溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
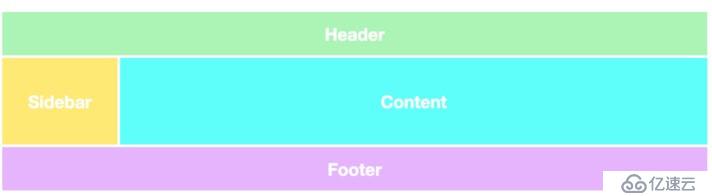
Gird布局是什么?
Grid(網格) 布局使我們能夠比以往任何時候都可以更靈活構建和控制自定義網格 ; 能夠將網頁分成具有簡單屬性的行和列來完成我們需要的網格布局。

CSS Grid 布局由兩個核心組成部分是 wrapper(父元素)和 items(子元素)。 wrapper 是實際的 grid(網格),items 是 grid(網格) 內的內容。
下面是一個 父元素,內部包含6個 子元素 :
<div class="box">
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
</div>

為了使其成為二維的網格容器,我們需要定義列和行:
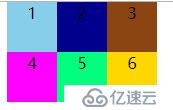
創建3行(columns)2列(rows)
.box{
display: grid;
grid-template-columns: 50px 50px 50px;
grid-template-rows: 50px 50px;
}
grid-template-columns 創建列;創建幾列就在后面寫幾個值;
grid-template-rows 創建行;創建幾行就在后面寫幾個值;
效果圖為:

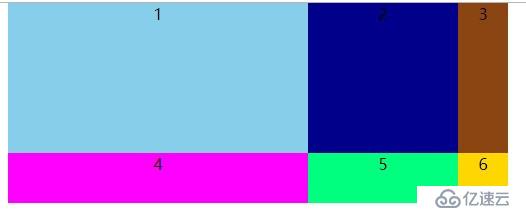
為了確保能正確理解這些值與網格外觀之間的關系,請看一下這個例子。
CSS代碼
.box{
display: grid;
grid-template-columns: 300px 150px 50px;
grid-template-rows: 150px 50px;
}效果為:

是不是非常好理解,使用起來也非常簡單是不是?
覺得對您有幫助,麻煩您點個關注,如有不足,請多指教!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。