您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹CSS3中怎么實現 Grid布局,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Grid做前端的同學應該都很熟悉了,翻譯成中文為“柵格”,用過bootstrap、semantic ui、ant design的同學肯定都了解grid layout(刪格布局),以往css框架中的grid布局一般是通過float和百分比的寬度實現的,這種實現有幾種缺點:
html不夠簡潔;
需要清除浮動以避免高度塌陷;
列的個數是固定的,不能靈活定義。比如bootstrap是12列,semantic ui是16列,ant design 24列。
當然grid也可以用flex實現,但是并不會比用float簡單多少,而且flex擅長的是一維空間的布局,而對grid這種二維空間并不擅長。現在css3從規范和標準層面實現了grid,編程體驗大大提升!
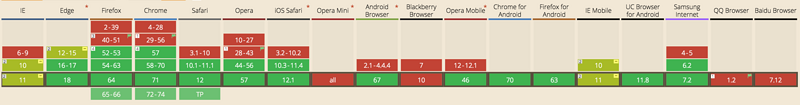
兼容性

用法
Grid作為一個二維的柵格系統,由若干列(column)和行(row)構成。
1. Column
(1) 設置column
CSS3中的Grid可以劃分為任意個數的列(column),而且每個column的寬度可以任意設置!我們先來看一個簡單的例子:
html:
<div id="content"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div>
css:
body{
color: #fff;
text-align: center;
}
#content{
display: grid;
grid-template-columns: 33.3% 33.3% 33.3%;
max-width: 960px;
margin: 0 auto;
}
#content div{
background: lightgrey;
padding: 30px;
}
#content div:nth-child(even){
background: skyblue;
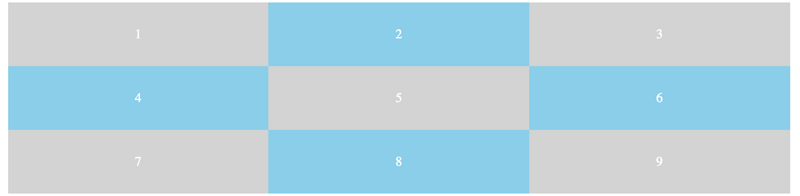
}效果:

當我們設置了display: grid和grid-template-columns: 33.3% 33.3% 33.3%后#content就被劃分成了三行三列的grid,此時#content被稱為grid container,而#content的子元素稱為grid item。
我們也可以任意改變column的個數和寬度,比如:
#content{
grid-template-columns: 10% 20% 30% 40%;
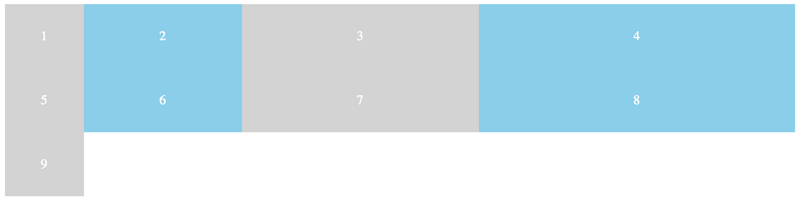
}效果:

(2) fr(fraction)
css3中引入了一個新的單位fr(fraction),中文意思為“分數”,用于替代百分比,因為百分比(小數)存在除不盡的情況,用分數表示可以避免多位小數的寫法。比如三列等寬的grid可以表示為:
grid-template-columns: 1fr 1fr 1fr;
(3) repeat
我們也可以用repeat方法來簡化column或者row的寫法,repeat方法接受兩個參數,第一個參數表示重復的次數,第二個參數表示重復的內容。所以,三列等寬的grid我們還可以表示為:
grid-template-columns: repeat(3, 1fr);
當我們要定義的列數很多時,repeat就會變得非常有用,比如我們要定義一個10列等寬的grid,可以寫成repeat(10, 1fr),而不用將1fr重復書寫10遍。
2. Row
(1) 設置row
當我們設置column之后,row會因為元素的換行而自動產生,但是我們依然可以設置row的個數和高度。
css:
#content{
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, 60px);
max-width: 960px;
}效果:

