您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css3怎么加文字描邊”,在日常操作中,相信很多人在css3怎么加文字描邊問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css3怎么加文字描邊”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css3可以加描邊,方法:1、使用text-shadow屬性,通過給文字周圍添加文字陰影來實現描邊效果;2、使用text-stroke屬性,語法“text-stroke:描邊寬度 顏色;”;3、利用SVG給文字加描邊。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
text-shadow:向文本設置陰影。
text-shadow:color||length||length||opacity
color:指定顏色。
length:第一個length指定陰影在水平方向上的延伸距離,第二個length指定陰影在垂直方向上的延伸距離,可以為負值。
opacity:指定陰影模糊效果的作用距離。
用逗號分隔的4個屬性值代表的方向順序為右下左上。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描邊</title>
<style>
.demo {
height: 200px;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
background: peru;
color: #000;
}
.stroke {
text-shadow: #fff 1px 0 0, #fff 0 1px 0, #fff -1px 0 0, #fff 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
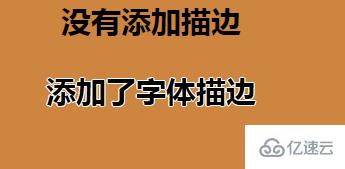
<p>沒有添加描邊</p>
<p class="stroke">添加了字體描邊</p>
</div>
</body>
</html>
CSS 中有個專門用于文字描邊的屬性 -webkit-text-stroke,可以控制描邊的寬度和顏色,比如
.text{
-webkit-text-stroke: 2px #333;
}效果如下

確實有描邊了,但是文字好像瘦了一圈,如果覺得不太明顯,可以再設置大一點

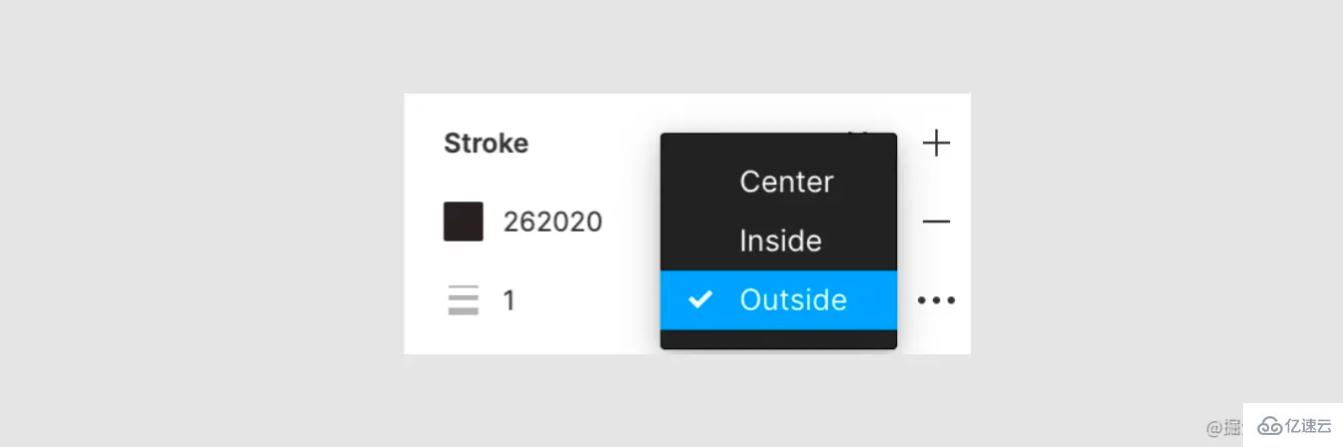
從這里可以看出,-webkit-text-stroke其實是 居中描邊,并且是覆蓋在文本上的,也無法更改描邊方式。而事實上,很多設計工具都是可以選擇描邊方式的,比如 figma

那么,如何實現外描邊效果呢?
也是可以的!用兩層文本,一層文本描邊,一層文本漸變就可以了,為了節省標簽,可以用偽元素來生成
<p class="text" data-title="為你定制 發現精彩">為你定制 發現精彩</p>
::before設置漸變,位于上方,原文本設置描邊,位于下方,注意把 ::before的-webkit-text-stroke去除
.text::before{
content: attr(data-title);
position: absolute;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0;
}
.text{
-webkit-text-stroke: 6px #333;
}疊加示意如下

改變不同的描邊也不會出現文字“變瘦”的情況

SVG 也可以實現描邊效果,和 CSS 比較類似,應該說 CSS 是借鑒 SVG 的,通過 stroke 和 stroke-width來控制描邊顏色和大小,比如
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
}可以得到這樣的效果

和 CSS 表現一樣,都是居中描邊,也無法改變。
不一樣的是,SVG 控制更為靈活,默認是先填充、然后再描邊,所以看著是描邊在填充之上,但是,我們可以改變這種規則,設置先描邊,再填充,那么填充的顏色就會覆蓋在描邊之上了。SVG 中改變這種規則的可以通過 paint-order 來設置。
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描邊*/
}這樣就實現了外描邊效果,是不是比 CSS 方便許多?

到此,關于“css3怎么加文字描邊”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。