您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“可擴展React項目的技巧有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1. 了解如何在本地和全局狀態之間組織狀態
React是一個基于UI的當前狀態來管理UI的庫。作為一個開發者,你的工作就是組織好組成你的應用程序的狀態的保存位置。一些開發人員更喜歡將每個數據保留在redux store,以跟蹤所有可用狀態。但你真的需要為了打開或關閉一個簡單的下拉菜單而向你的狀態管理器派遣一個動作嗎?
與其使用Redux來跟蹤應用程序內部的每一個狀態,不如將一些狀態保留在本地,以避免過度設計你的應用程序。
根據經驗,你可以提出以下問題:
應用程序的其他部分是否關心此數據?
你是否需要能夠基于此原始數據創建其他派生數據?
是否使用相同的數據來驅動多個組件?
對你來說,能夠將這個狀態恢復到給定的時間點有價值嗎?
你是否要緩存數據(例如,使用已存在的狀態而不是重新請求)?
你是否想在熱重載UI組件時保持這些數據的一致性(交換時可能會丟失其內部狀態)?
使用局部狀態的組件更加獨立和可預測。
2. 學習測試的好處,并從一開始就做
編寫自動化測試的問題是,到了一定程度,不可能不花費大量的時間和資源來手動測試你的React項目。
當開始一個項目時,因為你的代碼庫相對較小,所以很容易為跳過編寫測試代碼找理由。如果你的React應用中只有5到10個組件,那么編寫自動化確實感覺是個苦差事,沒有明顯的好處。但是當你的組件超過五十個,而且你有多個高階組件時,手動測試你的項目可能要花上一整天的時間,即便如此,也可能會有bug悄然而至而無人察覺。
是的,編寫測試代碼將幫助你使你的代碼更加模塊化,它將幫助你更快地發現錯誤,并防止在生產中崩潰。但是,當手動測試不能再驗證代碼是否按預期工作時,自動化測試的最終目的是幫助你擴展項目。
但是你不能在不習慣的時候突然寫測試代碼,這就是為什么你必須從頭開始。如果你不知道從哪里開始,那就從集成測試開始吧,因為測試最重要的部分就是驗證你的組件是否能正常工作。
3. 采用工具來幫助你擴展
通常,你不需要在應用程序開始時向你的React項目添加許多工具。但既然我們在討論將React應用擴展到一個龐大的代碼庫,我想說的是,你需要采用所有好的工具來幫助你。
為了在團隊成員之間提供一致的代碼模式并減少語法錯誤,需要使用Prettier和ESLint。強大的實用程序庫,如React Router、date-fns和response -hook-form都是不錯的選擇。
添加TypeScript和Redux可能會被延遲,直到你的應用程序容易出現類型錯誤,并且你的應用程序的部分需要反復使用相同的狀態,你需要使其全局可用。
從一開始就實現狀態管理是不需要的,因為React本身已經想到了管理狀態的最佳方式。
Bit (Github)來管理和分享你的組件作為獨立的構件。這意味著你要孤立地測試和渲染每個組件。這將保證以后更容易維護和重用它。
你還可以使用Next.js代替Create React App來啟動你的項目。
這些工具將幫助你維護一個龐大的React代碼庫,但要注意,你添加的每一個工具都會增加你項目的復雜程度。在決定采用此工具之前,請先進行研究。
4. 很好地組織項目文件
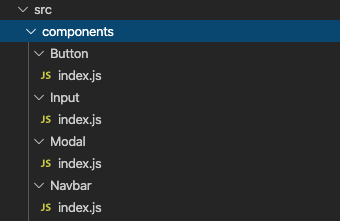
在擴展React應用方面,我學到的一個最好的技巧是,組織好你的項目文件并給它們命名可以加快你的進度。一些開發人員傾向于將 index.js 編寫為組件目錄中的主文件,如下所示:

這似乎是合理的,因為當你將組件導入到其他文件中時,該語句將變成以下形式:
import Button from '../components/Button';
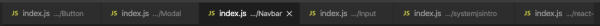
但是請考慮在代碼編輯器中并排打開它們時:

老實說,所有這些 index.js 會讓任何人感到困惑。但如果你把那些index.js文件重命名為組件名,你的導入語句就會顯得有些丑陋。
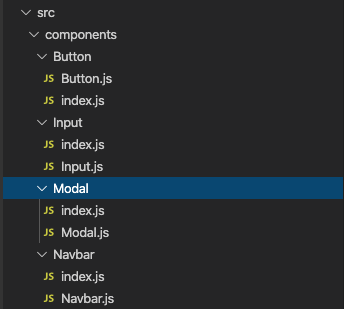
import Button from '../components/Button/Button';
我的團隊最終決定,既要有以組件命名的文件,又要有導出組件的 index.js 文件。

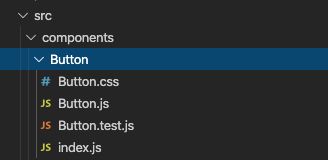
我們還把CSS和單元測試文件放在組件目錄里面。這樣一來,每個組件目錄都可以成為一個獨立的組件。

5. 建立你的UI /邏輯組件庫
你不應該等到你的項目達到很大的時候才去建立一個組件庫,你可以隨時隨地共享組件。每當一個新的組件被構建,使用Bit來跟蹤它,并將其分享到你團隊在Bit.dev上的組件集合,或者在你自己的服務器上。
如前所述,(真正的)獨立組件易于維護,并且在共享和記錄文檔時,也易于重用。
組件庫不僅適用于UI組件。邏輯也應包括在內——在React的情況下,作為自定義鉤子(大體上)。
6. 使用hooks將邏輯與組件分離
隨著項目的發展,你可能會注意到,你的一些組件的邏輯似乎會被重復使用。為了共享組件的邏輯,你需要寫一個自定義的鉤子。
鉤子是簡單地將某些值返回到其調用者的函數,這就是為什么你可以實現相同的模式以在組件之間重用邏輯的原因。
“可擴展React項目的技巧有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。