可以看到,雖然第四行沒有內容,但是row確實存在并占據了那部分空間。
(2) minmax
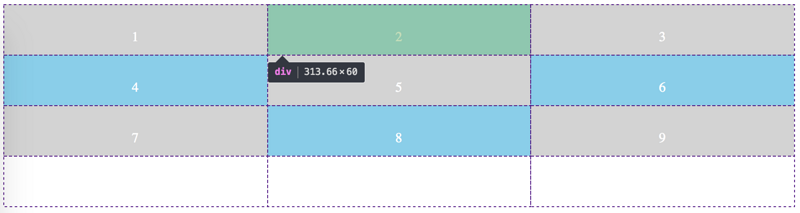
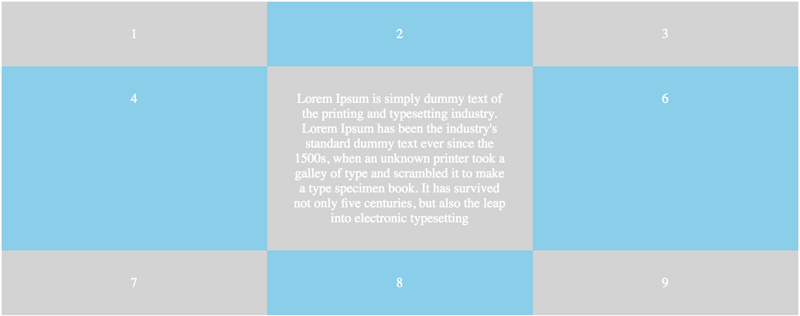
上面的例子中我們給了row一個固定高度,這導致一個問題:如果某個grid item中的內容特別多,受制于固定的高度,部分內容將無法顯示,如下圖:

為解決這個問題,css提供了minmax函數,讓我們可以設置row的最小高度和最大高度,最大高度取auto后便可以讓row的高度自適應:
css:
grid-auto-rows: minmax(60px, auto); // 或者 grid-template-rows: repeat(3, minmax(60px, auto));
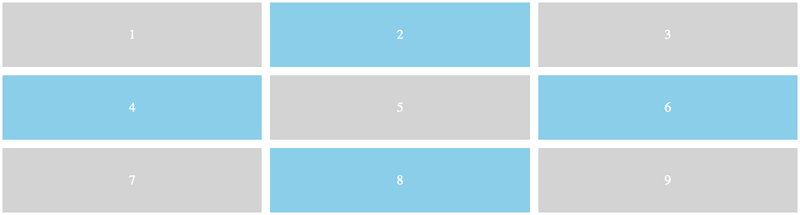
效果:

(3) grid gap
如果我們想給行和列之間加上間隔,也有現成的方法:
css:
grid-gap:{
10px;
}效果:

3. Grid Line
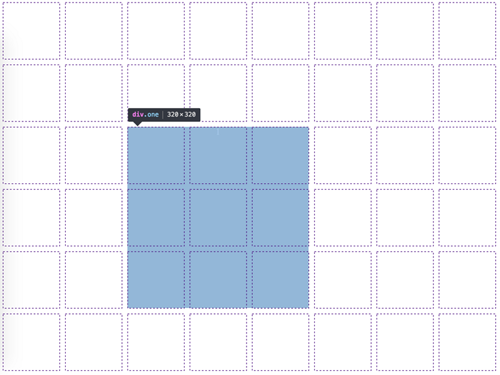
以上所有例子中,grid中的每個grid item都是按默認順序排列的。如果我們想重新布局改變grid item的位置或大小呢?為此引入了grid lines的概念,所謂的grid lines就是將grid若干等分后的分割線,如下圖中橫向和縱向序號1~8的線即為grid lines:
<img src="http://lc-jOYHMCEn.cn-n1.lcfi...;/>
通過定義grid item的起始和結束的grid line我們就可以實現對grid item位置和覆蓋面積的控制。一個簡單的例子:
html:
<div id="content"> <div class="one">1</div> </div>
css:
#content {
display: grid;
grid-template-columns: repeat(8, 100px);
grid-template-rows: repeat(8, 100px);
grid-gap: 10px;
}
.one {
grid-column-start: 3;
grid-column-end: 6;
grid-row-start: 3;
grid-row-end: 6;
}效果:

