您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
閱讀目錄
摘要:在進行移動端界面的書寫的時候,如果把寬度高度或者字體大小全部寫死的話,那么在所有手機上看到的大小都一樣,存在的問題就是同樣大小的字體,或者一個盒子模型,
在大屏幕手機上看起來會有點偏小。比如iphone6PLUS。如果是做成適配的話,就很好的解決了這個問題,大屏幕顯示的內容大一點,小屏幕顯示的小一點。
所以今天做一個移動端頁面適配的小小總結
適配的要求
1、在不同分辨率的手機上,頁面看起來是自適應的。整體效果看起來比較和諧。不會說大屏幕上看起來特別小。小屏幕上看起來特別大
2、主要是關注字體,寬高,間距,圖片大小等。
3、所提供的設計圖一般是手機分辨率的兩倍,才能方便做適配。
4、使用rem做單位,而不是傳統的px
適配的方法,3個步驟
步驟1:
設置viewport,也就是平時寫移動端頁面都要加上的:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
步驟2:
首先我們在我們的頁面引入下面的flexible.js,
這段適配的js代碼是拿淘寶的來用的。
適配的js代碼的github地址如下:https://github.com/amfe/lib-flexible/blob/master/src/flexible.js。
步驟3:
頁面上我們的css代碼可以這樣寫,比如設計圖給我們的尺寸是750*1000的。某個容器在設計圖的寬度是150px*225px,那我們在css里面
寬度:150px/750px/10=150px/75px=2rem;
高度為:225px/75px=3rem;
一句話:布局的時候,各元素的css尺寸=設計稿標注尺寸/設計稿橫向分辨率/10;
div{
width: 2rem;
height: 3rem;
}
通過上面的3個步驟,我們就可以將我們的移動端頁面做成適配的了。
css換算方法
不過有一點,一直算來算去挺煩的。所以在寫css的時候,最好使用css預處理器,比如sass、less來寫,這樣就方便很多了。
或者在sublimeText3中安裝cssREM插件,正常書寫px單位,然后編輯器自動幫你換算成rem.
cssREM插件的安裝教程:https://github.com/flashlizi/cssrem
注意點:
容器的寬度高度我們用rem為單位,但是字體大小font-size我們還是用px,而不是用rem
原因:
flexible.js的作者winter是這樣解釋的:考慮到字體的點陣信息,一般文字尺寸多會采用 16px 20px 24px等值,若以rem指定文字尺寸,會產生諸如21px,19px這樣的值,會導致字形難看,毛刺,甚至黑塊,故大部分文字應該以px設置。
一般標題類文字,可能也有要求隨屏幕縮放,且考慮到這類文字一般都比較大,超過30px的話,也可以用rem設置字體。
下面粘貼一下flexible.js的源碼:加了注釋
flexible.js
;(function(win, lib) {
var doc = win.document;
var docEl = doc.documentElement;
var metaEl = doc.querySelector('meta[name="viewport"]');
var flexibleEl = doc.querySelector('meta[name="flexible"]');
var dpr = 0;
var scale = 0;
var tid;
var flexible = lib.flexible || (lib.flexible = {});
if (metaEl) {
console.warn('將根據已有的meta標簽來設置縮放比例');
var match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/);
if (match) {
scale = parseFloat(match[1]);
dpr = parseInt(1 / scale);
}
} else if (flexibleEl) {
var content = flexibleEl.getAttribute('content');
if (content) {
var initialDpr = content.match(/initial\-dpr=([\d\.]+)/);
var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);
if (initialDpr) {
dpr = parseFloat(initialDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
if (maximumDpr) {
dpr = parseFloat(maximumDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
}
}
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi);
var isIPhone = win.navigator.appVersion.match(/iphone/gi);
var devicePixelRatio = win.devicePixelRatio;
if (isIPhone) {
// iOS下,對于2和3的屏,用2倍的方案,其余的用1倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3;
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){
dpr = 2;
} else {
dpr = 1;
}
} else {
// 其他設備下,仍舊使用1倍的方案
dpr = 1;
}
scale = 1 / dpr;
}
//為html標簽添加data-dpr屬性
docEl.setAttribute('data-dpr', dpr);
if (!metaEl) {
metaEl = doc.createElement('meta');
metaEl.setAttribute('name', 'viewport');
// 動態設置meta
metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(metaEl);
} else {
var wrap = doc.createElement('div');
wrap.appendChild(metaEl);
doc.write(wrap.innerHTML);
}
}
//根據dpr和物理像素設置rem
function refreshRem(){
//getBoundingClientRect().width相當于物理像素
var width = docEl.getBoundingClientRect().width;
// width / dpr > 540等于獨立像素
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10; // 將屏幕寬度分成10份, 1份為1rem. rem轉化px計算公式=d*(width/10)
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
// 監聽窗口變化,重新設置尺寸
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
// 當重新載入頁面時,判斷是否是緩存,如果是緩存,執行refreshRem()
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
if (doc.readyState === 'complete') {
doc.body.style.fontSize = 12 * dpr + 'px';
} else {
doc.addEventListener('DOMContentLoaded', function(e) {
doc.body.style.fontSize = 12 * dpr + 'px';
}, false);
}
refreshRem();
flexible.dpr = win.dpr = dpr;
flexible.refreshRem = refreshRem;
flexible.rem2px = function(d) {
var val = parseFloat(d) * this.rem;
if (typeof d === 'string' && d.match(/rem$/)) {
val += 'px';
}
return val;
}
flexible.px2rem = function(d) {
var val = parseFloat(d) / this.rem;
if (typeof d === 'string' && d.match(/px$/)) {
val += 'rem';
}
return val;
}
})(window, window['lib'] || (window['lib'] = {}));
適配中背景圖片的處理
1、如何使用background-size
因為是使用了rem來做單位,我們在寫移動端的背景圖的時候,一般使用background-size來控制大小,那要怎么來換算呢?
