您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“在Scrapy中怎么利用CSS選擇器從網頁中采集目標數據”,在日常操作中,相信很多人在在Scrapy中怎么利用CSS選擇器從網頁中采集目標數據問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”在Scrapy中怎么利用CSS選擇器從網頁中采集目標數據”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
/CSS基礎/
CSS選擇器和Xpath選擇器的功能是一致的,都是幫助我們去定位網頁結構中的某一個具體的元素,但是在語法表達上有區別。Xpath選擇器明明已經可以幫助我們提取信息了,為什么還要學習CSS選擇器呢?
蘿卜青菜各有所愛,對于不同知識背景的小伙伴,都可以來提取網頁信息。只要是能抓到老鼠的貓,都是好貓,同樣的,只要能提取信息,不論是正則表達式、BeateafulSoup、Xpath選擇器亦或是CSS選擇器,都是好的選擇器,只不過在效率和難易程度上不一樣。此外,對應前端的小伙伴來說,CSS選擇器對他們來說就簡單很多。
CSS選擇器功能強大,從實用性出發,下面是部分比較常用的一些CSS選擇器語法,相對來說比較簡單,但是也是非常實用的語法,希望大家都可以牢牢掌握,后期在提取網頁信息的時候將會事半功倍。

有了以上的CSS基礎之后,接下來我們進行實際應用。
/實際應用/
仍然以之前的網站為例進行說明,我們的目標數據是標題、發布日期、主題、正文內容、點贊數、收藏數、評論數等。
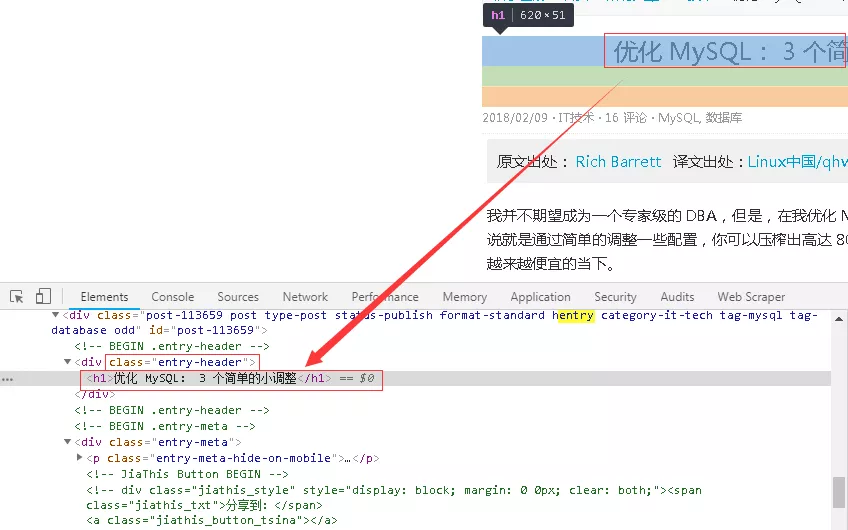
1、關于標題部分,之前我們利用Xpath的表達式的時候就分析過,得到了唯一性的定位標簽,在此不再贅述,如下圖所示。

2、仍然利用scrapyshell的調試模式進行助攻,結合上邊的CSS基礎語法,標題的具體CSS表達式如下圖所示。

需要注意的是在CSS中獲取標簽文本內容的方式是在CSS表達式后邊緊跟“::text”,記住是有兩個冒號噢,與Xpath表達式不一樣。這個表達式看上去比Xpath表達式要簡潔一些,所以當某些情況下,大家如果覺得CSS選擇器的表達式比Xpath表達式要簡短或者理解起來相對容易的話,可以首選CSS選擇器,沒有具體的要求,大家根據自己的喜愛來進行選擇即可,反之亦成立,當然也可以同時在一個爬蟲文件將兩個或者多個選擇器進行交叉使用。
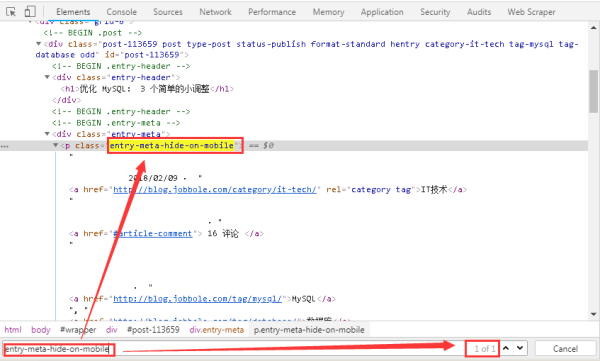
3、接下來是發布日期的提取,仍然是以交互式的方式實現網頁與源碼之間的交互,其中標簽“entry-meta-hide-on-mobile”具有全局唯一性,可以很方便的定位到元素,如下圖所示。

