您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何用CSS畫一個皮卡丘?相信很多新手小白還沒學會這個技能,通過這篇文章的總結,希望你能學會這個技能。以下資料是實現的步驟。
當我學完css和js后,冒出來一個想法。自己去實現一個可愛的卡通人物。于是我就去codepen找素材,最終選擇了皮卡丘,如下圖。

在開始寫皮卡丘之前,我先觀察了皮卡丘的整個頁面。發現如果要很好的實現這個皮卡丘你不能像寫傳統網頁那樣從左到右布局,而是要從中間布局,因為左右兩邊對稱。理清楚了思路之后現在開始編寫頁面結構。
<p class="skin">
<p class="eye left"></p>
<p class="eye right"></p>
<p class="nose">
<p class="yuan"></p>
</p>
<p class="mouth ">
<p class="up">
<p class="lip left"></p>
<p class="lip right"></p>
</p>
<p class="down">
<p class="yuan1">
<p class="yuan2"></p>
</p>
</p>
</p>
<p class="mouth "></p>
<p class="face left">
<img src="src/img/flash.gif" alt="flash">
</p>
<p class="face right">
<img src="src/img/flash.gif" alt="flash">
</p>
</p>頁面結構如上圖所示,當我們編寫完html結構,就可以動手去寫css。
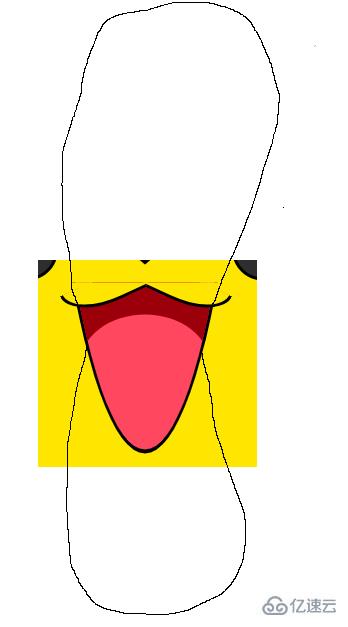
在這個地方我們可以暫時先停一下,再次理清思路。這個皮卡丘的最難點的部分在哪里?在于皮卡丘嘴巴上的弧線以及下面橢圓形的舌頭。
在實現皮卡丘嘴巴上的弧線時,我產生了兩個想法。第一用一個標簽包裹實現這個弧線,第二分別用兩個標簽去包裹實現這兩個弧線。最終我選擇了第二種。在這里我觀察皮卡丘嘴巴上的弧線發現這個弧線就是圓角矩形的四分之一,加上旋轉就可以實現這兩個弧線。

具體實現如下
.mouth .up { position: relative; top: -20px; z-index: 1;
}.mouth .up .lip { border: 3px solid black; height: 30px; width: 100px; background: #ffe600; border-top-color: transparent; border-right-color: transparent; position: relative; position: absolute; left: 50%; margin-left: -50px;
}.mouth .up .lip.left { border-radius: 0 0 0 35px; transform: rotate(-20deg) translateX(-53px);
}.mouth .up .lip.right { border-radius: 0 0 35px 0; transform: rotate(20deg) translateX(53px);
}.mouth .up .lip::before { content: ''; display: block; width: 7px; height: 30px; position: absolute; bottom: 0; background: #ffe600;
}.mouth .up .lip.left::before { right: -6px;
}.mouth .up .lip.right::before { left: -6px;
}第一個大難點已經解決,接下來解決第二個難點。如何實現皮卡丘的下嘴唇。
觀察皮卡丘的舌頭我發現這實際上是一個橢圓的一部分或者圓角矩形的一部分,那我就需要截取一部分的橢圓或者圓角矩形就能實現皮卡丘的舌頭。第二個解決點怎么實現皮卡丘舌頭粉色的部分,有了上面的思路之后,沿著這個思路繼續想,實際上這就是兩個圓角矩形或者橢圓形的交界處實現的。

畫的不是太好各位客官見諒了。
具體的代碼的實現如下
.mouth .down { height: 180px; position: absolute; top: 5px; width: 100%; overflow: hidden;
}.mouth .down .yuan1 { border: 3px solid black; width: 150px; height: 1000px; position: absolute; bottom: 0; left: 50%; margin-left: -75px; border-radius: 75px/300px; background: #9b000a; overflow: hidden;
}.mouth .down .yuan1 .yuan2 { width: 200px; height: 300px; background: #ff485f; position: absolute; bottom: -160px; left: 50%; margin-left: -100px; border-radius: 100px;
}這兩個難點解決了差不多就完成了整個皮卡丘的一半,剩下的就可以自己去完成了。
上文描述的就是用CSS畫一個皮卡丘的方法,具體使用情況還需要大家自己動手實驗使用過才能領會。如果想了解更多相關內容,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。