您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css設置字體白色描邊的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
css設置字體白色描邊的方法:1、使用text-stroke屬性,語法格式“text-stroke: 3px #fff;”;2、使用text-shadow屬性給字體四周添加白色陰影。
css設置字體白色描邊
1、使用text-stroke屬性
text-stroke屬性用于向文本添加描邊。此屬性可用于更改文字的描邊寬度和顏色。使用-webkit-前綴支持此屬性。
text-stroke是text-stroke-width和text-stroke-color(給文本填充顏色)兩個屬性的簡寫。
語法:
text-stroke: <width> <color>;
參數:
width:設置文字的描邊厚度
color:設置文字的描邊顏色

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
@import url(https://fonts.googleapis.com/css?family=Bangers);
body {
font-size: 50%;
line-height: 1;
background: palevioletred;
}
h2 {
font: 8em/1 Bangers, sans-serif;
-webkit-text-stroke: 3px #fff;
color:black;
}
</style>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>效果圖:

2、使用text-shadow屬性
text-shadow:向文本設置陰影。
text-shadow:color||length||length||opacity。
color:指定顏色。
length:第一個length指定陰影在水平方向上的延伸距離,第二個length指定陰影在垂直方向上的延伸距離,可以為負值。
opacity:指定陰影模糊效果的作用距離。
用逗號分隔的4個屬性值代表的方向順序為右下左上。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描邊</title>
<style>
.demo {
height: 200px;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
background: peru;
color: #000;
}
.stroke {
text-shadow: #fff 1px 0 0, #fff 0 1px 0, #fff -1px 0 0, #fff 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
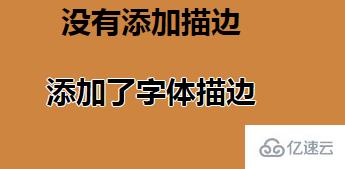
<p>沒有添加描邊</p>
<p class="stroke">添加了字體描邊</p>
</div>
</body>
</html>效果圖:

看完了這篇文章,相信你對“css設置字體白色描邊的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。