溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Dreamweaver中css選擇器中的類如何使用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Dreamweaver中的css選擇器是定義css規則首選需要選擇的,css選擇器主要有:類\id\標簽\復合內容,Dreamweaver中css選擇器中類的使用方法。
方法如下:

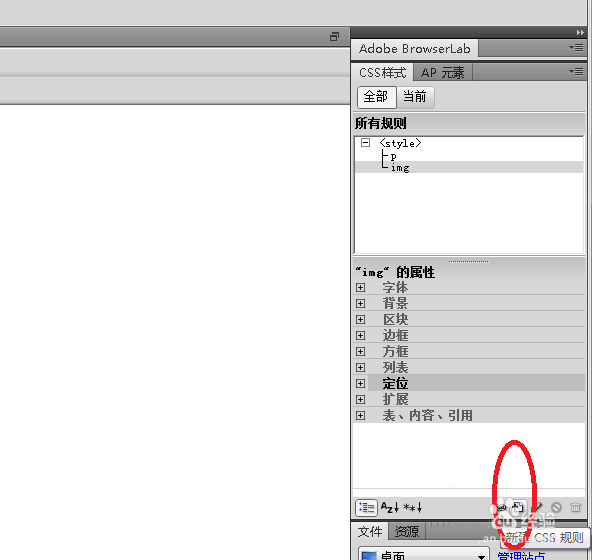
1、打開css樣式窗口,點擊新建css規則。


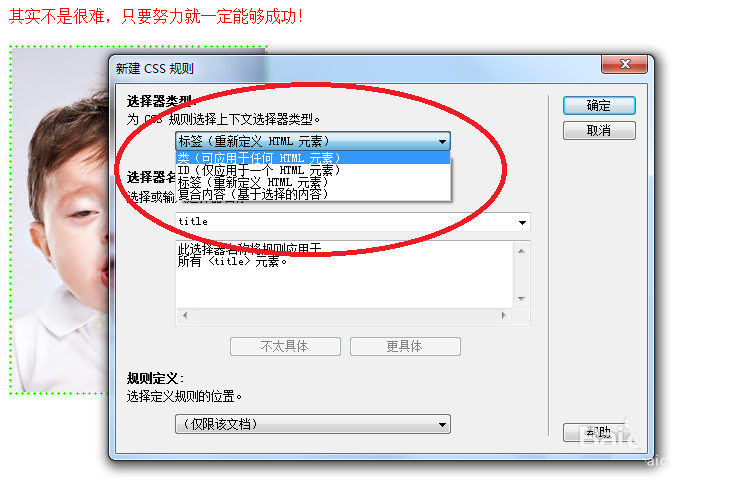
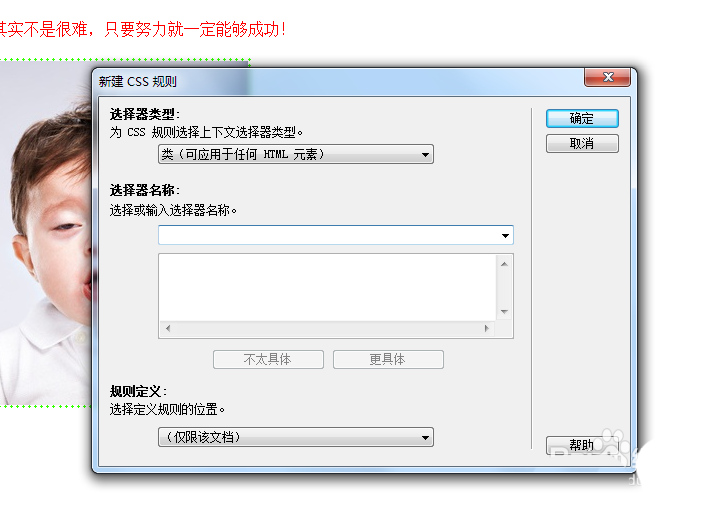
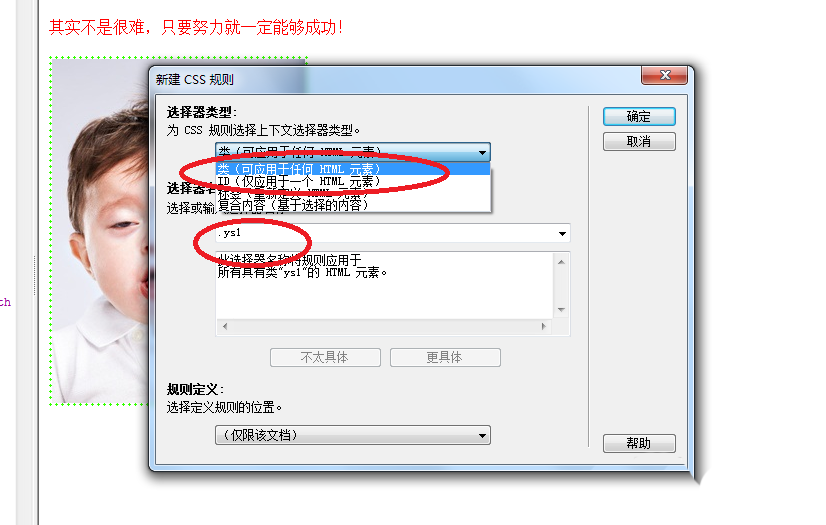
2、在彈出的對話框中的css選擇器中選擇"類",在選擇器名稱中任意取名,但前面必須加一個點,比如.ys1

