您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue.js實現移動端適配的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
vue.js實現移動端適配的方法:1、使用rem布局,在主入口【index.html】,【<head>】標簽內添加相關JS代碼;2、使用【lib-flexible】插件實現。
vue.js實現移動端適配的方法:
一、方法一:rem 布局
在主入口:index.html,<head> 標簽內添加如下JS 代碼:(實現在標準 375px寬度適配下,100px = 1rem。)
<script>
(function () {
// 在標準 375px 適配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>二、方法二:lib-flexible 插件實現
1、安裝插件
npm i lib-flexible --save // 載lib-flexible npm install px2rem-loader // 安裝px2rem-loader
2、在main.js中引入lib-flexible
import 'lib-flexible/flexible'
3、在 index.html 中添加:移動適配 meta標簽
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意這兩個的區別,建議添加下面的meta,反正點擊輸入框,頁面自動縮放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
4、更改配置
在 build/util.js 中 按如下兩更改
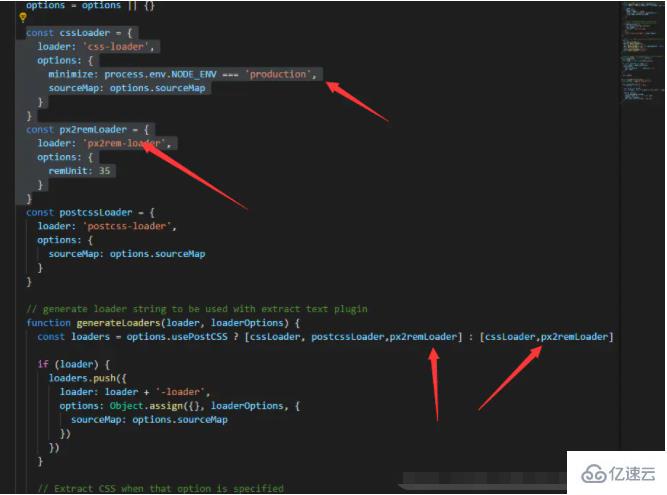
(1)、將px2rem-loader添加到cssLoaders中
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般設置75
remUnit: 35
}
}(2)、在generateLoaders方法中添加px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}總結要修改的地方

5、重啟
npm run dev // 重新運行
這里需要注意:
1、 lib-flexible:是 rem 的適配插件。(例:750px == 10rem)
2、px2rem-loader :是為了方便在書寫CSS時,輸入 px 會 自動轉為 rem。
3、有時 用 ‘px2rem-loader ’ 插件,發現 rem 轉換不正確。可能是開發工具設置了其他的插件轉換,將其他的插件轉換設置為想要的轉換就行。
感謝各位的閱讀!關于vue.js實現移動端適配的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。