您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Asp.net中SignalR怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
巡更項目中,需要發送實時消息,以及需要任務開始提醒,于是便有機會接觸到SignalR,在使用過程中,發現用SignalR實現通信非常簡單,下面我思明將從三個方面分享一下:
一、SignalR是什么
Asp.net SignalR是微軟為實現實時通信的一個類庫。一般情況下,SignalR會使用JavaScript的長輪詢(long polling)的方式來實現客戶端和服務器通信,隨著Html5中WebSockets出現,SignalR也支持WebSockets通信。另外SignalR開發的程序不僅僅限制于宿主在IIS中,也可以宿主在任何應用程序,包括控制臺,客戶端程序和Windows服務等,另外還支持Mono,這意味著它可以實現跨平臺部署在Linux環境下。
SignalR內部有兩類對象:
Http持久連接(Persisten Connection)對象:用來解決長時間連接的功能。還可以由客戶端主動向服務器要求數據,而服務器端不需要實現太多細節,只需要處理PersistentConnection 內所提供的五個事件:OnConnected, OnReconnected, OnReceived, OnError 和 OnDisconnect 即可。
Hub(集線器)對象:用來解決實時(realtime)信息交換的功能,服務端可以利用URL來注冊一個或多個Hub,只要連接到這個Hub,就能與所有的客戶端共享發送到服務器上的信息,同時服務端可以調用客戶端的腳本。
SignalR將整個信息的交換封裝起來,客戶端和服務器都是使用JSON來溝通的,在服務端聲明的所有Hub信息,都會生成JavaScript輸出到客戶端,.NET則依賴Proxy來生成代理對象,而Proxy的內部則是將JSON轉換成對象。
二、為什么要用SignalR
聊天室,如在線客服系統,IM系統等
消息的實時推送服務
巡更人員位置的實時推送
三、怎么實現SignalR,下面主要介紹一下SignalR第一大功能,聊天。以下是一個簡單的DEMO:
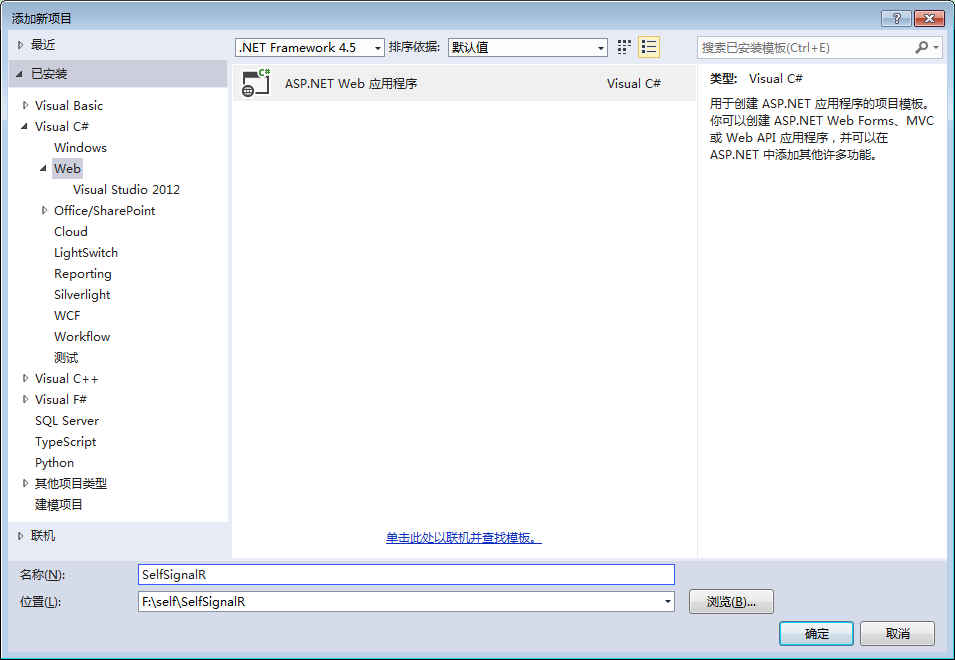
1、新建一個asp.net web 應用程序

