您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“C#如何實現微信門戶菜單管理及提交到微信服務器 ”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“C#如何實現微信門戶菜單管理及提交到微信服務器 ”這篇文章吧。
微信公眾號(包括服務號和訂閱號)都可以對菜單進行自定義設置,我們為了方便管理,一般先把菜單數據在本地管理維護,需要更新的時候,把它們更新到微信服務器上就可以了。本文基于這個方式,介紹我的微信門戶平臺管理系統中菜單提交到微信服務器上的操作。微信門戶應用管理系統,采用基于MVC+EasyUI的路線,由于多數域名服務器上都只能支持.NET4.0,所以以MVC3,C#4.0作為開發基礎,基本上能夠部署在任何.NET服務器上。
微信公眾號的菜單我們可以通過網站進行本地的管理,維護好它們之間的層級關系,由于微信對自定義的菜單要求比較嚴格,以下是微信對自定義菜單的要求:
目前自定義菜單最多包括3個一級菜單,每個一級菜單最多包含5個二級菜單。一級菜單最多4個漢字,二級菜單最多7個漢字,多出來的部分將會以“...”代替。
因此我們自己根據約定,不要越界即可,否則提交菜單到服務器,可能會返回一些錯誤,這些細節,我們在創建本地菜單管理的時候,注意一下就可以了。我在早期的一篇文章也介紹了自定義菜單的一些內容,需要可以進行回顧一下《C#開發微信門戶及應用(6)--微信門戶菜單的管理操作》,本篇主要是介紹在我的平臺管理系統里面,調用前面介紹的菜單接口API,實現菜單提交到服務器的操作。
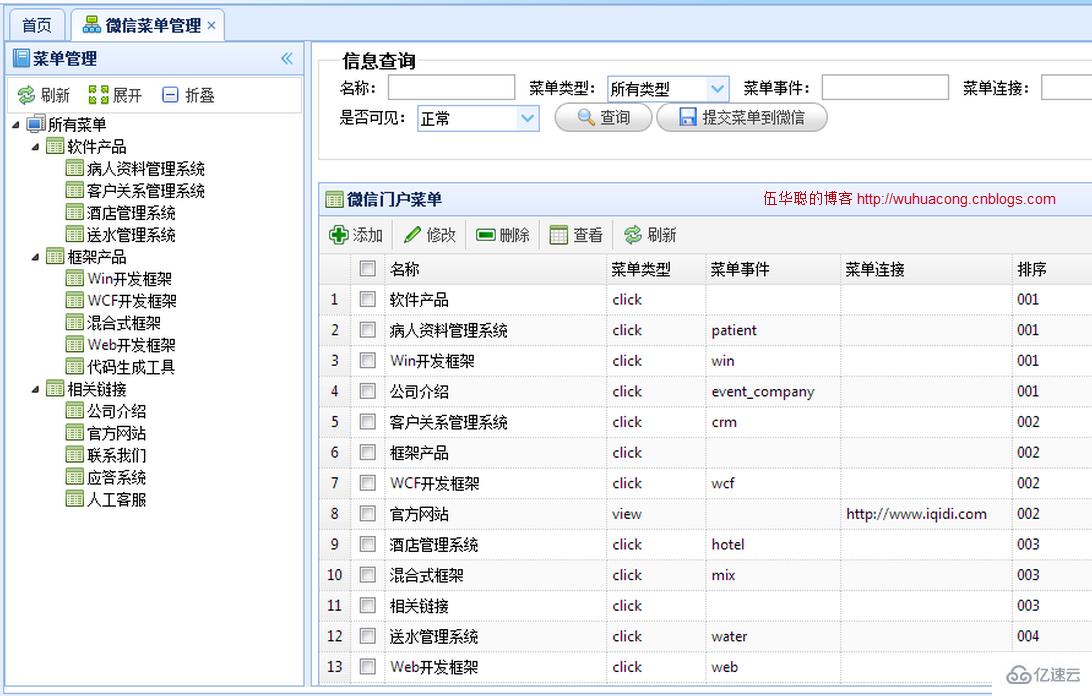
根據微信的自定義菜單要求,我在管理系統里面,對微信的菜單幾個基礎性的界面設計如下。
主菜單管理界面如下所示。

