溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“ASP.NET如何通過更改Url實現頁面傳值”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“ASP.NET如何通過更改Url實現頁面傳值”吧!
這里,通過假數據,手動創建的一個類,然后創建的一個集合,放入下拉框,選好值以后,點確定
會在另一個頁面產生對應的id
創建一個類:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication1
{
public class Dept
{
public int Id { get; set; }
public string DeptName { get; set; }
}
}一個選擇的web窗體
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Dept.aspx.cs" Inherits="WebApplication1.Dept1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="true"> </asp:DropDownList> </div> <p>><a href="dept_<%=DropDownList1.SelectedValue %>.html" rel="external nofollow" >查詢</a></p> </form> </body> </html>
選擇的web窗體的后臺代碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class Dept1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
LoadDeptData();
}
}
private void LoadDeptData()
{
//手動創建數據
List<Dept> depts = new List<Dept>
{
new Dept{Id=1,DeptName="小明"},
new Dept{Id=2,DeptName="小王"},
new Dept{Id=3,DeptName="小李"}
};
this.DropDownList1.DataSource = depts;
//默認顯示的值
this.DropDownList1.DataTextField = "DeptName";
this.DropDownList1.DataValueField = "Id";
//保存
this.DropDownList1.DataBind();
}
}
}建一個繼承Modules類
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text.RegularExpressions;
using System.Web;
namespace WebApplication1.Modules
{
public class DeptModule : IHttpModule
{
public void Dispose()
{
}
public void Init(HttpApplication context)
{
context.BeginRequest += Context_BeginRequest;
}
private void Context_BeginRequest(object sender, EventArgs e)
{
//處理請求
//獲取請求url
HttpApplication application = sender as HttpApplication;
//相對路徑
string url = application.Request.RawUrl;
//一個正則,用來匹配是不是相對應的頁面
Regex regex = new Regex(@"dept_(\d+).html");
//正則的匹配后的,微軟給鋪好的路,正則匹配后的一個數組;
GroupCollection groupCollection = regex.Match(url).Groups;
//這里取得是數組的第一個值,看看是不是成功匹配了,
if (groupCollection[0].Success)
{
//取到第二個值
var id = groupCollection[1].Value.Trim('_');
//存儲id,等用到的時候直接去第二個頁面去取值
HttpContext.Current.RewritePath("~/DeptDetail.aspx","","deptid="+id);
}
}
}
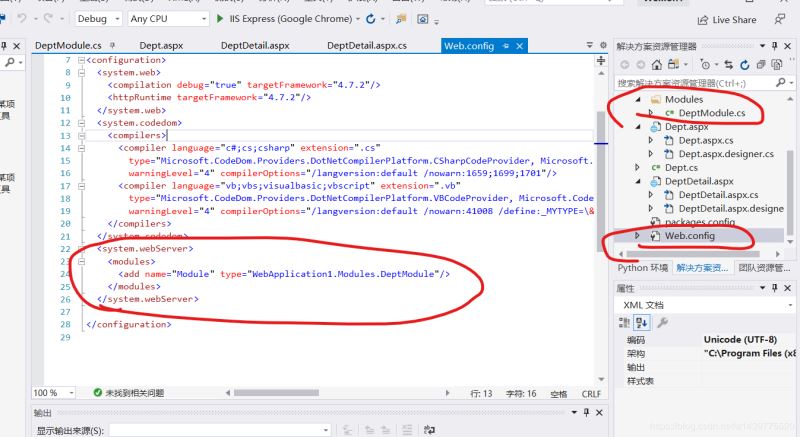
}建完了類,要進入配置文件進行配置
因為我這里是放在一個文件夾下面了,所以配置文件指定type的時候,要加一個文件夾的路徑

<system.webServer> <modules> <add name="Module" type="WebApplication1.Modules.DeptModule"/> </modules> </system.webServer>
顯示的web窗體
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DeptDetail.aspx.cs" Inherits="WebApplication1.DeptDetail" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </div> </form> </body> </html>
顯示的web窗體的后臺代碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class DeptDetail : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//直接通過request獲取Module存入的id
this.TextBox1.Text = $"{Request.QueryString["deptid"]}";
}
}
}
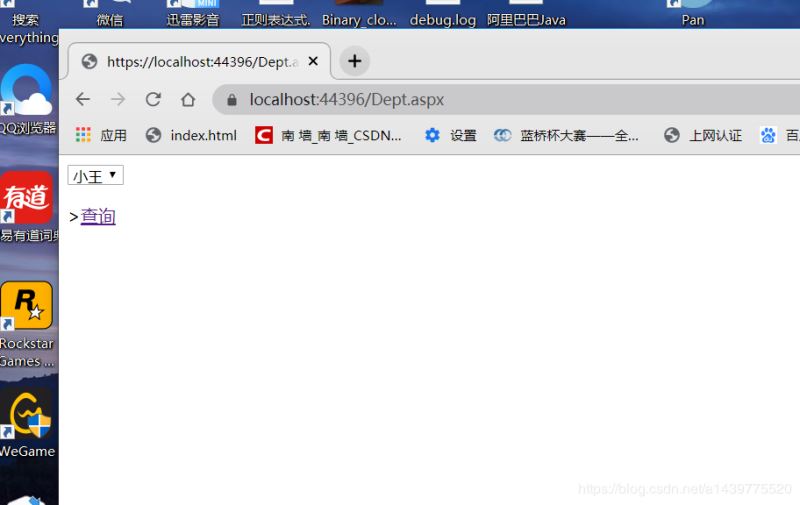
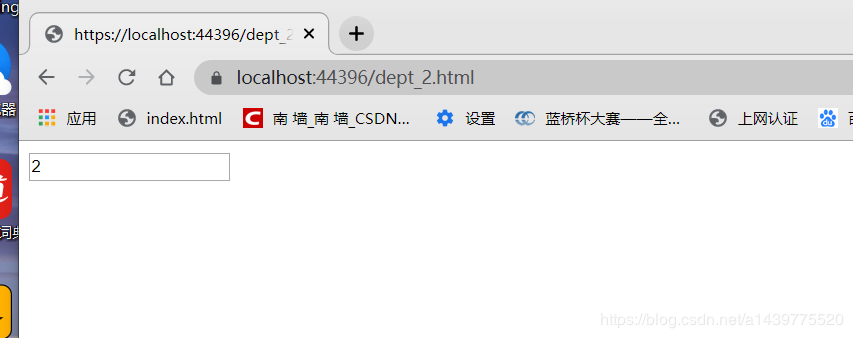
}效果圖
選擇一個后點擊查詢

地址欄和內容都進行了更改

感謝各位的閱讀,以上就是“ASP.NET如何通過更改Url實現頁面傳值”的內容了,經過本文的學習后,相信大家對ASP.NET如何通過更改Url實現頁面傳值這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。