您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹在Gulp基礎構建微信小程序的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
基于Gulp構建的微信小程序開發工作流
三種開發方案,各有優劣。使用第三方框架開發,可以享受框架帶來的開發便利,但對于小程序新增的諸多特性和功能,比如WXS模塊、自定義組件和插件等,受制于第三方框架,無法使用。
而原生小程序的開發模式,又過于簡陋,就樣式來說,寫慣了less,stylus和sass的同學一定無法忍受wxss的這種寫法,基于此,決定使用gulp自動化工具來構建一套微信小程序開發的基礎模板,在完全保留微信小程序功能和特性的基礎上,又可以的使用less來寫樣式,同時加入圖片壓縮,命令行快速創建模板等特性,如此開發,快哉,快哉!
基于gulp+less構建的微信小程序工程項目
項目圖片自動壓縮
ESLint代碼檢查
使用命令行快速創建page、template和component
$ npm install --global gulp-cli
$ git clone https://github.com/YangQiGitHub/wx-miniprogram-boilerplate.git
$ cd wx-miniprogram-boilerplate && npm install
$ npm run dev
gulp auto -p mypage 創建名為mypage的page文件 gulp auto -t mytpl 創建名為mytpl的template文件 gulp auto -c mycomponent 創建名為mycomponent的component文件 gulp auto -s index -p mypage 復制pages/index中的文件創建名稱為mypage的頁面
$ npm run build
wx-miniprogram-boilerplate ├── dist // 編譯后目錄 ├── node_modules // 項目依賴 ├── src │ ├── components // 微信小程序自定義組件 │ ├── images // 頁面中的圖片和icon │ ├── pages // 小程序page文件 │ ├── styles // ui框架,公共樣式 │ ├── template // 模板 │ ├── utils // 公共js文件 │ ├── app.js │ ├── app.json │ ├── app.less │ ├── project.config.json // 項目配置文件 │ └── api.config.js // 項目api接口配置 ├── .gitignore ├── .eslintrc.js // ESLint ├── package-lock.json ├── package.json └── README.md
Tasks: dev 開發編譯,同時監聽文件變化 build 整體編譯 clean 清空產出目錄 wxml 編譯wxml文件(僅僅copy) js 編譯js文件,同時進行ESLint語法檢查 json 編譯json文件(僅僅copy) wxss 編譯less文件為wxss img 編譯壓縮圖片文件 watch 監聽開發文件變化 auto 自動根據模板創建page,template或者component(小程序自定義組件) gulp auto 選項: -s, --src copy的模板 [字符串] [默認值: "_template"] -p, --page 生成的page名稱 [字符串] -t, --template 生成的template名稱 [字符串] -c, --component 生成的component名稱 [字符串] --msg 顯示幫助信息 [布爾] 示例: gulp auto -p mypage 創建名為mypage的page文件 gulp auto -t mytpl 創建名為mytpl的template文件 gulp auto -c mycomponent 創建名為mycomponent的component文件 gulp auto -s index -p mypage 復制pages/index中的文件創建名稱為mypage的頁面
Q: 為什么工作流中沒有加入js轉換,樣式補全以及代碼壓縮?
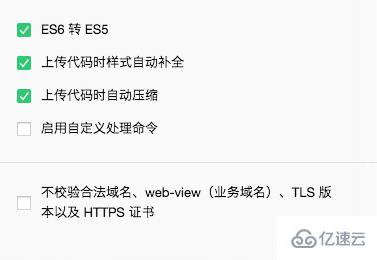
A: 微信開發者工具中自帶babel將ES6轉ES5,樣式補全以及js代碼壓縮等功能,在此工作流中不做額外添加。
Q: _template目錄的文件有什么用?
A: 使用gulp auto命令自動生成文件,-s參數可以指定copy的對象,默認情況下是以對應目錄下文件夾為_template中的文件為copy對象的。開發者可以根據業務需求,自定義_template下的文件。
Q: _template目錄的文件是否會被編譯到dist目錄?
A: 不會。
[x] 代碼注釋
[x] 規范命令行使用
[x] eslint
[ ] 引入常用的CSS庫,比如weui之類的
以上是“在Gulp基礎構建微信小程序的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。