您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何利用CSS3實現進度條,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
效果圖如下:


第一種姿勢如下
先上代碼
<div id="progress"> <span></span> </div>
/*對應CSS*/
#progress{
width: 300px;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
overflow: hidden; /*注意這里*/
box-shadow: 0 0 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
background-size: 60px 30px;
text-align: center;
color:#fff;
animation:load 3s ease-in;
}
@keyframes load{
0%{
width: 0%;
}
100%{
width:70%;
}
}上方的漸變色使用了css3中的 linear-gradient
linear-gradient語法
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+) <side-or-corner> = [left | right] || [top | bottom] <color-stop> = <color> [ <length> | <percentage> ]?
angle:用角度值指定漸變的方向(或角度)。
to left:設置漸變為從右到左。相當于: 270deg
to right:設置漸變從左到右。相當于: 90deg
to top:設置漸變從下到上。相當于: 0deg
to bottom:設置漸變從上到下。相當于: 180deg。這是默認值,等同于留空不寫。
color-stop: 用于指定漸變的起止顏色:
color:指定顏色。
length:用長度值指定起止色位置。不允許負值
percentage:用百分比指定起止色位置。
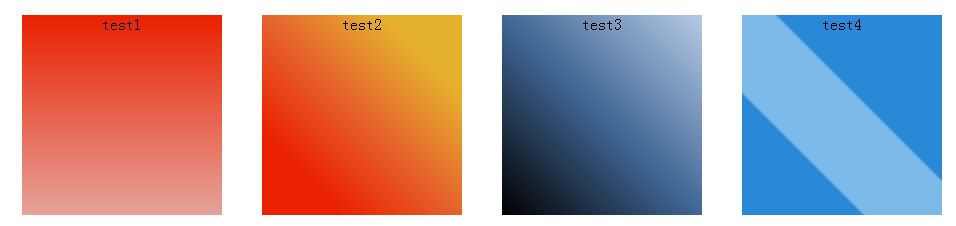
栗子:
.test1{
background: linear-gradient(#EA2000, #E5A399);
}
.test2 {
background: linear-gradient(45deg,#EA2000 20%,#E5632D 50%, #E5B12D 80%);
}
.test3 {
background: linear-gradient(to top right, #000, #416796 50%, #B5CAE4);
}
.test4{
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
}效果圖:

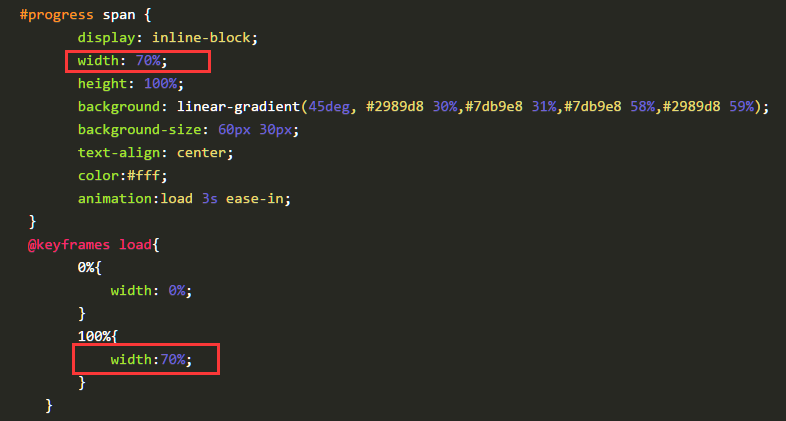
動畫通過keyframes來實現,通過改變span的寬度來實現進度的效果,素不素hin簡單?!
現在的進度條效果是只有70%的效果,只要改變width的值就可以啦,就像下圖,一致改成某個值即可。

第二種姿勢
首先,構造好一個正方形的div,將這個正方形對稱分成左右兩塊,如下
這里構造的是一個200px 200px的一個正方形,分成兩塊100px200px的矩形。
<div class="progress2"> <div class="rect right"> </div> <div class="rect left"> </div> </div>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
border:1px solid #ddd;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden; /*注意這里*/
}
.right{
right:0;
}
.left{
left:0;
}如下效果

