溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css段落縮進屬性是哪個,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css段落縮進屬性是“text-indent”。css text-indent屬性用于設置文本塊中首行文本的縮進,語法格式“text-indent:縮進值;”;該屬性允許使用負值,如果值是負數,則第一行將左縮進。
css段落縮進屬性是“text-indent”。
中文排版有個習慣,每個正文段落的首行開始處應保持兩個中文字的空白。在css中專門有個text-indent屬性可以控制段落的首行縮進一進的距離。
text-indent 屬性規定文本塊中首行文本的縮進。
語法:
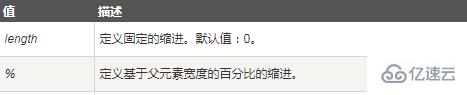
text-indent:縮進值;

注意: 負值是允許的。如果值是負數,將第一行左縮進。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行縮進</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
<p class="p1">這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css段落縮進屬性是哪個”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。