溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下純CSS怎么實現導航欄下劃線跟隨效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
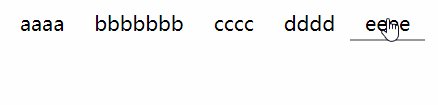
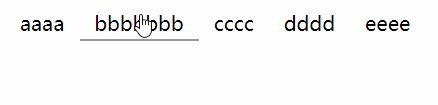
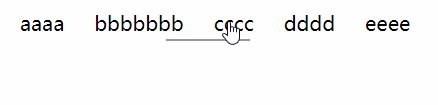
效果:

代碼:
html:
<ul> <li>aaaa</li> <li>bbbbbbb</li> <li>cccc</li> <li>dddd</li> <li>eeee</li> </ul>
css:
ul {
padding:0;
margin:0;
font-size:0;
}
li {
font-size:20px;
padding:5px 15px 5px 15px;
display: inline-block;
position:relative;
cursor: pointer;
transition: all 0.5s;
}
li::before {
content:'';
display:block;
position:absolute;
width:0%;
bottom:0;
left:100%;
border-bottom: 2px solid #999;
transition: all 0.5s;
}
li:hover::before {
left:0;
width:100%;
}
li:hover ~ li::before {
left:0;
}關鍵部分:
li:hover::before {
left:0;
width:100%;
}
li:hover ~ li::before {
left:0;
}以上是“純CSS怎么實現導航欄下劃線跟隨效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。