接下來,在每一塊矩形中再構造一個空心圓,先構造右半邊,如下
<div class="progress2"> <div class="rect right"> <div class="circle rightcircle"></div> </div> <div class="rect left"> </div> </div>
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
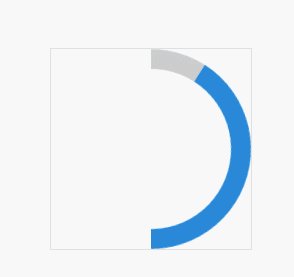
}會看到下面的效果

由于在class:rect中,將overflow設置成了hidden,使得溢出的部分被遮蓋了,之后的效果實現與這個屬性關系也緊密相連。
如果沒有設置該屬性,效果就是這樣的。

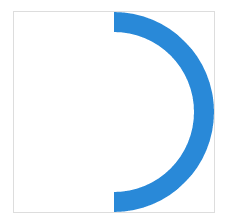
那會發現有一部分被蓋住了,我們在使他旋轉45度即可
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg); /*注意這里*/
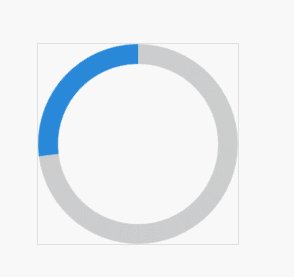
}效果如下

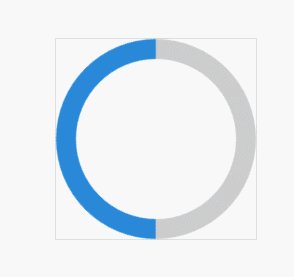
我們實現動畫效果的方式就是讓右半邊旋轉180度,然后左半邊旋轉180度,湊成完整的效果。
先給這右半邊設置動畫效果,即一開始讓其旋轉45度,然后旋轉180度,由于這只是右半邊,所以在50%的時候就應該旋轉完畢,之后一直保持不變。
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
animation: load_right 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
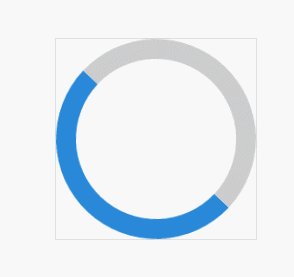
}這是沒有在class rect中設置overflow:hidden的效果

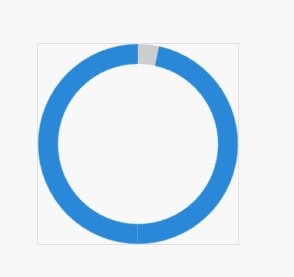
這是在class rect中設置了overflow:hidden的效果

現在,我們就可以把左半邊也湊上了,同理,動畫效果一開始先旋轉45度,調正,然后一直保持不變,到50%之后,再開始旋轉180度。這樣就與右半邊銜接上了。
<div class="progress2"> <div class="rect right"> <div class="circle rightcircle"></div> </div> <div class="rect left"> <div class="circle leftcircle"></div> </div> </div>
.leftcircle{
border-bottom:20px solid rgb(41,137,216);
border-left:20px solid rgb(41,137,216);
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
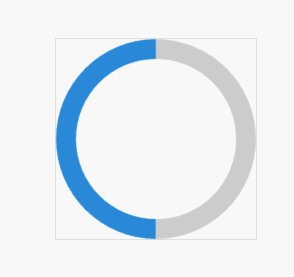
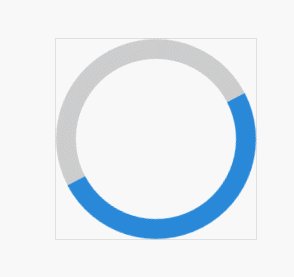
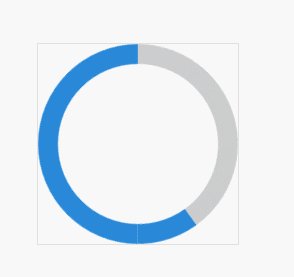
}這是整體的效果

可以調整角度或者調整顏色即可實現反向的效果。
我是調整了顏色就可以得到最開始的動畫效果啦,下面是完整的代碼
<div class="progress2"> <div class="rect right"> <div class="circle rightcircle"></div> </div> <div class="rect left"> <div class="circle leftcircle"></div> </div> </div>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}
.circle{
width: 160px;
height: 160px;
border:20px solid rgb(41,137,216);
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid #ccc;
border-right:20px solid #ccc;
right:0;
animation: load_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid #ccc;
border-left:20px solid #ccc;
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
}
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何利用CSS3實現進度條”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。