溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序怎么獲取用戶地理位置名稱,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
準備
1、在http://lbs.qq.com/網站申請key
2、在微信小程序后臺把apis.map.qq.com添加進request合法域名
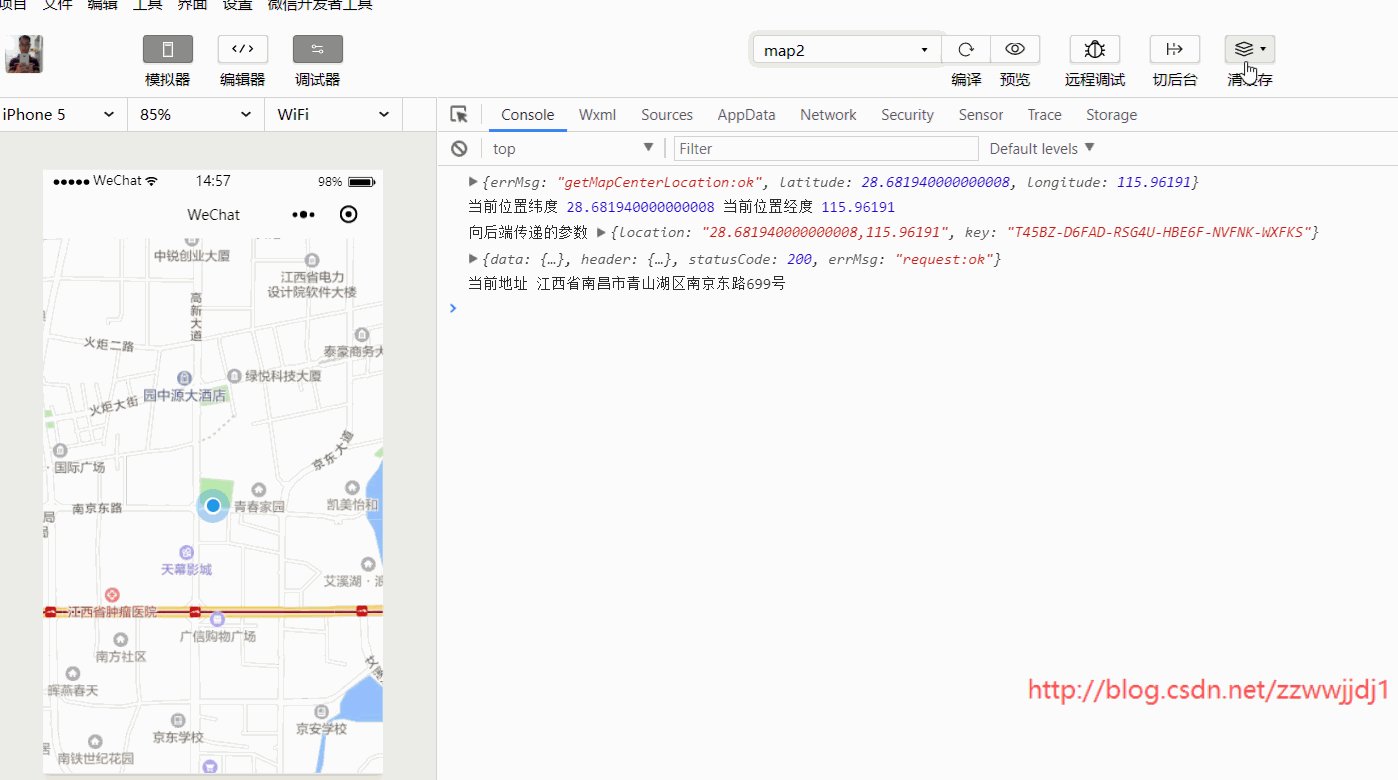
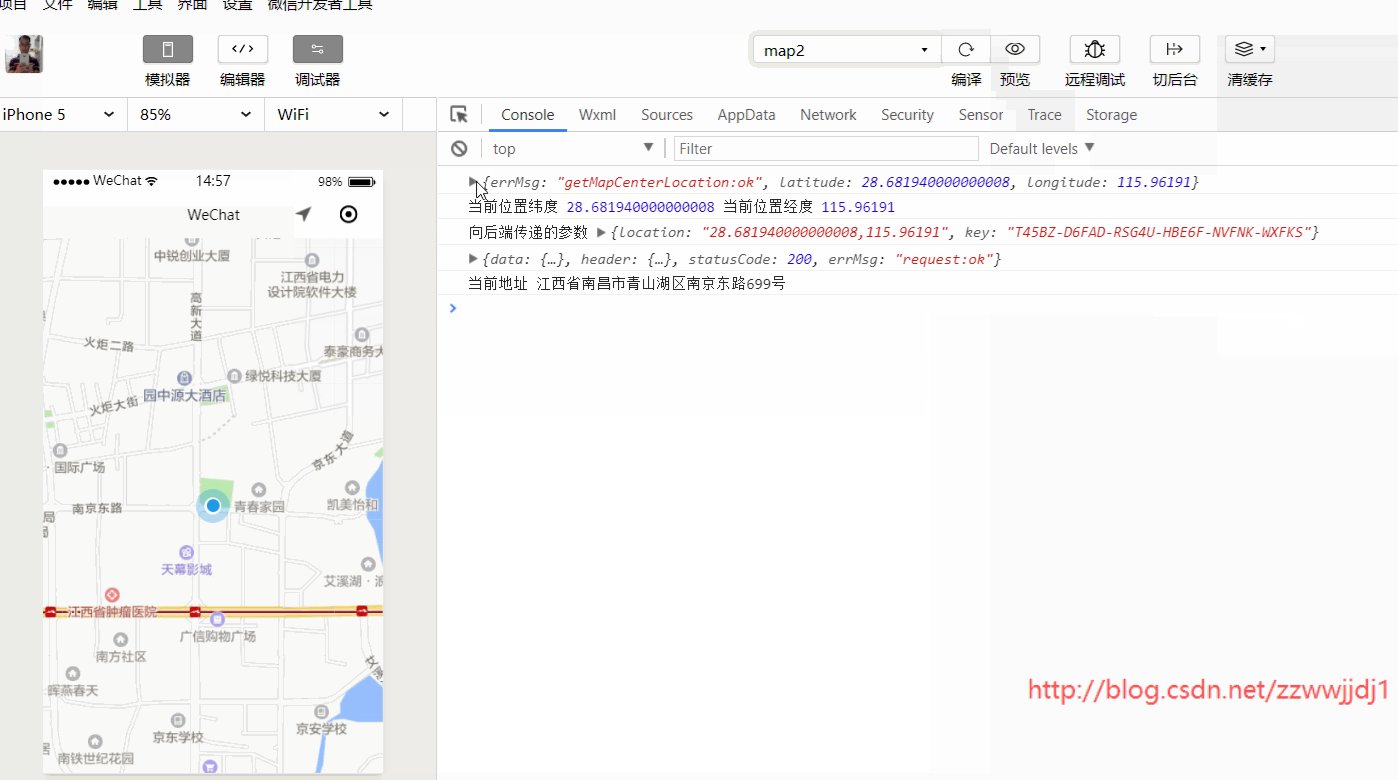
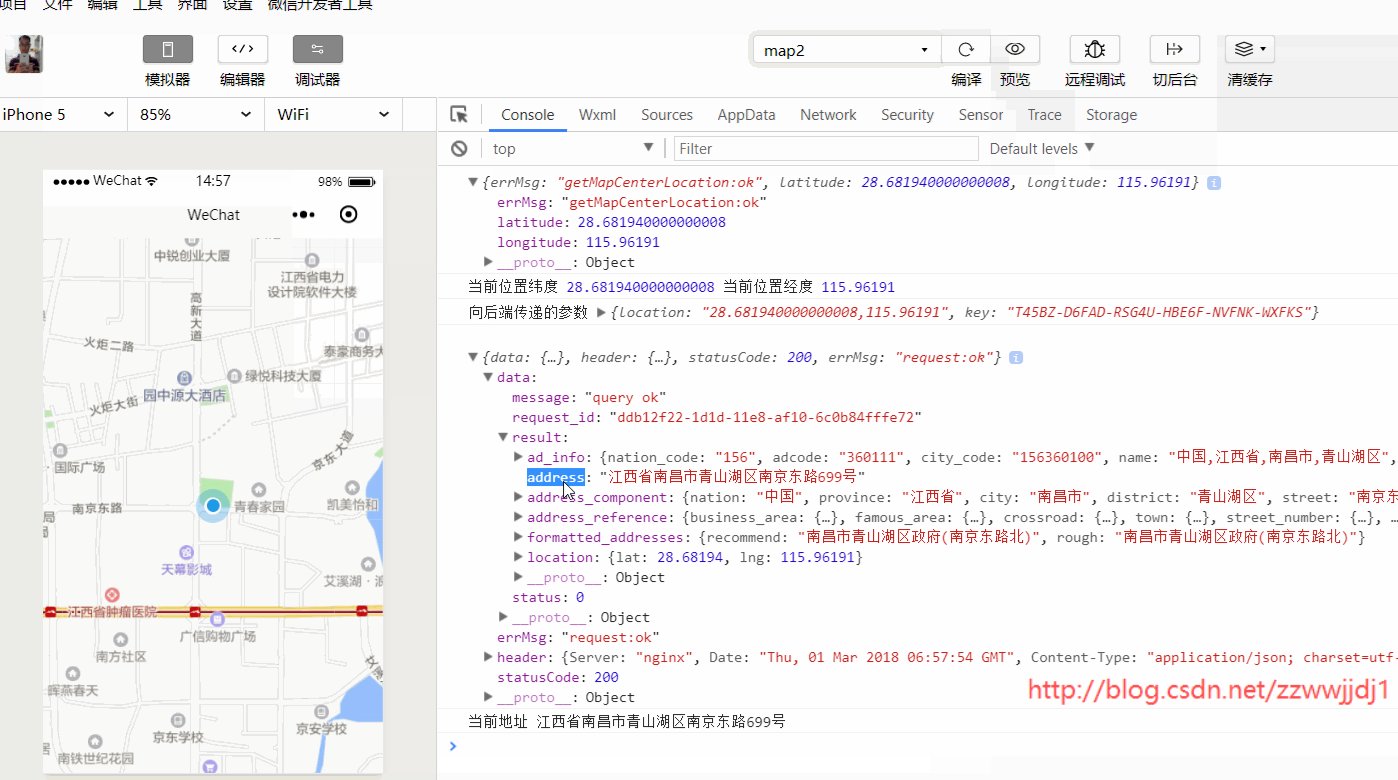
效果

添加封裝
/**
* 發起網絡請求
* @param {string} url
* @param {object} params
* @return {Promise}
*/
static request(url, params, method = "GET", type = "json") {
console.log("向后端傳遞的參數", params);
return new Promise((resolve, reject) => {
let opts = {
url: url,
data: Object.assign({}, params),
method: method,