通過設置grid-column-start/end grid-row-start/end 相當于給grid item設置起始坐標和結束坐標,上面的css也可以簡寫為:
.one {
grid-column: 3 / 6;
grid-row: 3 / 6;
}
// 或者
.one {
grid-area: 3 / 3 / 6 / 6;
}如果grid item的起始grid line為默認,我們可以只設置它的跨度(span):
.one{
grid-column: span 3;
grid-row: span 3;
}4. Grid Area Template
除了通過grid lines進行布局,css3提供了一種更牛逼的布局方式:grid area template。與其用語言解釋什么是grid area template,不如直接看代碼:
html:
<div id="content"> <header>Header</header> <main>Main</main> <section>Section</section> <aside>Aside</aside> <nav>Nav</nav> <footer>Footer</footer> </div>
css:
body {
color: #fff;
text-align: center;
}
#content {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: minmax(100px, auto);
max-width: 960px;
margin: 0 auto;
grid-gap: 10px;
grid-template-areas:
"header header header header"
"aside . main main"
"nav . main main"
"section section section section"
"section section section section"
"footer footer footer footer";
}
#content>* {
background: #3bbced;
padding: 30px;
}
header { grid-area: header; }
main { grid-area: main; }
section{ grid-area: section; }
aside { grid-area: aside; }
nav { grid-area: nav; }
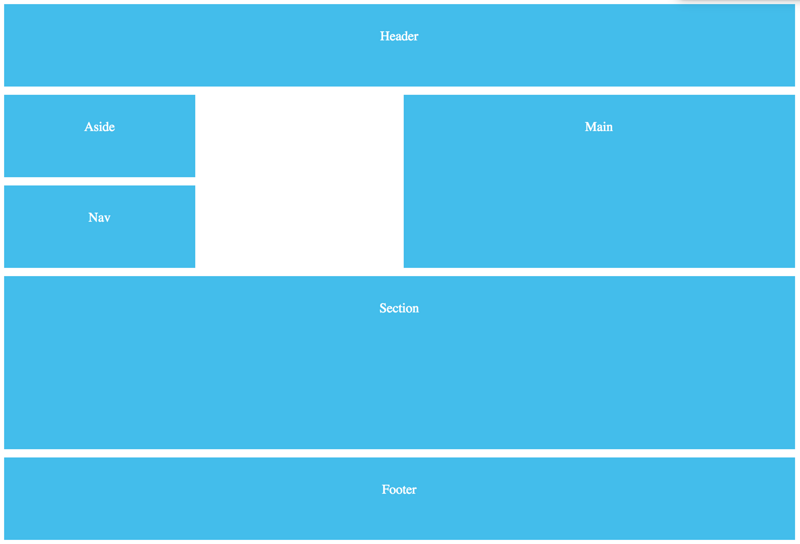
footer { grid-area: footer; }效果:

看明白沒有?重點在于grid container的 grid-template-areas 屬性。我們給每個grid item設置一個grid area,然后在grid container中設置一個grid area模版(grid-template-areas),模版中每行字符串表示一個row,每個area名稱表示一個column,完全將幾何布局用文字模擬出來,空白的grid item用 . 表示。當然使用grid area要注意語法嚴謹,像 "header main header main" 這種寫法css是無法解析的,用area名稱模擬出的結構在二維空間上必須是一個整體,因為每個grid item也是無法分割的。
使用grid area template的優點在實現響應式布局時也是顯而易見的,我們只需要針對不同的屏幕尺寸制定不同的grid area template就行了。
5. Justify and Align
與flex類似,grid也可以設置justify和align來調整grid item橫向和縱向對齊方式。同樣也同時支持對grid container或單個grid item進行設置。
對grid container設置
html:
<div id="content"> <div class="one">1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
css:
#content {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, minmax(120px, auto));
grid-gap: 10px;
max-width: 960px;
align-items: start;
justify-items: end;
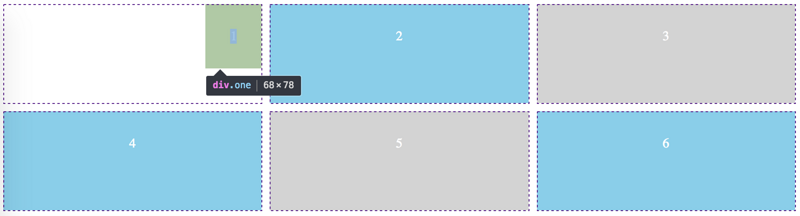
}效果:

注意:flex里面用的是 justify-content 而grid里面是 justify-items ,flex里面的值是 flex-start/flex-end ,而grid里面是 start/end 。justify和align的默認值都是 stretch 。
對grid item設置
css:
.one{
align-self: start;
justify-self: end;
}效果:

關于CSS3中怎么實現 Grid布局就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。