您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用CSS怎么實現導航欄下劃線跟隨效果?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
假設 HTML 結構如下:
<ul> <li>不可思議的CSS</li> <li>導航欄</li> <li>光標小下劃線跟隨</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
導航欄目的 li 的寬度是不固定的
當從導航的左側 li 移向右側 li ,下劃線從左往右移動。同理,當從導航的右側 li 移向左側 li ,下劃線從右往左移動。
實現需求
第一眼看到這個效果,感覺這個跟隨動畫,僅靠 CSS 是不可能完成的。
如果想只用 CSS 實現,只能另辟蹊徑,使用一些討巧的方法。
好,下面就借助一些奇技淫巧,使用 CSS 一步一步完成這個效果。分析一下難點:
寬度不固定
第一個難點, li 的寬度是不固定的。所以,我們可能需要從 li 本身的寬度上做文章。
既然每個 li 的寬度不一定,那么它對應的下劃線的長度,肯定是是要和他本身相適應的。自然而然,我們就會想到使用它的 border-bottom 。
li {
border-bottom: 2pxsolid#000;
}那么,可能現在是這樣子的(li 之間是相連在一起的,li 間的間隙使用 padding 產生):

默認隱藏,動畫效果
當然,這里一開始都是沒有下劃線的,所以我們可能需要把他們給隱藏起來。
li {
border-bottom: 0pxsolid#000;
}推翻重來,借助偽元素
這樣好像不行,因為隱藏之后,hover li 的時候,需要下劃線動畫,而 li 本身肯定是不能移動的。所以,我們考慮借助偽元素。將下劃線作用到每個 li 的偽元素之上。
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2pxsolid#000;
}下面考慮第一步的動畫,hover 的時候,下劃線要從一側運動展開。所以,我們利用絕對定位,將 li 的偽元素的寬度設置為0,在 hover 的時候,寬度從 width: 0 -> width: 100% ,CSS 如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2pxsolid#000;
}
li:hover::before {
width: 100%;
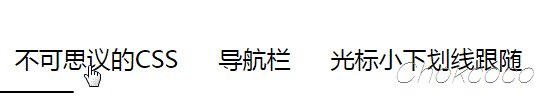
}得到,如下效果:

左移左出,右移右出
OK,感覺離成功近了一步。現在還剩下一個最難的問題:
如何讓線條跟隨光標的移動動作,實現當從導航的左側 li 移向右側 li ,下劃線從左往右移動。同理,當從導航的右側 li 移向左側 li ,下劃線從右往左移動。
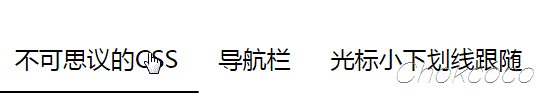
我們仔細看看,現在的效果:

當從第一個 li 切換到第二個 li 的時候,第一個 li 下劃線收回的方向不正確。所以,可以能我們需要將下劃線的初始位置位移一下,設置為 left: 100% ,這樣每次下劃線收回的時候,第一個 li 就正確了:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2pxsolid#000;
}
li:hover::before {
left: 0;
width: 100%;
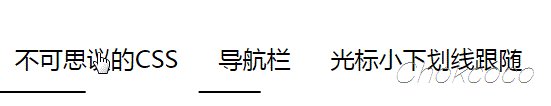
}看看效果:

額,仔細對比兩張圖,第二種效果其實是撿了芝麻丟了西瓜。第一個 li 的方向是正確了,但是第二個 li 下劃線的移動方向又錯誤了。

神奇的 ~ 選擇符
所以,我們迫切需要一種方法,能夠不改變當前 hover 的 li 的下劃線移動方式卻能改變它下一個 li 的下劃線的移動方式(好繞口)。
沒錯了,這里我們可以借助 ~ 選擇符,完成這個艱難的使命,也是這個例子中,最最重要的一環。
對于當前 hover 的 li ,其對應偽元素的下劃線的定位是 left: 100% ,而對于 li:hover ~ li::before ,它們的定位是 left: 0 。CSS 代碼大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2pxsolid#000;
transition: 0.2salllinear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover~li::before {
left: 0;
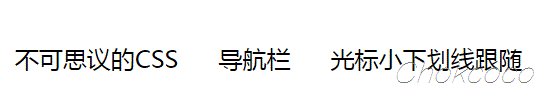
}至此,我們想要的效果就實現拉!撒花。看看:

效果不錯,就是有點僵硬,我們可以 適當改變緩動函數 以及加上一個 動畫延遲 ,就可以實現上述開頭里的那個效果了。當然,這些都是錦上添花的點綴。
完整的DEMO可以戳這里: CodePen --Demo
最后
本方法 最大的瑕疵 在于一開始進入第一個 li 的時候,線條只能是從右往左,除此之外,都能很好的實現跟隨效果。
許久沒更新了,最近沉迷學習區塊鏈相關技術,譬如以太坊編程,智能合約的編寫巴拉巴拉的。后面還是會把更多精力放在本行,多出一些前端文章,CSS 的魅力還是無法抵擋的。
更多精彩 CSS 技術文章匯總在我的 Github -- iCSS ,持續更新,歡迎點個 star 訂閱收藏。
css的選擇器可以分為三大類,即id選擇器、class選擇器、標簽選擇器。它們之間可以有多種組合,有后代選擇器、子選擇器、偽類選擇器、通用選擇器、群組選擇器等等
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。