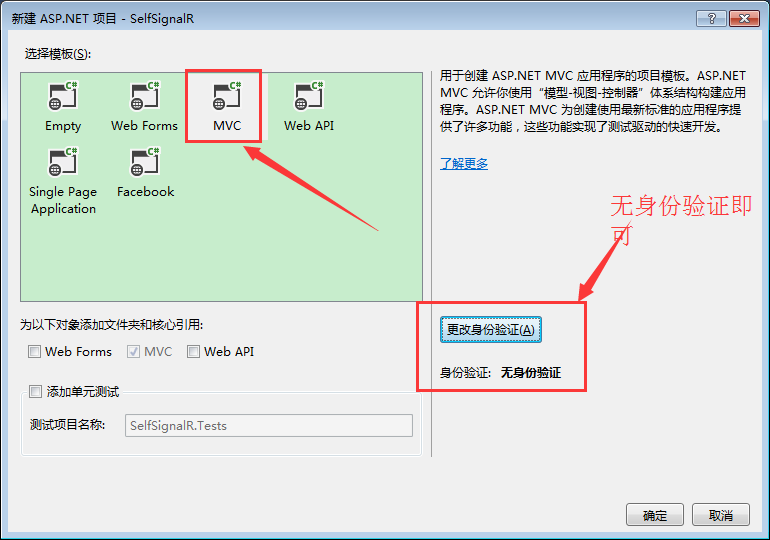
2、選擇模板MVC,同時更改無身份驗證

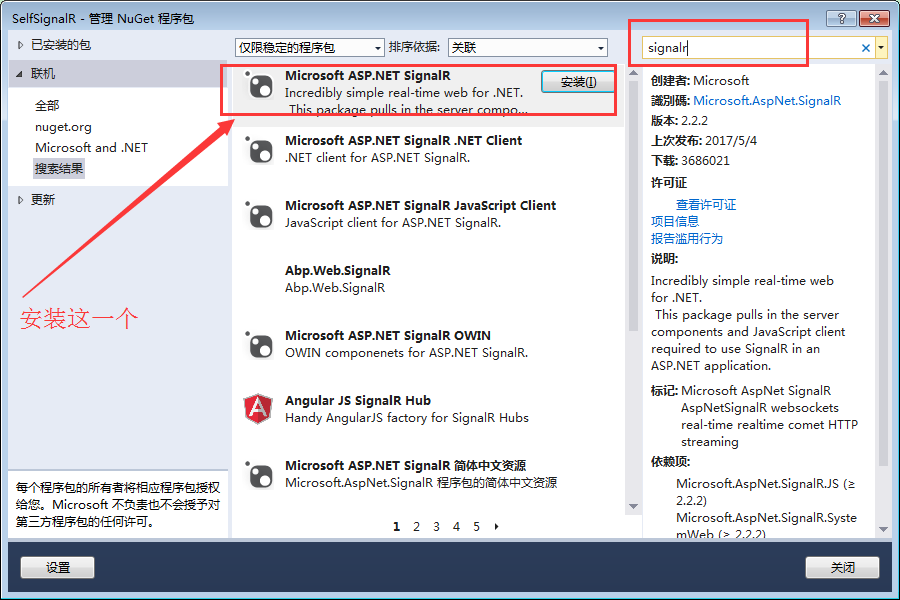
3、選擇新建的項目,右擊-->選擇管理NuGet程序包-->搜索 signalr--> 安裝Microsoft ASP.NET SignalR

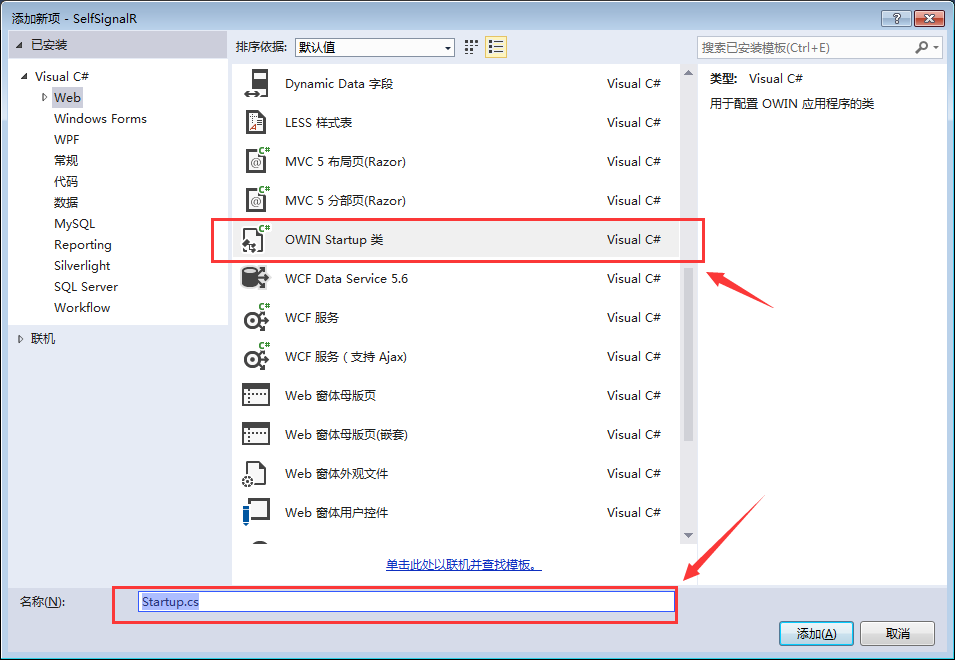
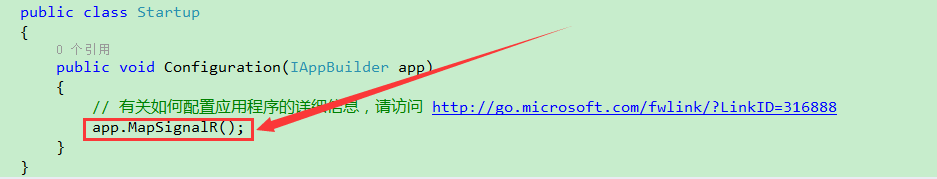
4、新建啟動程序 Startup.cs

