您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中的錯誤對象error object的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
每當 JavaScript 中發生任何運行時錯誤時,都會引發Error對象。 在許多情況下,我們還可以擴展這些標準Error對象,以創建我們自己的自定義Error對象。
Error 對象具有2個屬性
name ——設置或返回錯誤名稱。具體來說,它返回錯誤所屬的構造函數的名稱。
它有6個不同的值-EvalError,RangeError,ReferenceError,TypeError,SyntaxError,URIError。 我們將在本文后面討論這些內容,這些所有錯誤類型均繼承自Object-> Error-> RangeError。
message-設置或返回錯誤消息
1.通用的錯誤
我們可以使用Error對象創建一個新的Error,然后使用throw關鍵字顯式拋出該錯誤。
try{
throw new Error('Some Error Occurred!')
}
catch(e){
console.error('Error Occurred. ' + e.name + ': ' + e.message)
}2.處理特定的錯誤類型
我們還可以使用如下的instanceof關鍵字來處理特定的錯誤類型。
try{
someFunction()
}
catch(e){
if(e instanceof EvalError) {
console.error(e.name + ': ' + e.message)
}
else if(e instanceof RangeError) {
console.error(e.name + ': ' + e.message)
}
// ... something else
}3.自定義錯誤類型
我們還可以通過創建繼承Error對象的類來定義自己的錯誤類型。
class CustomError extends Error {
constructor(description, ...params) {
super(...params)
if(Error.captureStackTrace){
Error.captureStackTrace(this, CustomError)
}
this.name = 'CustomError_MyError'
this.description = description
this.date = new Date()
}
}
try{
throw new CustomError('Custom Error', 'Some Error Occurred')
}
catch(e){
console.error(e.name) //CustomError_MyError
console.error(e.description) //Custom Error
console.error(e.message) //Some Error Occurred
console.error(e.stack) //stacktrace
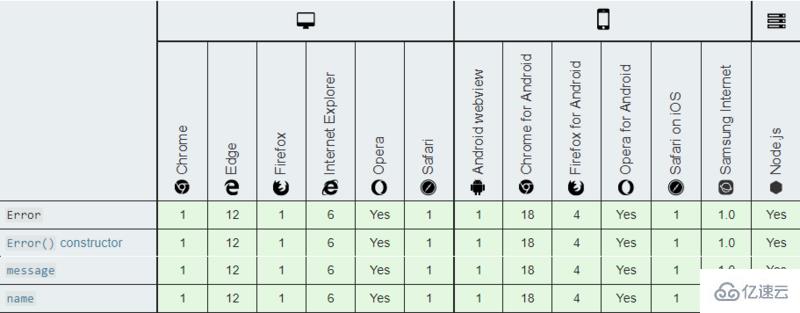
}瀏覽器兼容性

現在讓我們討論可用于處理不同錯誤的不同錯誤對象類型。
創建一個error實例,表示錯誤的原因:與 eval() 有關。
這里要注意的一點是,當前ECMAScript規范不支持它,并且運行時不會將其拋出。 取而代之的是,我們可以使用SyntaxError錯誤。但是,它仍然可以與ECMAScript的早期版本向后兼容。
語法
new EvalError([message[, fileName[, lineNumber]]])
事例
try{
throw new EvalError('Eval Error Occurred');
}
catch(e){
console.log(e instanceof EvalError); // true
console.log(e.message); // "Eval Error Occurred"
console.log(e.name); // "EvalError"
console.log(e.stack); // "EvalError: Eval Error Occurred..."
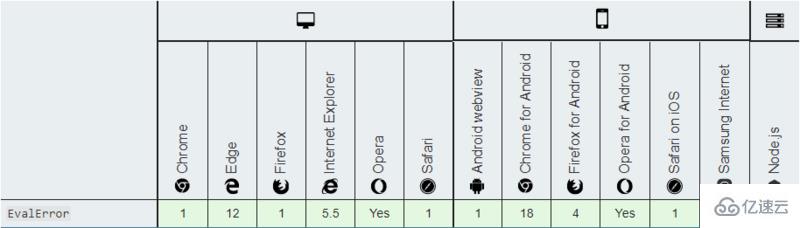
}瀏覽器兼容性

