您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中rich-text組件在富文本解析器怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
微信小程序在rich-text組件后開始支持富文本解析,但需要對照一套自定義規則的 JOSN 數據格式,API 返回的富文本需要前端做數據轉換。
這個主要是用于某些需要 API 直接輸出富文本的地方。比如后端輸出title字段, 但 title 字段中有加重提示的幾個文字是需要標紅的。
這種情況下后端如果不返回富文本,前端去在小程序去處理是比較麻煩的,還得定個規則,前端再寫好樣式拼接起來。如果后端直接給你返回富文本,用這個去解析可以直接搞定。
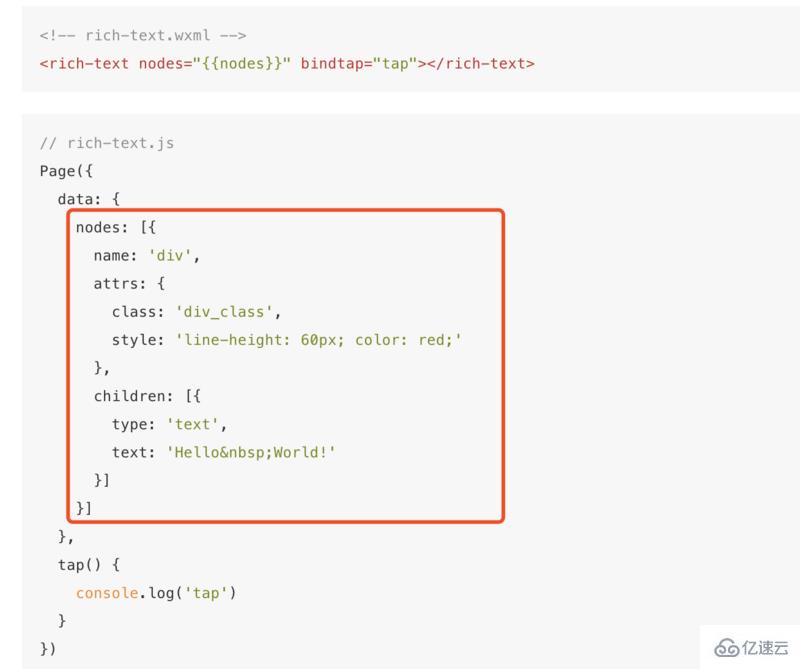
如官網給的例子:

如何才能將 HTML 轉為微信小程序組件支持的數據格式呢?
html2json 是一個將 HTML 解析為對應的 json 格式但 html2json 庫轉換出來的 JSON 與微信小程序要求不一致,且不支持解析 style,故在此庫的基礎上做的了擴展與調整。
使用方法:
import html2json from 'wxapp-rich-text';
// 或者下載該倉庫
import html2json from './your/path/index.js';
const html =
'<p id="this-id" class="this-class">sample<br/>text<h3 style="color: red;font-size:48rpx;">sample text</h3></p>';
const json = html2json(html);
this.setData({
nodes: json,
});源碼見Github: https://github.com/treadpit/w...
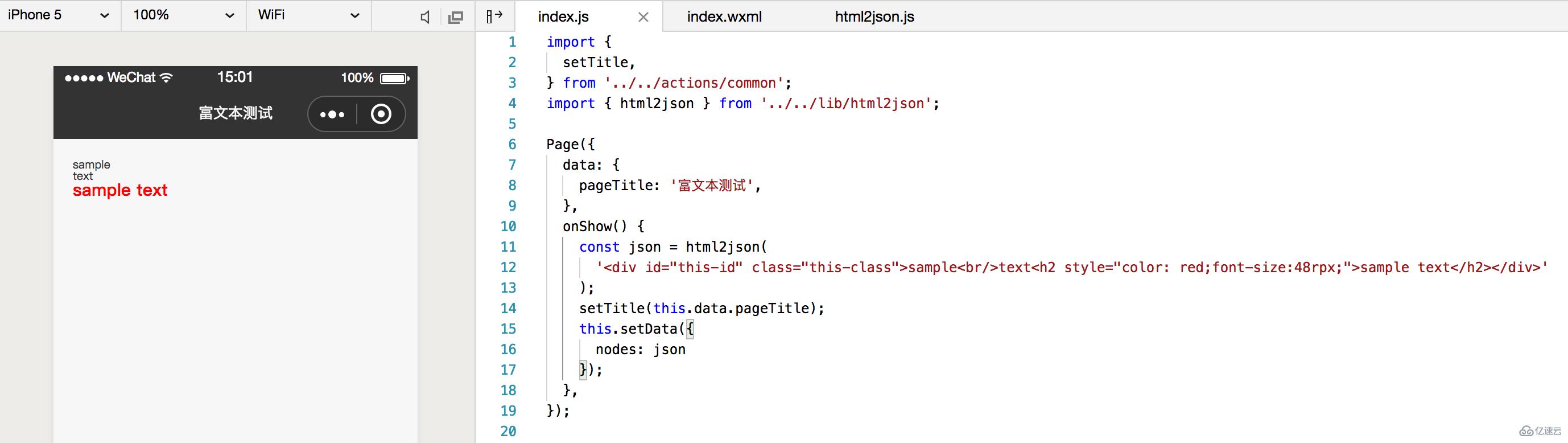
目前只測試了一些簡單的例子,如下圖:

以上是“微信小程序中rich-text組件在富文本解析器怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。