溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序中怎么解析富文本,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
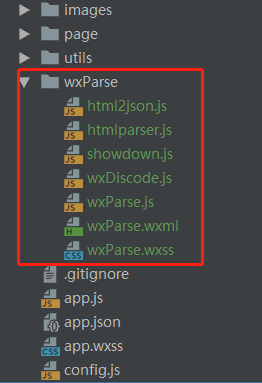
1.將下載下來的插件文件夾復制到我們的項目根目錄下(其中emojis文件可根據自己所需決定要或者不要,其他的文件必須要)
- wxParse/ -wxParse.js(必須存在) -html2json.js(必須存在) -htmlparser.js(必須存在) -showdown.js(必須存在) -wxDiscode.js(必須存在) -wxParse.wxml(必須存在) -wxParse.wxss(必須存在) -emojis(表情包文件,可選)
wxParse

2.在需要使用該插件的View(.js文件)中引入WxParse模塊
Var WxParse= require('../../../wxParse/wxParse.js');3.在需要是用的wxss中引入WxParse.wxss,也可以在app.wxss中引入
@import"../../../wxParse/wxParse.wxss";
4.進行數據綁定
Var article= '<div>我是HTML代碼</div>';
/**
* WxParse.wxParse(bindName , type, data,target,imagePadding)
* 1.bindName綁定的數據名(必填)
* 2.type可以為html或者md(必填)
* 3.data為傳入的具體數據(必填)
* 4.target為Page對象,一般為this(必填)
** 5.imagePadding為當圖片自適應是左右的單一padding(默認為0,可選)
*/
var that = this;
WxParse.wxParse('article', 'html', article,that, 5);5.在內容頁(.wxml文件)中引用該模版文件,其中data中article為bindName
導入文件
<import src="../../../wxParse/wxParse.wxml" />
引用模版
<template is="wxParse" data="{{wxParseData:article.nodes}}" />看完上述內容,你們掌握微信小程序中怎么解析富文本的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。