溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“利用CSS3實現閃爍跳躍的進度條”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“利用CSS3實現閃爍跳躍的進度條”吧!
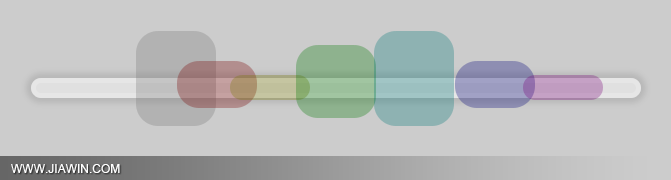
今天為大家帶來一款具個性化的進度條:CSS3閃爍跳躍的進度條。

HTML結構代碼
<div class="center"> <ul> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> </ul> </div>
CSS樣式代碼
@keyframes bump { 0% { opacity: 0; left: 535px; } 100% { left: -10px; opacity: 0; } 10%, 85% { opacity: 1; } } @keyframes spin { 0%, 100% { height: 20px; top: 50px; } 50% { height: 100px; top: 0; } } body { background: rgba(0, 0, 0, 0.2); } div.center { text-align: center; margin-top: 40px; } ul { background-color: rgba(255, 255, 255, 0.4); position: relative; display: block; padding: 0; margin: auto; width: 600px; height: 10px; list-style: none; border-radius: 200px; border: 5px solid rgba(255, 255, 255, 0.2); margin-top: 100px; box-shadow: 0 0 5px 5px rgba(0, 0, 0, 0.1); } ul li { position: absolute; margin-top: -55px; } ul li:nth-child(1) { animation: bump 1.5s infinite; animation-delay: 0.1s; } ul li:nth-child(1) div { border-radius: 22px; transform-origin: center; position: absolute; height: 60px; width: 80px; animation: spin 0.4s infinite; animation-delay: 0.1s; background-color: rgba(120, 120, 120, 0.3); } ul li:nth-child(2) { animation: bump 1.5s infinite; animation-delay: 0.2s; } ul li:nth-child(2) div { border-radius: 22px; transform-origin: center; position: absolute; height: 60px; width: 80px; animation: spin 0.4s infinite; animation-delay: 0.2s; background-color: rgba(120, 0, 0, 0.3); } ul li:nth-child(3) { animation: bump 1.5s infinite; animation-delay: 0.3s; } ul li:nth-child(3) div { border-radius: 22px; transform-origin: center; position: absolute; height: 60px; width: 80px; animation: spin 0.4s infinite; animation-delay: 0.3s; background-color: rgba(120, 120, 0, 0.3); } ul li:nth-child(4) { animation: bump 1.5s infinite; animation-delay: 0.4s; } ul li:nth-child(4) div { border-radius: 22px; transform-origin: center; position: absolute; height: 60px; width: 80px; animation: spin 0.4s infinite; animation-delay: 0.4s; background-color: rgba(0, 120, 0, 0.3); } ul li:nth-child(5) { animation: bump 1.5s infinite; animation-delay: 0.5s; } ul li:nth-child(5) div { border-radius: 22px; transform-origin: center; position: absolute; height: 60px; width: 80px; animation: spin 0.4s infinite; animation-delay: 0.5s; background-color: rgba(0, 120, 120, 0.3); } ul li:nth-child(6) { animation: bump 1.5s infinite; animation-delay: 0.6s; } ul li:nth-child(6) div { border-radius: 22px; transform-origin: center; position: absolute; height: 60px; width: 80px; animation: spin 0.4s infinite; animation-delay: 0.6s; background-color: rgba(0, 0, 120, 0.3); } ul li:nth-child(7) { animation: bump 1.5s infinite; animation-delay: 0.7s; } ul li:nth-child(7) div { border-radius: 22px; transform-origin: center; position: absolute; height: 60px; width: 80px; animation: spin 0.4s infinite; animation-delay: 0.7s; background-color: rgba(120, 0, 120, 0.3); }注:請自行在所需之處加上瀏覽器前綴(如:-webkit- 、 -moz-),否則將不能正常顯示效果。
到此,相信大家對“利用CSS3實現閃爍跳躍的進度條”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。