您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中怎樣獲取當前城市位置及再次授權地理位置的代碼實現,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
本篇文章給大家帶來的內容是關于微信小程序實例:獲取當前城市位置及再次授權地理位置的代碼實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
1. 獲取當前地理位置,可通過wx.getLocation接口,返回經緯度、速度等信息;
注意---它的默認工作機制:
首次進入頁面,調用該api,返回用戶授權結果,并保持該結果。只要用戶未刪除該小程序或變更授權情況,那么用戶再次進入該頁面,授權結果還是不變,且不會再次調用該API;
在不刪除小程序的情況下,繼續再次發起授權請求,需要使用wx.openSetting。
所以第一步要拿到用戶的授權wx.openSetting;
2. 第二步,可通過wx.getLocation接口,返回經緯度、速度等信息;
3. 微信沒有將經緯度直接轉換為地理位置,可借助騰訊位置服務中關于微信小程序的地理轉換JS SDK的API或者百度API (我使用的百度API)
在用戶首次進入某頁面(需要地理位置授權)時候,在頁面進行在onShow時,進行調用wx.getLocation要求用戶進行授權;以后每次進入該頁面時,通過wx.getSetting接口,返回用戶授權具體信息。
代碼如下:
onShow: function () {
var _this = this;
//調用定位方法
_this.getUserLocation();
},
//定位方法
getUserLocation: function () {
var _this = this;
wx.getSetting({
success: (res) => {
// res.authSetting['scope.userLocation'] == undefined 表示 初始化進入該頁面
// res.authSetting['scope.userLocation'] == false 表示 非初始化進入該頁面,且未授權
// res.authSetting['scope.userLocation'] == true 表示 地理位置授權
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
//未授權
wx.showModal({
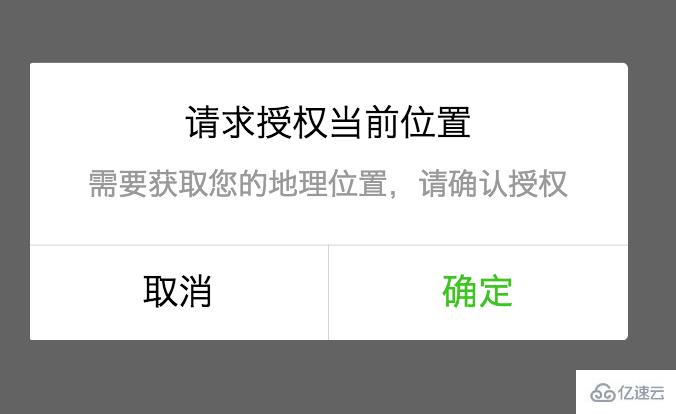
title: '請求授權當前位置',
content: '需要獲取您的地理位置,請確認授權',
success: function (res) {
if (res.cancel) {
//取消授權
wx.showToast({
title: '拒絕授權',
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
//確定授權,通過wx.openSetting發起授權請求
wx.openSetting({
success: function (res) {
if (res.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授權成功',
icon: 'success',
duration: 1000
})
//再次授權,調用wx.getLocation的API
_this.geo();
} else {
wx.showToast({
title: '授權失敗',
icon: 'none',
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//用戶首次進入頁面,調用wx.getLocation的API
_this.geo();
}
else {
console.log('授權成功')
//調用wx.getLocation的API
_this.geo();
}
}
})
},
// 獲取定位城市
geo: function () {
var _this = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
wx.request({
url: 'http://api.map.baidu.com/geocoder/v2/?ak=xxxxxxxxxxxx&location=' + res.latitude + ',' + res.longitude + '&output=json',
data: {},
header: { 'Content-Type': 'application/json' },
success: function (ops) {
console.log('定位城市:', ops.data.result.addressComponent.city)
},
fail: function (resq) {
wx.showModal({
title: '信息提示',
content: '請求失敗',
showCancel: false,
confirmColor: '#f37938'
});
},
complete: function () {
}
})
}
})
},效果圖:首次進入頁面

拒絕授權后,再次進入該頁面或者點擊頁面某按鈕(獲取位置)綁定JS

以上兩個彈出框的結構是一樣的,前者使用的是wx.getLocation接口自帶的樣式,后者使用的wx.showModel接口帶的樣式。
簡單講一下授權原理:首次進入該頁面,onshow調用wx.getLocation要求用戶進行授權;用戶拒絕后,再次進入該頁面,我們通過wx.getSetting接口,返回用戶授權的情況。
res.authSetting['scope.userLocation']的值與true比較,為true就是授權了,false就是拒絕授權了。
以上是“微信小程序中怎樣獲取當前城市位置及再次授權地理位置的代碼實現”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。