換算單位如下:
background-size=背景圖的大小/該設計圖的寬度*10
打個比方:我的背景圖是16*18,設計圖是按照640的寬度來設計的。那么我的background-size值為
background-size: 16/640*10rem 16/640*10rem 也就是 background-size:0.25rem 0.28125rem;
通過這樣控制之后,我們的背景圖也做到了適配的效果
2、雪碧圖的適配!!!!
剛開始做適配的時候,有一件事是比較頭疼的,那就是雪碧圖的適配,主要是background-size和background-position的配置比較煩。那么怎么進行在使用fexible.js的時候適配雪碧圖呢,方法如下:
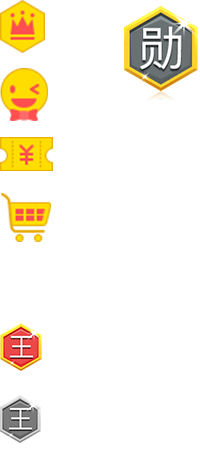
假如我有下面這張雪碧圖,設計圖給我的是按640的分辨率來做的。
這張雪碧圖的大小為200px*458px

假設現在我們要用的那個勛子的背景圖。分為以下幾步:
1、測量勛字這張背景圖的大小,大小為:75px*85px
2、測量這個勛字在雪碧圖的位置,也就是設置background-position:.經測量,他在雪碧圖的位置為 x:-123px,y:-7px
3、對著張雪碧圖進行換算:看下面代碼:
知道了上面的尺寸,我們就行換算即可,將每個值除以640再乘以10 為什么這么算,可以看看源碼
要使用這樣雪碧圖:
<!-- 長寬為: --> width: 75/640*10=1.171875rem; height: 85/640*10=1.328125rem; <!-- background-size為 --> <!-- 因為整張雪碧圖的寬度為200px, --> background-size: 200/640*10rem auto; <!-- background-position為: --> background-position: -123/640*10rem -7/640*10rem;
html:
<i class="item1"></i>
css:
.item1{
width: 75/640*10=1.171875rem;
height: 85/640*10=1.328125rem;
margin: 20px auto;
background: url('../images/itemBg.png') no-repeat;
// 因為整張雪碧圖的寬度為200px,
background-size: 200/640*10rem auto;
等于
background-size: 3.125rem auto;
// 該背景圖在雪碧圖的位置
background-position: -123/640*10rem -7/640*10rem;
等于
background-position: -1.921875rem -0.109375rem;
display: block;
}
因為換算比較麻煩,所以建議使用sass或者less來進行計算。具體效果我放在了github上,可以看看:
https://github.com/xianyulaodi/flexibleDemo
適配的原理解析
先來了解一些概念
在進行分析之前,首先得知道下面這些關鍵性基本概念(術語)。
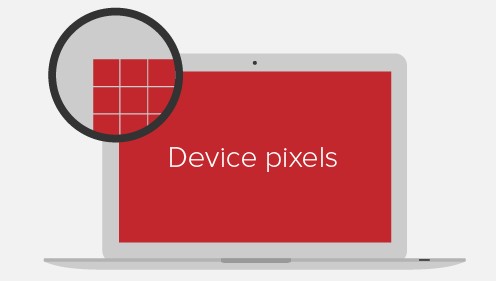
物理像素(physical pixel)
物理像素又被稱為設備像素,他是顯示設備中一個最微小的物理部件。一個物理像素是顯示器(手機屏幕)上最小的物理顯示單元,在操作系統的調度下,每一個設備像素都有自己的顏色值和亮度值。
其實可以類比為分辨率。打個比方,一張圖片有n多個很小很小個格子組成。

盜圖,哈哈
