您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下ASP.NET MVC中SignalR有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、簡介
ASP.NET SignalR 是為 ASP.NET 開發人員提供的一個庫,可以簡化開發人員將實時 Web 功能添加到應用程序的過程。實時 Web 功能是指這樣一種功能:當所連接的客戶端變得可用時服務器代碼可以立即向其推送內容,而不是讓服務器等待客戶端請求新的數據。——百度百科
首先ASP.NET SignalR 是一個ASP .NET 下的類庫,可以在ASP .NET 的Web項目中實現實時通信。讓客戶端(Web頁面)和服務器端可以互相通知消息及調用方法。
SignalR自動處理連接管理,可以讓服務端同時向所有連接的客戶端廣播消息,比如聊天室。也可以向特定的客戶端發送消息。客戶端和服務器之間的連接是持久的,與傳統的HTTP連接不同,它是為每個通信重新建立的。
SignalR支持“服務器推送”功能,其中服務器代碼可以使用遠程過程調用(RPC)調用瀏覽器中的客戶端代碼,而不是今天在網絡上常見的請求響應模型。
總之,SignalR是一個運行在.NET 平臺上的 html websocket 框架,它出現的主要目的是實現服務器主動推送(Push)消息到客戶端頁面
注意:WebSocket要求服務器使用Windows Server 2012或Windows 8和.NET Framework 4.5如果不符合這些要求,SignalR將嘗試使用其他傳輸來進行連接
二、安裝
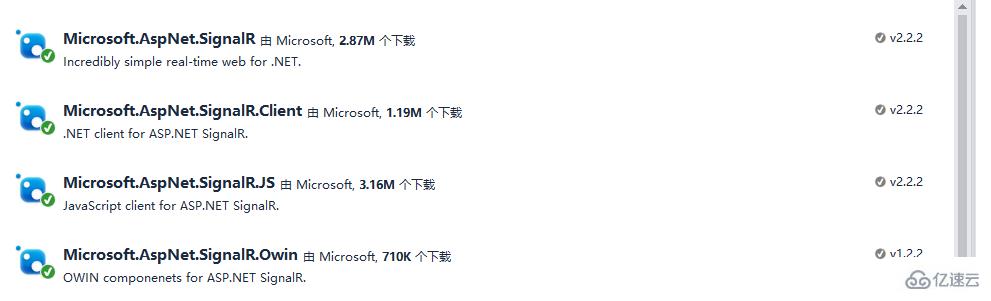
打開管理NuGet程序包,搜索SignalR,安裝下面這些程序包

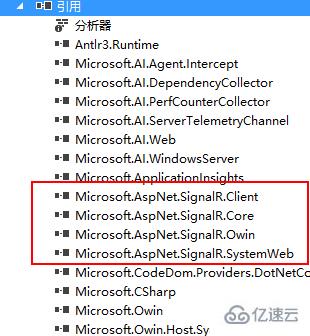
安裝完成后程序中會多出一些引用


三、編寫代碼
因為用的是SignalR2,所以需要新建Startup.cs類,配置集線器,編寫如下
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRStartup.Startup))]
namespace SignalRStartup
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 配置集線器
app.MapSignalR();
}
}
}接著編寫服務端的hub類
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace signalR
{
public class ServerHub : Hub
{
public void SendMsg(string message)
{
//調用所有客戶端的sendMessage方法(sendMessage有2個參數)
Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message);
}
}
}創建HomoController以及其Action函數Index
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace signalR.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}Index前段代碼
@{
ViewBag.title = "SignaIR聊天窗口";
}
<p class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="biubiu" />
<ul id="messageBox"></ul>
</p>
@section scripts
{
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//引用自動生成的集線器代理
var chat = $.connection.serverHub;
//定義服務器調用的客戶端sendMessage來顯示新消息
chat.client.sendMessage = function (name, message)
{
//向頁面添加消息
$("#messageBox").append('<li><strong style="color:green">'+name+'</strong>:'+message+'</li>');
}
//設置焦點到輸入框
$('#message').focus();
//開始連接服務器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//調用服務器端集線器的Send方法
chat.server.sendMsg($('#message').val());
//清空輸入框信息并獲取焦點
$("#message").val('').focus();
})
})
});
</script>
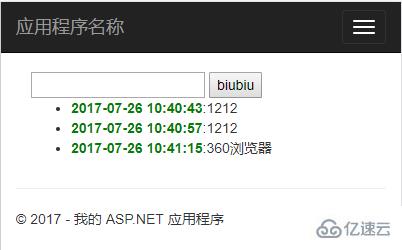
}運行效果,在任何一個窗口發送消息,其他所有客戶端都能收到該消息。