創建一個error實例,表示錯誤的原因:數值變量或參數超出其有效范圍。
new RangeError([message[, fileName[, lineNumber]]])
下面的情況會觸發該錯誤:
1)根據String.prototype.normalize(),我們傳遞了一個不允許的字符串值。
// Uncaught RangeError: The normalization form should be one of NFC, NFD, NFKC, NFKD String.prototype.normalize(“-1”)
2)使用Array構造函數創建非法長度的數組
// RangeError: Invalid array length var arr = new Array(-1);
3)諸如 Number.prototype.toExponential(),Number.prototype.toFixed()或Number.prototype.toPrecision()之類的數字方法會接收無效值。
// Uncaught RangeError: toExponential() argument must be between 0 and 100 Number.prototype.toExponential(101) // Uncaught RangeError: toFixed() digits argument must be between 0 and 100 Number.prototype.toFixed(-1) // Uncaught RangeError: toPrecision() argument must be between 1 and 100 Number.prototype.toPrecision(101)
事例
對于數值
function checkRange(n)
{
if( !(n >= 0 && n <= 100) )
{
throw new RangeError("The argument must be between 0 and 100.");
}
};
try
{
checkRange(101);
}
catch(error)
{
if (error instanceof RangeError)
{
console.log(error.name);
console.log(error.message);
}
}對于非數值
function checkJusticeLeaque(value)
{
if(["batman", "superman", "flash"].includes(value) === false)
{
throw new RangeError('The hero must be in Justice Leaque...');
}
}
try
{
checkJusticeLeaque("wolverine");
}
catch(error)
{
if(error instanceof RangeError)
{
console.log(error.name);
console.log(error.message);
}
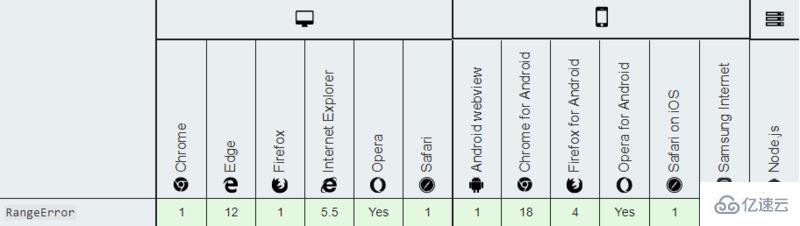
}瀏覽器兼容性

創建一個error實例,表示錯誤的原因:無效引用。
new ReferenceError([message[, fileName[, lineNumber]]])
事例
ReferenceError被自動觸發。
try {
callJusticeLeaque();
}
catch(e){
console.log(e instanceof ReferenceError) // true
console.log(e.message) // callJusticeLeaque is not defined
console.log(e.name) // "ReferenceError"
console.log(e.stack) // ReferenceError: callJusticeLeaque is not defined..
}
or as simple as
a/10;顯式拋出ReferenceError
try {
throw new ReferenceError('Reference Error Occurred')
}
catch(e){
console.log(e instanceof ReferenceError) // true
console.log(e.message) // Reference Error Occurred
console.log(e.name) // "ReferenceError"
console.log(e.stack) // ReferenceError: Reference Error Occurred.
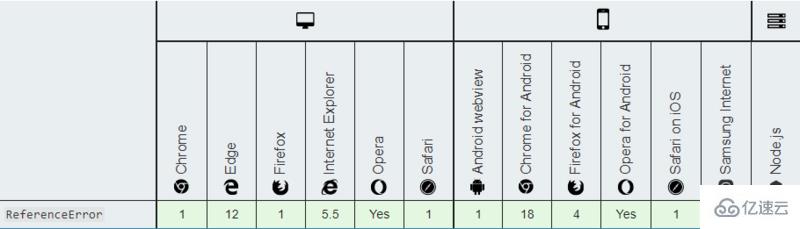
}瀏覽器兼容性

創建一個error實例,表示錯誤的原因:eval()在解析代碼的過程中發生的語法錯誤。
換句話說,當 JS 引擎在解析代碼時遇到不符合語言語法的令牌或令牌順序時,將拋出SyntaxError。
捕獲語法錯誤
try {
eval('Justice Leaque');
}
catch(e){
console.error(e instanceof SyntaxError); // true
console.error(e.message); // Unexpected identifier
console.error(e.name); // SyntaxError
console.error(e.stack); // SyntaxError: Unexpected identifier
}
let a = 100/; // Uncaught SyntaxError: Unexpected token ';'
// Uncaught SyntaxError: Unexpected token ] in JSON
JSON.parse('[1, 2, 3, 4,]');
// Uncaught SyntaxError: Unexpected token } in JSON
JSON.parse('{"aa": 11,}');創建一個SyntaxError
try {
throw new SyntaxError('Syntax Error Occurred');
}
catch(e){
console.error(e instanceof SyntaxError); // true
console.error(e.message); // Syntax Error Occurred
console.error(e.name); // SyntaxError
console.error(e.stack); // SyntaxError: Syntax Error Occurred
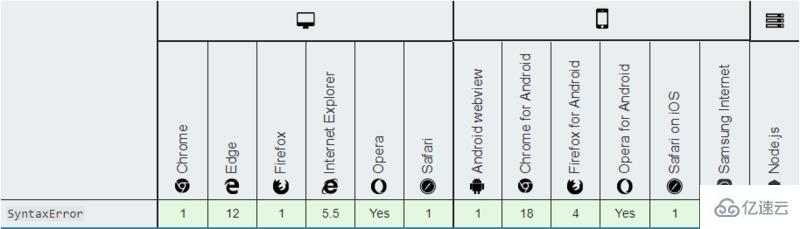
}瀏覽器兼容性

