您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了tomcat部署react項目的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
tomcat部署react項目的方法:首先使用“npm run build”將項目打包;然后把打包后的文件夾中內容放到tomcat中webapps下的Root中;最后開啟服務器訪問“localhost:8080”端口即可。
tomcat部署react項目
部署方法:
使用npm run build將項目打包
把打包后的文件夾中內容放到tomcat中webapps下的Root中
開啟服務器訪問localhost:8080端口即可以看到你的項目內容
不放置在Root目錄下的坑:
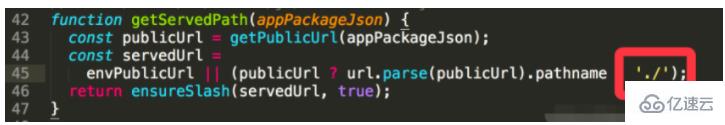
由于默認path.js【路徑:你的react項目名\node_modules\react-scripts\config\path.js】的配置是’/’即對根目錄有效,所以如果不放在root下則需要將’/’變成’./’即相對路徑有效。(修改代碼約在第45行)

此時你可以通過localhost:8080/項目名 進行訪問你的react項目
感謝你能夠認真閱讀完這篇文章,希望小編分享tomcat部署react項目的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。