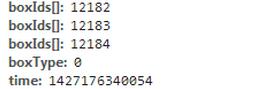
}觀察瀏覽器中發送的請求,可以發現參數如下:

可以看到,參數的名字為boxIds[]而不是我們所定義的boxIds,也就是說,當傳遞數組時,會在我們的數組名稱后自動加上”[]”,所以后臺接不到。
解決辦法:
設置jQuery.ajax的tradional屬性
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
traditional: true,//這里設置為true
success: function(data) {
//do sth...
}
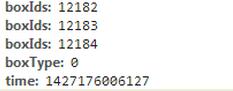
});修改之后重新發出請求,觀察瀏覽器:

請求參數2
這次參數不帶”[]”了,并且后臺可以成功接收到該數組。
以上是“如何解決jQuery.ajax向后臺傳遞數組的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。