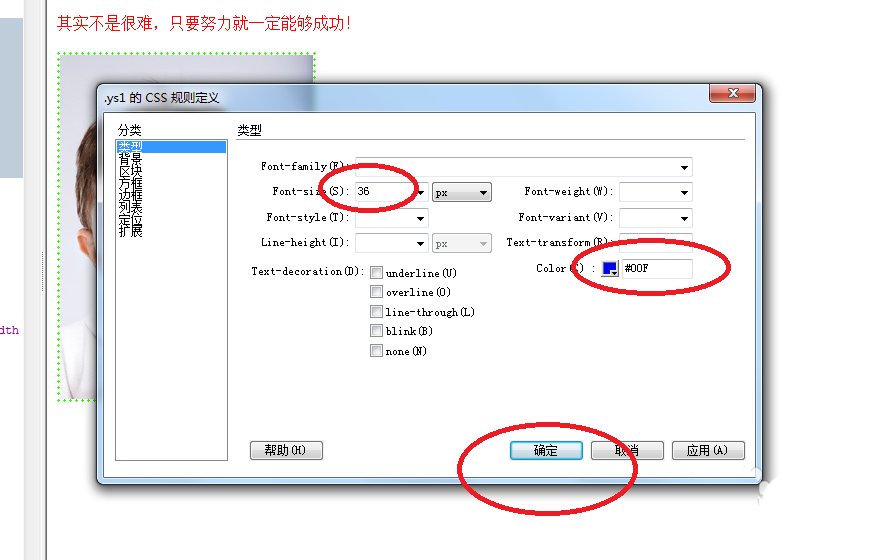
3、在彈出的css規則定義對話框中定義需要的屬性,比如字體大小和顏色。

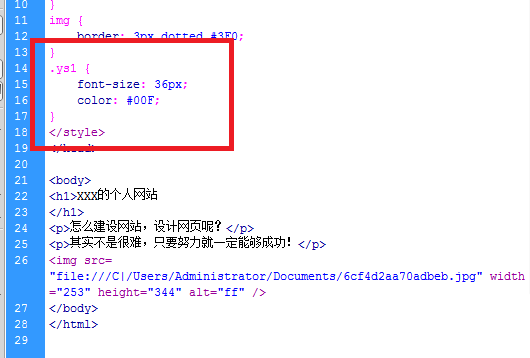
4、在頭部信息的代碼中就多了一個.ys1的css樣式代碼,但這只是新建了一個樣式,還沒有運用到頁面中。

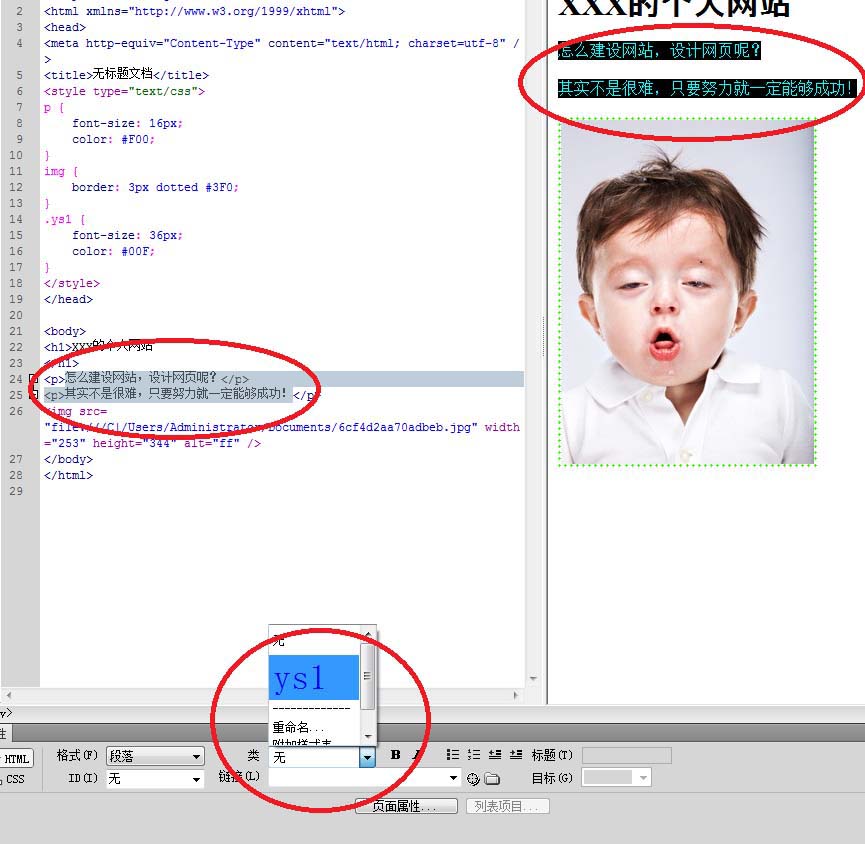
5、選中需要運用該樣式的文本,在屬性的類中直接選中.ys1。

6、這樣文本就出現變化,一個類就正式運用到網頁中去了。

以上是“Dreamweaver中css選擇器中的類如何使用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。