您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode debug的用法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Visual Studio Code(以下簡稱vscode)是一個很強大的編輯器,相對而言比較輕量。vscode支持windows,OS X和Linux三種環境,并且可以安裝擴展插件,因而可以滿足絕大多數人的要求,下面介紹vscode如何使用debug功能,以node代碼為例,希望能對大家有所幫助。
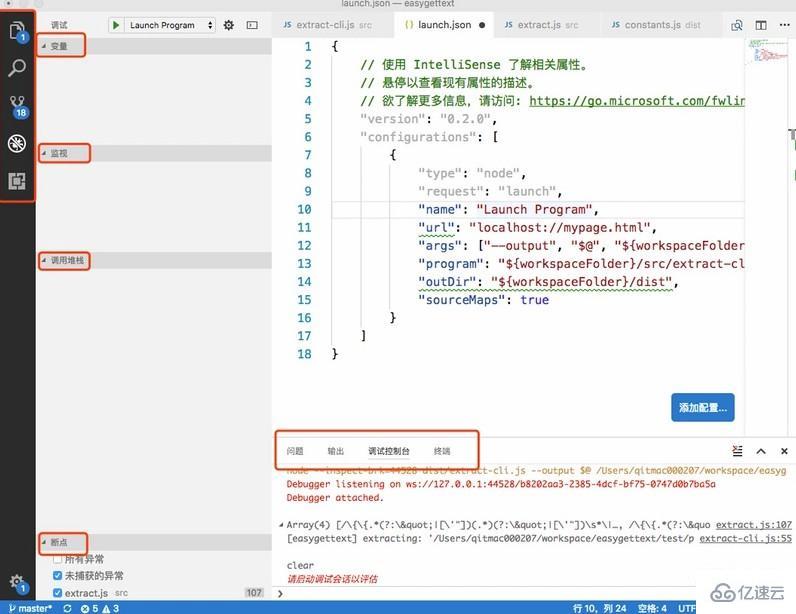
vscode界面

左上角依次是項目目錄,搜索,版本管理git相關(左下角為當前分支),調試,其他擴展插件 ,其他的均為中文標注,不解釋,都是咱們必要的,這幾個如果沒有的建議調出來這都是調試很必要的幾個東西,可以去到菜單欄的查看中逐一調出
調試前置條件:launch.json配置
點擊圖中左數第四個按鈕,也就是調試,然后點擊圖中紅框即可打開launch.json
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/src/extract-cli.js",
"args": ["--output", "output.pot", "${workspaceFolder}/test/product_group.vm"],
"outDir": "${workspaceFolder}/dist",
"sourceMaps": true
}
]type和request不用改,默認就可以,request為launch時用F5直接可以啟動調試,request為attach按照官網解釋是關聯到已經運行的一個程序,但是此處可以不管,我們就用vscode自帶的調試器進行調試就好。
program這個參數是指定要運行的js入口文件,其中${workspaceFolder}為當前打開的項目目錄,.vscode目錄會自動生成在此目錄下,launch.json也在此目錄下
args也是個比較重要的,比如該例,我執行命令gettext-extract --output output.pot input.vm 那么args的作用其實就是傳入命令后面的參數,每個空格之間要分開,寫成args的某個子元素
sourceMaps對于編寫es5代碼來說這個參數沒有什么用,但是對于寫es6,TypeScript等就十分有必要了,這個參數的值為true時會利用編譯過程生成的map來進行源碼和編譯后的代碼進行對應,這樣在源碼打斷點,就可以愉快的進行我們的調試了
outDir是用來標注編譯后代碼的生成目錄的,幫助vscode進行查找
下面討論下關于編譯前后的對應關系這件事
我這邊是用的babel來進行編譯的,經過嘗試,program參數如果直接指向編譯后的文件,vscode奇跡般的可以自己去尋找到源碼文件,這對于我們的調試是最簡單的方式了如果program指向你編寫的文件,那么需要提供一個outDir參數,只要配置到編譯生成目錄就好了。其他:目測不需要sourceMaps還有編譯成成.js.map如果你調試遇到了問題請嘗試將sourceMaps設置為true并讓編譯工具生成map文件
調試代碼
只要在你調試的代碼左邊點擊一下,只要是紅色的,說明此處斷點可行,如圖所示

直接按F5即可開始調試,會在界面上出現類似于chrome的那幾個單步跳過,單步調試等等,使用方法類似chrome,只是快捷鍵稍有不同
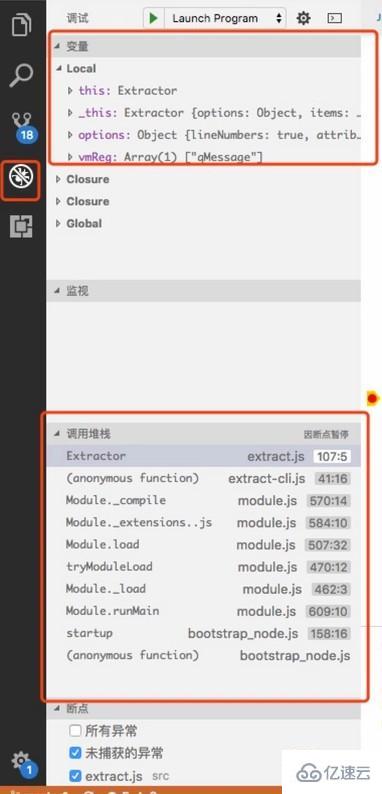
然后點擊左側上面介紹的調試按鈕,會看到運行到某一步的變量,還有調用堆棧情況,如圖所示

其他
捎帶介紹一下本文使用的babel和命令行入口相關的知識
打開package.json,會發現有一個bin的配置,這么配置再npm install的時候就會將這兩個命令加入到node_modules/.bin當中,然后就可以用做命令行了
"bin": {
"gettext-compile": "./dist/compile-cli.js",
"gettext-extract": "./dist/extract-cli.js"
}babel執行命令時可以加--source-maps true來生成map文件,如果遇到我上面說到問題的才會用到這個,估計其他的編譯工具也會有;另外,我們修改源文件之后,想立即重啟調試來進行驗證,每次都自己執行命令很麻煩,那么babel自身支持--watch參數,可以監控文件變化,這樣我們就可以實現簡單的自動化babel或者其他的命令行命令寫的很長,不容易記住,那么我們就可以將其寫在package.json當中,如下就是講babel編譯寫在其中,可以執行npm run prepublish即可
"scripts": {
"prepublish": "babel --watch --presets es2015 --plugins transform-object-assign --source-maps true src --out-dir dist/"
}感謝各位的閱讀!關于“vscode debug的用法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。