創建一個error實例,表示錯誤的原因:變量或參數不屬于有效類型。
new TypeError([message[, fileName[, lineNumber]]])
下面情況會引發 TypeError:
在傳遞和預期的函數的參數或操作數之間存在類型不兼容。
試圖更新無法更改的值。
值使用不當。
例如:
const a = 10; a = "string"; // Uncaught TypeError: Assignment to constant variable null.name // Uncaught TypeError: Cannot read property 'name' of null
捕獲TypeError
try {
var num = 1;
num.toUpperCase();
}
catch(e){
console.log(e instanceof TypeError) // true
console.log(e.message) // num.toUpperCase is not a function
console.log(e.name) // "TypeError"
console.log(e.stack) // TypeError: num.toUpperCase is not a function
}創建 TypeError
try {
throw new TypeError('TypeError Occurred')
}
catch(e){
console.log(e instanceof TypeError) // true
console.log(e.message) // TypeError Occurred
console.log(e.name) // TypeError
console.log(e.stack) // TypeError: TypeError Occurred
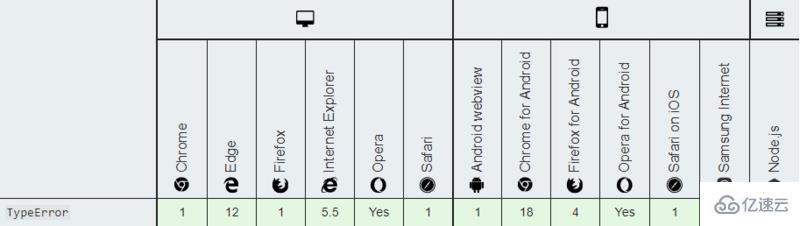
}瀏覽器兼容性

創建一個error實例,表示錯誤的原因:給 encodeURI()或 decodeURl()傳遞的參數無效。
如果未正確使用全局URI處理功能,則會發生這種情況。

簡單來說,當我們將不正確的參數傳遞給encodeURIComponent()或decodeURIComponent()函數時,就會引發這種情況。
new URIError([message[, fileName[, lineNumber]]])
encodeURIComponent()通過用表示字符的UTF-8編碼的一個,兩個,三個或四個轉義序列替換某些字符的每個實例來對URI進行編碼。
// "https%3A%2F%2Fmedium.com%2F"
encodeURIComponent('https://medium.com/');decodeURIComponent()——對之前由encodeURIComponent創建的統一資源標識符(Uniform Resource Identifier, URI)組件進行解碼。
// https://medium.com/
decodeURIComponent("https%3A%2F%2Fmedium.com%2F")捕捉URIError
try {
decodeURIComponent('%')
}
catch (e) {
console.log(e instanceof URIError) // true
console.log(e.message) // URI malformed
console.log(e.name) // URIError
console.log(e.stack) // URIError: URI malformed...
}顯式拋出URIError
try {
throw new URIError('URIError Occurred')
}
catch (e) {
console.log(e instanceof URIError) // true
console.log(e.message) // URIError Occurred
console.log(e.name) // "URIError"
console.log(e.stack) // URIError: URIError Occurred....
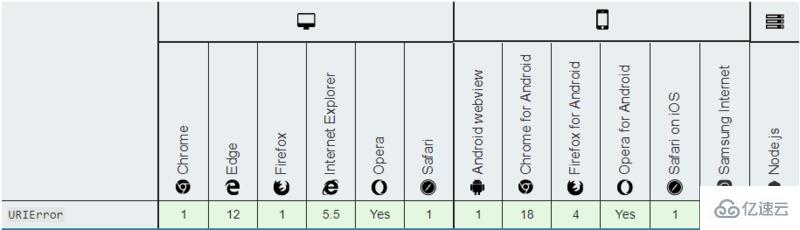
}瀏覽器兼容性

感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript中的錯誤對象error object的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。