您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在CSS選擇器中使用正則表達式?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
正則表達式世界的規則。
例如:
字符^表示字符串開始位置匹配;
字符$表示字符串結束位置匹配;
字符*表示字符串任意位置匹配;
字符i表示字符串匹配不區分大小寫;
字符g表示字符串全局匹配;
等等。
這些規則在CSS世界也是通用的。
三 CSS屬性選擇器與正則表達式
CSS屬性選擇器的發展目前分為3個階段:
CSS2.1屬性選擇器
直接匹配:[attr], [attr=”val”], [attr~=”val”], [attr|=”bar”]
CSS3屬性選擇器
正則匹配:[foo^=”bar”], [foo$=”bar”], [foo*=”bar”]
CSS4屬性選擇器
忽略大小寫匹配:[attr=”val” i]
其中,后面兩個階段都屬于正則匹配階段,隨著CSS的發展,更復雜的正則匹配應該會出現,我們可以拭目以待。
那這么多屬性匹配寫法各自代表的含義是什么呢?
如下:
[attr]
只要元素有attr這個屬性就可以:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
[attr=”val”]
元素的屬性名是’attr’值必須是’val’:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
[attr~=”val”]
‘attr’值需含有單詞’val’,注意這里的措辭是“單詞”而不是字符,CSS是老外發明的,老外的的母語是English, English的句子都是一個單詞+空格+一個單詞實現的。因此:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
在CSS2.1的時候,CSS對其他國家的語言的考量還沒有那么深入。因此,像這里這種匹配“單詞”的用法只對ASCII范圍的字符有用。對于中文,哪怕你在中文中間打個空格,假裝成“單詞”,也是沒用的。因此:
[attr~="我"] <div attr="我 帥 氣 的 狠"></div>
[attr|=”bar”]
attr’屬性值開頭必須是bar的單詞,或者開頭是bar-。同樣的,是“單詞”,不是“字符”,因此有:
<div attr="bar"></div> <div attr="bar-val"></div> <div attr="barval"></div> <div attr="bar val"></div>
同樣的,不支持中文。要想支持中文,請使用CSS3屬性選擇器。
以上CSS2.1的幾個屬性選擇器從IE7瀏覽器開始支持。但是,IE7瀏覽器并不是嚴格支持的.
[attr=^”val”]
值開頭三個字符需要是val,于是:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
可對比上面的[attr|=”bar”]感受下“單詞”和“字符”的區別。
[attr$=”val”]
屬性值最后三個字符需要是val,于是,因此:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
[attr*=”val”]
屬性值任意位置包含val這三個字符就可以,因此:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
以上3個屬性選擇器隸屬于CSS3,但是很神奇的是,IE7瀏覽器也是支持的。就好像IE8瀏覽器支持CSS3的box-sizing一樣,這種感覺就像是,平時都考38分的小明,突然考了61分,意外不意外驚喜不驚喜?
最后重量級嘉賓,屬性值大小寫不敏感的i:
[attr operator value i]
例如:[attr~=”val” i], [attr*=”val” I]等都是合法的寫法。其中,i也可以使用大寫I。
就和正則表達式中的i作用一樣,忽略大小寫,由于類似中文這樣的語言并沒有大小寫的概念,因此,此特性也只對ASCII范圍的字符。
我們可以舉個簡單的例子對比下,現有選擇器[attr*=”val”],則有:
<div attr="VAL"></div> <div attr="Text val"></div> <div attr="Value"></div> <div attr="Val-ue"></div>
但是,如果多了個i,code>[attr*=”val” i],則:
<div attr="VAL"></div> <div attr="Text val"></div> <div attr="Value"></div> <div attr="Val-ue"></div>
再怎么大小寫都是可以匹配的。
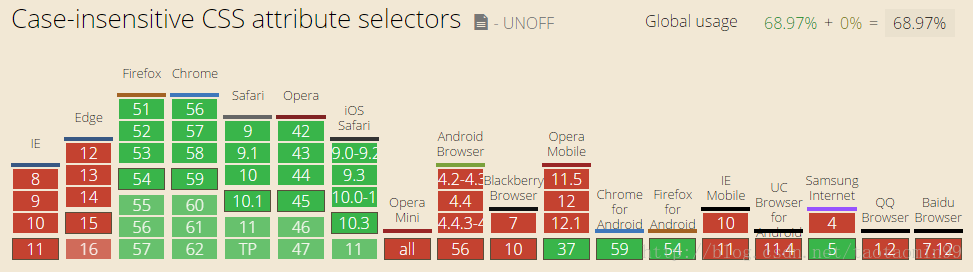
兼容性
目前Chrome, FireFox, Safari已支持i正則,但是,IE驚喜過后又打回了原形,包括到IE14都還沒支持不區分大小寫:

估計很快,實際項目中就可以應用此特性了。
實例
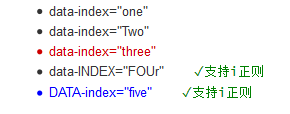
眼見為實,關于選擇器的正則,我做了個簡易的demo,您可以狠狠地點擊這里:CSS選擇器正則表達式demo
如下CSS:
li[data-index^='t'] {
color: red;
}
li[data-index^='f'] {
color: blue;
}
li[data-index^='f' i]:after {
content: '?支持i正則';
color: green;
}結果在FireFox瀏覽器下:

關于怎么在CSS選擇器中使用正則表達式問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。