您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1webpack簡介
webpack是目前最流行的打包工具之一,是一個為前端模塊打包構建而生的工具,它既吸取了大量已有的方案優點和教訓,也解決了很多前端開發過程中已有的痛點,如代碼的拆分與異步加載,對非js資源的支持,強大的loader設計使得它更像是一個構建平臺,而不是打包工具。
2webpack,react開發環境
1)新建一個項目文件夾,進入此文件夾,創建package.json文件(npm init命令)
2)確認已安裝webpack,web pack-dev-server模塊
3)安裝babel(babel不懂的請先看https://www.jb51.net/article/142362.htm)babel的目的有兩個(將es6轉為es5,轉換jsx語法),
4) 安裝babel-preset-es2015和babel-preset-react
5)安裝babel-loader和 babel-core
6)babel工作需要.babelrc文件
{
"presets":["react","es2015"]
}
7)最重要的webpack.config.js文件的配置
var path = require('path');
var webpack = require('webpack');
var HtmlwebpackPlugin = require('html-webpack-plugin');
var ROOT_PATH = path.resolve(__dirname);
var BUILD_PATH = path.resolve(ROOT_PATH, 'build');
var APP_PATH = path.resolve(ROOT_PATH, 'app');
module.exports = {
entry: {
app: path.resolve(APP_PATH, 'app.js')
},
output: {
path: BUILD_PATH,
filename: '[name].bundle.js'
},
resolve:{
extensions:['','.js','.jsx'],
root:APP_PATH
},
module:{
loaders:[
{
test: /\.js?$/,
loaders: ['babel-loader'],
include: APP_PATH
}
]
},
plugins:[
new HtmlwebpackPlugin({
title: 'demo',
filename:'index.html'
}),
]
}
這個應該是最簡單的配置了,不懂的可以網上搜,其中用到HtmlwebpackPlugin,
這個插件是幫我們自動生成html頁面,并自動引入打包后的.js文件,其中的參數意思是,title這個頁面的title,filename生成的頁面名字
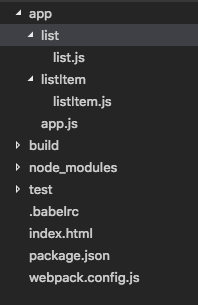
8)最后的項目文件目錄為

app是項目組件文件夾,test是測試文件
list.js代碼
import React from 'react';
import uuid from 'uuid';
import ListItem from '../listItem/listItem';
class List extends React.Component {
constructor(props) {
super(props);
this.state = {
items: []
}
}
handleclick() {
const value = this.refs.addlist.value;
const str = {
id: uuid.v1(),
text: value
}
let items = this.state.items;
items = [...items, str];//合并數值
this.setState({
items
})
}
//刪除其中的
deleteItem(id) {
this.setState({
items: this.state.items.filter(
result => result.id !== id
),
});
}
render() {
const ListIt = this.state.items.map(item => {
return (
<ListItem key={item.id} name={item} onDelete={this.deleteItem.bind(this)} />
);
});
return (
<div className="list">
<input type="text" placeholder="請輸入" ref="addlist" />
<button className="addbutton" onClick={this.handleclick.bind(this)}>添加值</button>
<ul>
{ListIt}
</ul>
</div>
);
}
}
export default List;
listitem.js
import React from 'react';
class ListItem extends React.Component {
render() {
const text = this.props.name;
return (
<li onClick={() => this.props.onDelete(text.id)}>
<span>{text.text}</span>
</li>
)
}
}
export default ListItem;
app.js文件
import React from 'react';
import ReactDOM from 'react-dom';
import List from './list/list';
const app = document.createElement('div');
document.body.appendChild(app);
ReactDOM.render(<List />, app);
9)最后的package.json文件
{
"name": "csdndemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --hot"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.0",
"babel-loader": "^6.4.1",
"babel-preset-es2015": "^6.24.0",
"babel-preset-react": "^6.23.0",
"html-webpack-plugin": "^2.28.0",
"react": "^15.4.2",
"react-dom": "^15.4.2",
"webpack": "^1.14.0",
"webpack-dev-server": "^1.14.1"
}
}
運行項目nam run dev
10)后續會有基于這個demo的測試enzyme庫的使用,代碼檢測aslant,flux的使用,redux的使用
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。