在類中添加代碼:
app.MapSignalR();

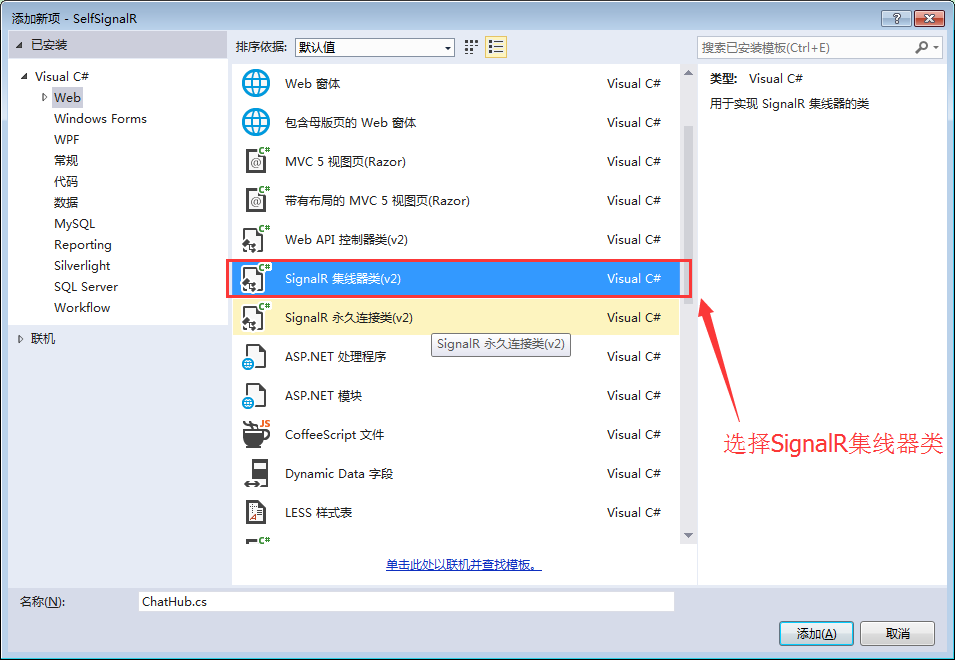
5、新建SignalR集線器類ChatHub.cs

6、在集線器類ChatHub.cs中添加如下代碼
public class ChatHub : Hub
{
/// <summary>
/// 供客戶端調用的服務器端代碼
/// </summary>
/// <param name="message"></param>
public void Send(string message)
{
var name = Guid.NewGuid().ToString().ToUpper();
// 調用所有客戶端的sendMessage方法
Clients.All.sendMessage(name, message);
}
/// <summary>
/// 客戶端連接的時候調用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Trace.WriteLine("客戶端連接成功");
return base.OnConnected();
}
}7、修改Index.cshtml頁面代碼
@{
ViewBag.Title = "聊天窗口";
}
<h3>Chat</h3>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
@section scripts
{
<!--引用SignalR庫. -->
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<!--引用自動生成的SignalR 集線器(Hub)腳本.在運行的時候在瀏覽器的Source下可看到 -->
<script src="~/signalr/hubs"></script>
<script>
$(function () {
// 1、引用自動生成的集線器代理 必須用小寫字母開頭
var chat = $.connection.chatHub;
// 2、開始連接服務器 done函數表明建立連接成功后為發送按鈕注冊了一個click事件
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 調用服務器端集線器的Send方法 也要小寫開頭
chat.server.send($('#message').val());
// 清空輸入框信息并獲取焦點
$('#message').val('').focus();
});
});
// 3、定義服務器端調用的客戶端sendMessage來顯示新消息
chat.client.sendMessage = function (name, message) {
// 向頁面添加消息
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
// 設置焦點到輸入框
$('#message').focus();
});
// 為顯示的消息進行Html編碼
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
}8、直接運行程序,打開多個網頁,都可以收到相同的消息。。如下:

綜上所述,SignalR使用起來很方便,而且配置很簡單,功能也很強大。
關于“Asp.net中SignalR怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。