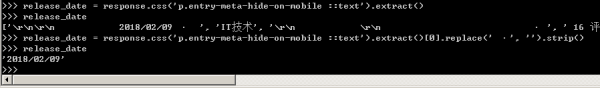
4、根據網頁結構,我們可輕易的寫出發布日期的CSS表達式,可以在scrapy shell中先進行測試,再將選擇器表達式寫入爬蟲文件中,詳情如下圖所示。

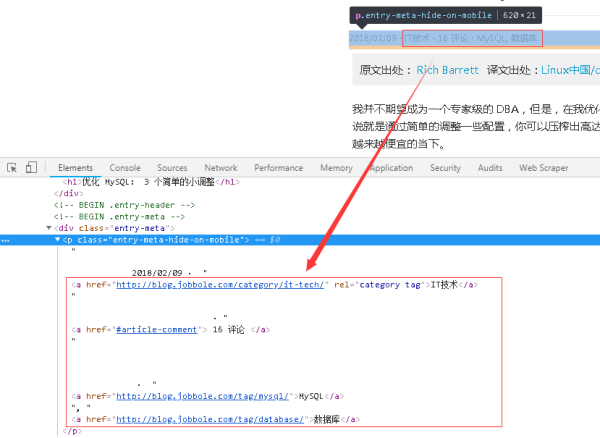
5、關于文章主題標簽的CSS表達式,可以看到其在網頁結構上處于日期的下方,如下圖所示。

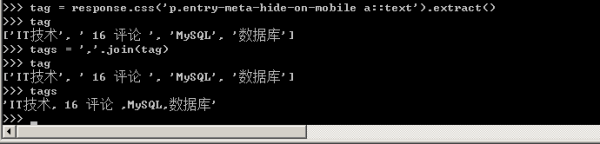
6、通過更改一下發布日期的CSS表達式,即可獲取到文章主題標簽。文章主題標簽處于a標簽下,如下圖所示。

獲取到整個列表之后,利用join函數將數組中的元素以逗號連接生成一個新的字符串叫tags,然后寫入Scrapy爬蟲文件中去。
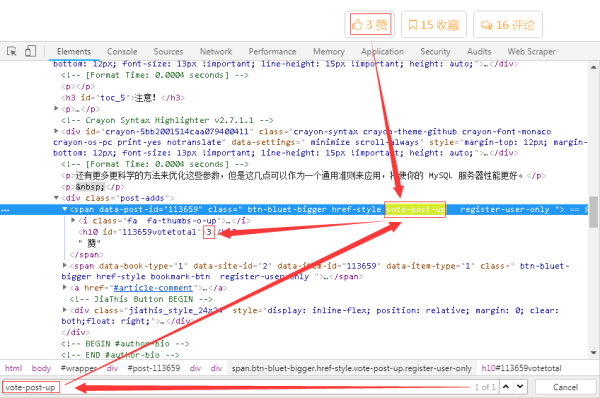
7、對于點贊數,其分析方法同之前一致,找到唯一的一個標簽“vote-post-up”即可定位到數據。

8、點贊數在h20標簽下,根據網頁結構寫出CSS表達式,調試的過程如下圖所示。

取出的點贊數是個字符串,需要利用int()將其強制轉換為數字。
到此,關于“在Scrapy中怎么利用CSS選擇器從網頁中采集目標數據”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。