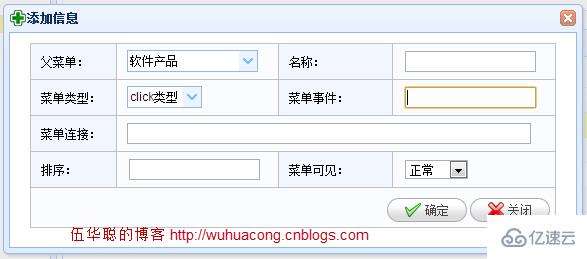
添加菜單的界面設計如下所示

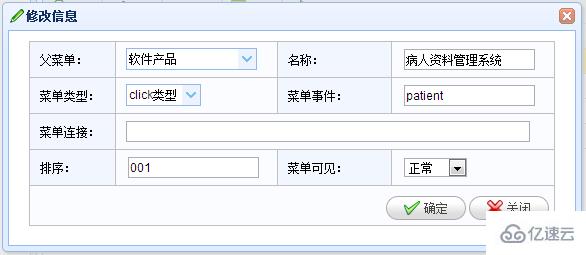
微信菜單的修改界面如下所示

微信菜單定義是存儲在數據庫里面,如果需要提交到微信服務器上并生效,則需要調用微信API接口進行處理,我在頁面的Controller控制器里增加一個提交到服務器的處理方法。

上面幾個界面,主要就是根據微信菜單的屬性,對菜單進行維護管理,我們最終的目的是把它們放到服務器上去,供我們處理客戶的相關事件操作的。
提交菜單的操作,我們在MVC的View頁面里面,使用JQuery的Ajax提交即可(前提是我們在控制器里面添加相應的處理,后面介紹),界面腳本代碼如下所示。
//綁定提交按鈕的的點擊事件
function BindSubmitEvent() {
$("#btnSubmit").click(function () {
$.messager.confirm("提交菜單確認", "您確認需要提交菜單到微信服務器嗎?", function (action) {
if (action) {
//提交數據
$.ajax({
url: '/Menu/UpdateWeixinMenu',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$.messager.alert("提示", "提交微信菜單成功");
}
else {
$.messager.alert("提示", "提交微信菜單失敗:" + data.ErrorMessage);
}
},
data: ''
});
}
});
});
}上面紅色的代碼,就是我們在MVC的控制器里面定義的方法,我們只需要通過POST方法,對控制器方法調用,就能實現菜單提交到微信服務器上,至于具體里面的細節,我們可以把它挪到控制器或者更底層進行處理就是了,頁面不需要涉及太多的邏輯就是了。
上面那個Menu控制器的UpdateWeixinMenu的方法代碼如下所示(主要就是根據我前面介紹過的開發模型進行處理就是了)。
/// <summary>
///更新微信菜單
/// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{
string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson);
return ToJsonContent(result);
}上面的幾個方法這里逐一介紹一下。GetAccessToken主要就是獲得當前操作的訪問令牌,這里的操作可以用緩存進行緩存,否則頻繁的獲取AccessToken,達到每天指定的次數后,當天就不能再用了。
GetWeixinMenu方法,主要就是為了方便,對獲取構造微信的自定義菜單數據進行了一個函數封裝,具體代碼如下所示。
/// <summary>
/// <summary>
/// 生成微信菜單的Json數據
/// </summary>
/// <returns></returns>
private MenuListJson GetWeixinMenu()
{
MenuListJson menuJson = new MenuListJson();
List<MenuNodeInfo> menuList = BLLFactory<Menu>.Instance.GetTree();
foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view;
string value = (type == ButtonType.click) ? info.Key : info.Url;
MenuJson weiInfo = new MenuJson(info.Name, type, value);
AddSubMenuButton(weiInfo, info.Children);
menuJson.button.Add(weiInfo);
}
return menuJson;
} private void AddSubMenuButton(MenuJson menu, List<MenuNodeInfo> menuList)
{
if (menuList.Count > 0)
{
menu.sub_button = new List<MenuJson>();
}
foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view;
string value = (type == ButtonType.click) ? info.Key : info.Url;
MenuJson weiInfo = new MenuJson(info.Name, type, value);
menu.sub_button.Add(weiInfo);
AddSubMenuButton(weiInfo, info.Children);
}
}上面的代碼,就是把本地存儲的MenuNodeInfo數據,通過遞歸遍歷的方式,轉換為微信的自定義菜單實體MenuJson,這樣我們調用API就非常方便了,這個函數主要負責構造對應的實體信息就是了。至于調用微信API提交菜單的事情,還是讓API自己親自處理為好,他們的代碼如下所示(也就是上面函數的部分代碼)。
IMenuApi menuApi = new MenuApi(); CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
最終的結果是返回一個通用的結果CommonResult,這個結果對象,非常方便腳本的處理,如果有錯誤,則提示錯誤,否則也方便判斷布爾值,也就是上面的頁面代碼腳本。
success: function (data) {
if (data.Success) {
$.messager.alert("提示", "提交微信菜單成功");
}
else {
$.messager.alert("提示", "提交微信菜單失敗:" + data.ErrorMessage);
}
},通過以上幾部分的代碼,我們就可以實現前臺MVC的視圖界面,調用后臺封裝好的微信API,實現菜單的提交處理了。
以上是“C#如何實現微信門戶菜單管理及提交到微信服務器 ”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。