您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中怎么給字體加描邊,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
給字體加描邊的方法為:1、使用text-shadow屬性,語法格式為“text-shadow: 水平陰影 垂直陰影 模糊半徑 顏色”;2、使用text-stroke屬性,語法格式為“text-stroke: 描邊寬度 顏色”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
想要使用CSS給文字添加描邊效果,主要有兩種方法:使用text-shadow屬性或text-stroke屬性。
方法1:使用text-shadow屬性
text-shadow屬性用于向文本添加字體邊框或陰影。
語法:
text-shadow: h-shadow v-shadow blur-radius color|none;
屬性值:
h-shadow:它在字體周圍設置水平陰影。
v-shadow:它設置字體周圍的垂直陰影。
blur-radius:設置字體周圍的模糊半徑。
color:它設置字體周圍的顏色。
none:它沒有在字體周圍設置任何內容。
示例1:使用text-shadow屬性為文本創建陰影
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
h2 {
text-shadow: 0 0 5px #5eff79, 0 0 5px #ff5a5a;
}
h3 {
text-shadow: 0 0 5px #ffd45e, 0 0 5px #af5aff;
}
</style>
</head>
<body>
<h2>為你明燈三千</h2>
<h3>為你花開滿城</h3>
</body>
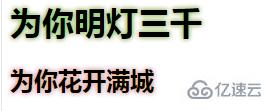
</html>效果圖:

示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
.demo1 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000;
}
.demo2 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000,
-1px -1px 0 #000;
}
</style>
</head>
<body>
<p class="demo1">為你明燈三千</p>
<p class="demo2">為你花開滿城</p>
</body>
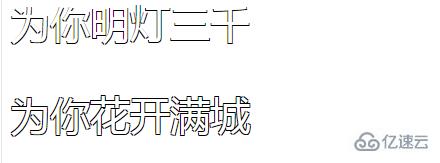
</html>效果圖:

方法2:使用text-stroke屬性
text-stroke屬性用于向文本添加描邊。此屬性可用于更改文字的描邊寬度和顏色。使用-webkit-前綴支持此屬性。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
.demo {
color: white;
font-size: 40px;
-webkit-text-stroke: 1px rgb(250, 190, 255);
}
</style>
</head>
<body>
<p class="demo">為你明燈三千</p>
</body>
</html>效果圖:

看完了這篇文章,相信你對“css中怎么給字體加描邊”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。