溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何利用css3實現進度條效果及動態添加百分比,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0}
.box{width: 100px;height: 10px;border-radius: 10px;background: #999;margin: 100px auto;border: 1px solid #ff6780;}
.child{position: relative;height:100%;border-radius:inherit;}
.process-animate{background: #ff6780;position: absolute;left: 0;top: 0;bottom: 0;border-radius:inherit;
animation: process 1s linear forwards ;
}
@keyframes process
{
0%{
left:0;right:100%;
}
20%{
right:80%
}
40%{
right:60%;
}
60%{right:40%;}
80%{right:20%;}
100%{right:0;}
}
</style>
</head>
<body>
<div class="box">
<div class="child" style="width:50%"> // child的百分比就是進度條的占比效果
<p class="process-animate"></p>
</div>
</div>
</body>
</html>效果圖(可查看動態效果):

正常情況下,百分比肯定是根據后臺數據進行計算得出的,所以是動態傳入的,下面貼vue代碼
進度條子組件(progress.vue):
<template>
<div class="process-wrapper" :class="{'addGray':addGray}">
<div class="process-child" ref="processChild">
<p class="process-animate" :class="{'addGray':addGray}"></p>
</div>
</div>
</template>
<script>
export default {
props: {
addGray: {
//置灰
type: Boolean,
default: false
},
progressWidth: {
//進度條百分比
type: Number,
default: 0
}
},
mounted() {
this.$nextTick(() => {
console.log(this.addGray, "addGray---");
this.$refs.processChild.style.width = this.progressWidth + "%"; //動態改變進度條
// this.$refs.processChild.style.width = 90 + "%"; 測試效果
});
}
};
</script>
<style lang="scss" scoped>
.process-wrapper {
width: 1.98rem;
height: 0.13rem;
margin: 0.12rem 0 0.1rem 0;
border-radius: 0.1rem;
background: #fff;
border: 0.01rem solid #ff6780;
&.addGray {
background: #999;
border: 0.01rem solid #999;
}
.process-child {
position: relative;
height: 100%;
// width: 100%; //這個width就是動態變化。通過js改變
border-radius: inherit;
.process-animate {
background: #ff6780;
position: absolute;
left: 0;
top: 0;
bottom: 0;
border-radius: inherit;
animation: process 1s linear forwards;
&.addGray {
background: #999 !important;
// border: 0.01rem solid #999;
}
}
}
}
@keyframes process {
0% {
left: 0;
right: 100%;
}
20% {
right: 80%;
}
40% {
right: 60%;
}
60% {
right: 40%;
}
80% {
right: 20%;
}
100% {
right: 0;
}
}
</style>父組件調用:
<!-- 進度條 --> <Progress :addGray="inactive" :progressWidth="progressWidth"></Progress>
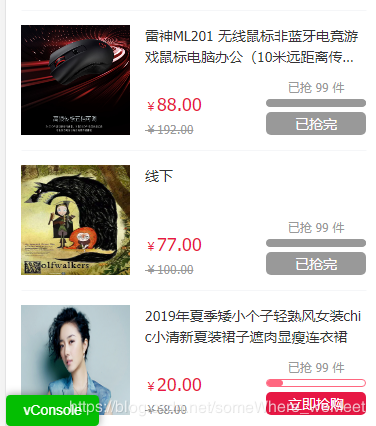
看看實際效果:

over;完美用css 解決了js遞歸動畫性能消耗。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何利用css3實現進度條效果及動態添加百分比”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。