您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vs2015編寫css文件的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vs2015編寫css文件的方法:首先打開一個Visual Studio軟件;然后鼠標左鍵單擊【文件】菜單下的【新建】;接著在彈出的新建文件窗口上,選擇【css文件】;最后在代碼窗口中,輸入css樣式的代碼即可。
步驟:
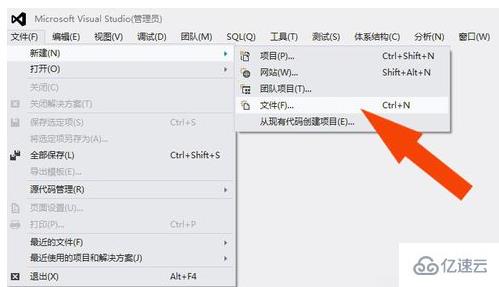
1、打開一個Visual Studio軟件,鼠標左鍵單擊【文件】菜單下的【新建】,選擇文件選項,如下圖所示。

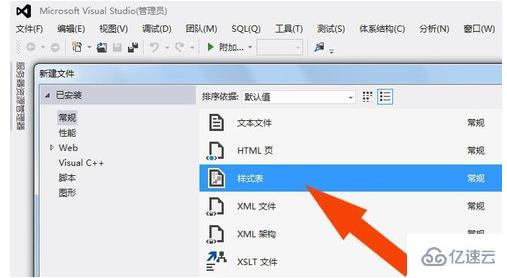
2、接著,在彈出的新建文件窗口上,選擇【css文件】如下圖所示。

3、然后,鼠標左鍵選擇【打開】按鈕,如下圖所示。

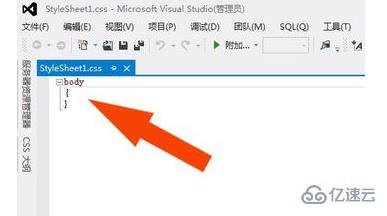
4、接著,在代碼窗口中,可以看到css標簽代碼,如下圖所示。

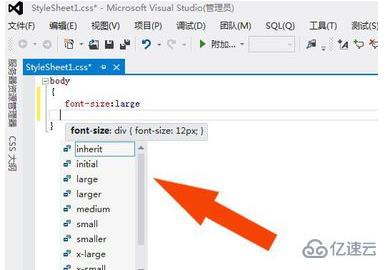
5、然后,在代碼窗口中,輸入css樣式的代碼,如下圖所示。

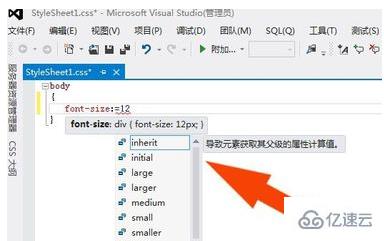
6、接著,在代碼窗口中,通過下拉列表設置css的屬性,如下圖所示。

7、最后,輸入好css樣式代碼后,鼠標左鍵單擊保存按鈕,如下圖所示。通過這樣的操作,就學會在Visual Studio軟件中創建CSS樣式文件了。

關于vs2015編寫css文件的示例就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。