header: { 'Content-Type': type },
success: resolve,
fail: reject
}
// console.log("請求的URL", opts.url);
wx.request(opts);
});
};
/**
* 獲取用戶中心位置經緯度
* @param {ctx} name
*/
static getCenterLocation(name) {
return new Promise((resolve, reject) => name.getCenterLocation({ success: resolve, fail: reject }));
}如果已經存在,則不用添加
js
let app = getApp();
let wechat = require("../../utils/wechat");
Page({
onReady(e) {
let mapCtx = wx.createMapContext('myMap');
setTimeout(() => {
mapCtx.moveToLocation();
}, 1000);
setTimeout(() => {
this.getAddress(mapCtx);
}, 2000);
},
getAddress(mapCtx) {
wechat.getCenterLocation(mapCtx)
.then(d => {
console.log(d);
let { latitude, longitude } = d;
console.log("當前位置緯度", latitude, "當前位置經度", longitude);
let url = `https://apis.map.qq.com/ws/geocoder/v1/`;
let key = 'XXXXX-D6FAD-RSG4U-HBE6F-NVFNK-XXXXX';
let params = {
location: latitude + "," + longitude,
key
}
return wechat.request(url, params);
})
.then(d => {
console.log(d);
console.log("當前地址", d.data.result.address);
})
.catch(e => {
console.log(e);
})
}
})html
<map id="myMap" show-location="true" scale="16" />
css
page{
height: 100%;
}
#myMap{
width: 100%;
height: 100%;
}以上是“微信小程序怎么獲取用戶地理位置名稱”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。