溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用uniapp微信小程序獲取當前定位城市信息”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
此處用的是騰訊地圖的jdk


1、在騰訊地圖開發上申請key
2、 WebServiceAPI選擇簽名校驗獲取SK
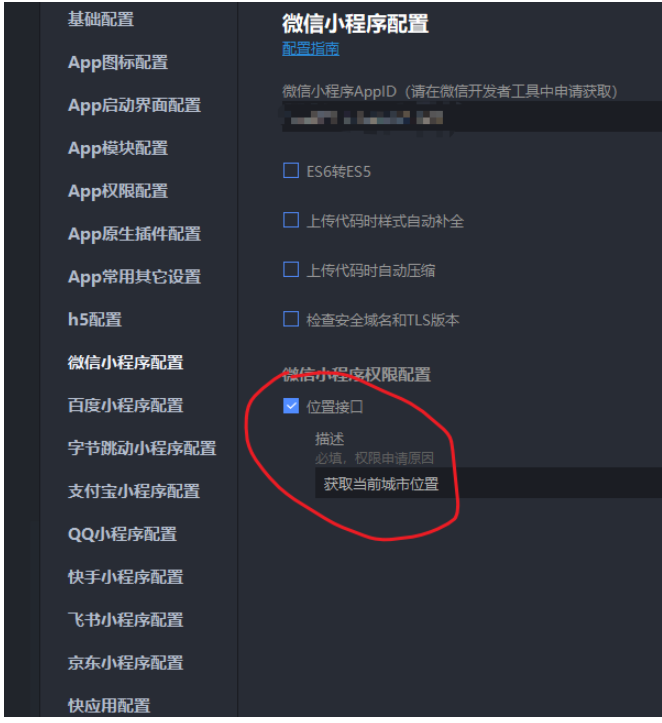
3、 uniapp上勾選位置接口
4、在騰訊地圖上下載微信小程序javaScript SDK放入項目里
提示:可能會出現引入jdk時報錯
解決方法:
*把jdk最后一行暴漏方式改為export default 引入時用import就行了*
// 1、首先在需要用到的地方引入下載的jdk
import QQMapWx from '../../common/qqmap-wx-jssdk.min.js'
// 2、通過騰訊地圖key初始化
const qqmapSdk = new QQMapWx({
key: 'xxxxxxx' // 在騰訊地圖上申請的key
})
// 3、獲取微信定位授權方法
getAuthorize () {
uni.authorize({
scope: 'scope.userLocation',
success: (res) => {
this.getLocation()
},
fail: (err) => {
uni.showModal({
content: '需要授權位置信息',
confirmText: '確認授權'
}).then(res => {
if (res['confirm']) {
uni.openSetting({
success: res => {
if (res.authSetting['scope.userLocation']) {
uni.showToast({
title: '授權成功',
icon: 'none'
})
} else {
uni.showToast({
title: '授權失敗',
icon: 'none'
})
}
this.getLocation()
}
})
}
if (res['cancel']) {
// 取消授權
this.getLocation()
}
})
}
})
}
// 4、開始獲取定位方法
getLocation () {
uni.getLocation({
type: 'gcj02',
success: (res) => {
const { latitude, longitude } = res
qqmapSdk.reverseGeocoder({
location: latitude ? `${latitude},${longitude }` : '',
sig: 'xxxx', // 這個sig就是上面要準備的第二項SK
success: (val) => {
console.log('這就是要獲取的當前所在城市的相關信息', val)
},
fail: (err) => {
console.log('獲取城市失敗')
}
})
},
fail: (err) => {
if (err.errMsg === 'getLocation:fail:ERROR_NOCELL&WIFI_LOCATIONSWITCHOFF' || err.errMsg === 'getLocation:fail system permission denied') {
uni.showModal({
content: '請開啟手機定位服務',
showCancel: false
})
} else if (err.errMsg === 'getLocation:fail:system permission denied') {
uni.showModal({
content: '請給微信開啟定位權限',
showCancel: false
})
}
}
})
}uni.getLocation({
type: 'wgs84',
success: res=> {
console.log(res)
console.log('當前位置的經度:' + res.longitude);
console.log('當前位置的緯度:' + res.latitude);
}
});“怎么使用uniapp微信小程序獲取當前定位城市信息”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。