運行程序的時候,Web頁面就與SignalR的服務建立了連接,具體的建立連接的代碼就是:$.connection.hub.start()。這句代碼的作用就是與SignalR服務建立連接,后面的done函數表明建立連接成功后為按鈕注冊了一個click事件;也可以用集線器對象chat.connextion.start()
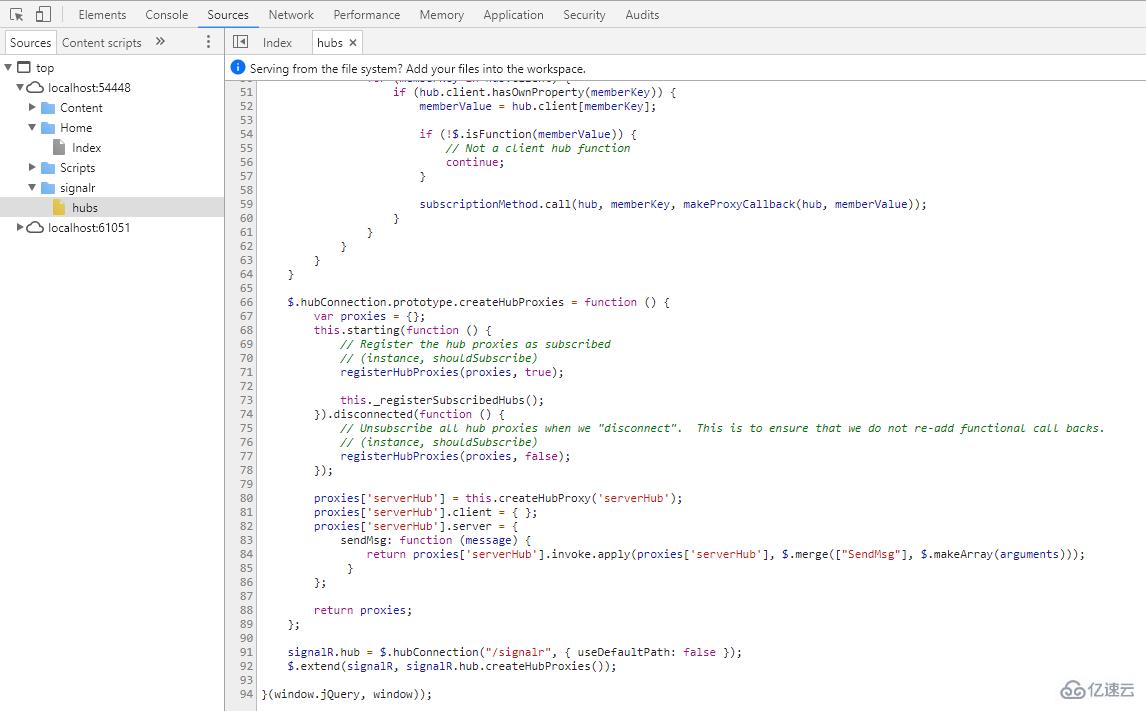
還記得這句嗎?
<script src="~/signalr/hubs"></script>
F12看到的結果

上面的demo中的 Clients.All.sendMessage是調用所有客戶端的sendMessage函數,屬于群發。
下面是一個客戶端分組的demo
服務端代碼
public void AddToRoom(string groupName, string userName)
{
//將連接添加到指定的組(Groups為HubBase中的接口屬性)
Groups.Add(Context.ConnectionId, groupName);
//根據組名稱獲取對應客戶端的組,調用該組的addUserIn方法
Clients.Group(groupName, new string[0]).addUserIn(groupName, userName);
}
public void Send(string groupName, string detail, string userName)
{
//Clients.All.addSomeMessage(detail);//群發給所有
//調用客戶端某一個組的addSomeMessage
Clients.Group(groupName, new string[0]).addSomeMessage(groupName, detail, userName);
}客戶端代碼
chat.client.addSomeMessage = function(groupId, detail, userName) {
console.info("廣播消息:" + detail);
$("#contentMsg").append("<li>" + userName + ": " + detail + "</li>");
};
chat.client.addUserIn = function(groupId, userName) {
$("#contentMsg").append("<li>" + userName + "進入"+groupId+"號聊天室!</li>");
};
$.connection.hub.logging = true; //啟動signalr狀態功能
$.connection.hub.start().done(function() {
//加入聊天室
$("#joinRoom").click(function() {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId, userName);
});
//發送消息
$("#send").click(function() {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
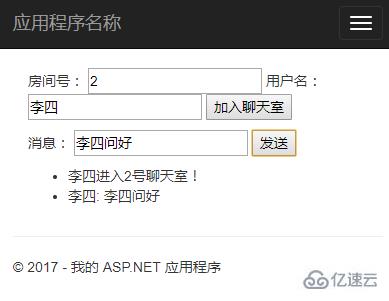
});運行效果


從上面兩張圖可以看出,客戶端實現了分組
以上是“ASP.NET MVC中SignalR有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。