您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用css畫一個文件上傳圖案,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
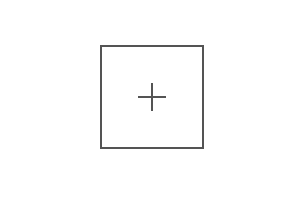
如下圖,如果是你,你會怎么實現:

通常我們會通過字體圖標來顯示中間的加號,外層用一個div包裹即可;或者使用偽元素來模擬中間的一橫一豎,這都比較麻煩。
其實我們可以直接使用div+css就可以實現。
輪廓屬性outline
outline屬性是用來設置一個或多個單獨的輪廓屬性的簡寫屬性 , 例如 。
輪廓有下面幾個屬性:
{
outline-style: solid;
outline-width: 10px;
outline-color: red;
}他們有一種簡寫形式:
{
outline: 10px solid red;
}輪廓的特點
輪廓不占據空間,它們被描繪于內容之上。
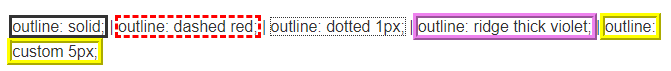
可以做到下圖的效果:

我發現,當設置 outline-offset 為負值的時候,輪廓會出現在div的內部,如果繼續擴大其負值,最終輪廓會收縮成一個“?”加號,正好可以作為文件上傳樣式中間的加號。
這就有意思了,于是代碼就來了:
div {
margin: 100px;
width: 100px;
height: 100px;
outline: 15px solid #545454;
outline-offset: -66px;
border: 2px solid #545454;
}outline-offset: -66px; 是關鍵,它表示輪廓距div邊的距離,如果為負值則會往里面收縮,最后形成一個加號。具體上傳樣式的大小和outline的寬度都需要自己慢慢調整已達到大和諧。
需要注意的是:
容器得是個正方形
outline 邊框本身的寬度不能太小
看完了這篇文章,相信你對“怎么使用css畫一個文件上傳圖案”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。