設備獨立像素(density-independent pixel)
設備獨立像素(也叫密度無關像素),可以認為是計算機坐標系統中得一個點,這個點代表一個可以由程序使用的虛擬像素(比如: css像素),然后由相關系統轉換為物理像素。
所以說,物理像素和設備獨立像素之間存在著一定的對應關系,這就是接下來要說的設備像素比。
可以理解為css像素,比如寬度為20px等等。
設備像素比(device pixel ratio ),簡稱dpr
設備像素比(devicePixelRatio簡稱dpr)定義了物理像素和設備獨立像素的對應關系,它的值可以按如下的公式的得到:
設備像素比 = 物理像素 / 設備獨立像素
在javascript中,可以通過window.devicePixelRatio獲取當前設備的dpr
css中的px可以看做是設備的獨立像素,所以通過devicePixelRatio,我們可以知道該設備上一個css像素代表多少個物理像素。
例如,在Retina屏的iphone上,devicePixelRatio的值為2,也就是說1個css像素相當于2個物理像素。
再舉個例子:iphone6中:
設備寬高為375×667,可以理解為設備獨立像素(或css像素)。
dpr為2,根據上面的計算公式,其物理像素就應該×2,為750×1334。
是不是有點頭暈了,可以看看這篇文章消化一下:http://div.io/topic/1092
理解了上面的概念,就比較好理解它的實現原理了
理解它的原理有兩點:
1、了解利用meta標簽對viewport進行控制
我們可以看看我們通常在head里面加的meta標簽
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,user-scalable=no">
該meta標簽的作用是讓當前viewport的寬度等于設備的寬度,同時不允許用戶手動縮放。
content="width=device-width,讓viewport的寬度等于設備的寬度,如果不這樣的設定的話,那就會使用那個比屏幕寬的默認viewport,會出現橫向滾動條。
如果改變initial-scale的值,那么就可以讓頁面達到縮放
meta viewport 有6個屬性,可以了解一下
width 設置layout viewport 的寬度,為一個正整數,或字符串"device-width"
initial-scale 設置頁面的初始縮放值,為一個數字,可以帶小數
minimum-scale 允許用戶的最小縮放值,為一個數字,可以帶小數
maximum-scale 允許用戶的最大縮放值,為一個數字,可以帶小數
height 設置layout viewport 的高度,這個屬性對我們并不重要,很少使用
user-scalable 是否允許用戶進行縮放,值為"no"或"yes", no 代表不允許,yes代表允許
2、淘寶的移動端頁面和flexible.js源碼解析:
第一個要點:
淘寶觸屏版布局的前提就是viewport的scale根據devicePixelRatio(設備像素比) 動態設置:
設備像素比的簡單介紹:http://www.zhangxinxu.com/wordpress/2012/08/window-devicepixelratio/
來看一下flexible.js源碼:


根據不同的像素設備比,來對頁面進行不同的縮放。頁面縮放的 scale=1/dpr ;
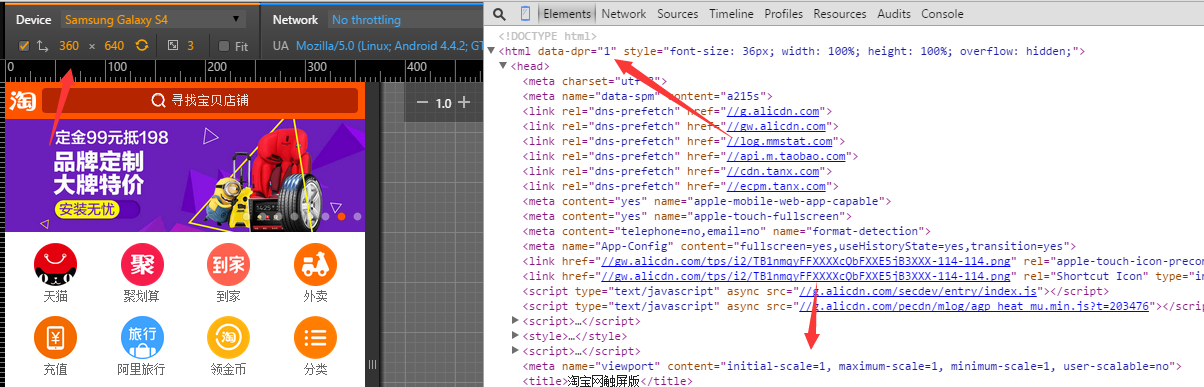
來看移動端淘寶接下來的三張圖:https://m.taobao.com/#index
三星galasy S4
data-dpr=1, 所以 initial-scale=1 (因為源碼上 scale = 1 / dpr;)

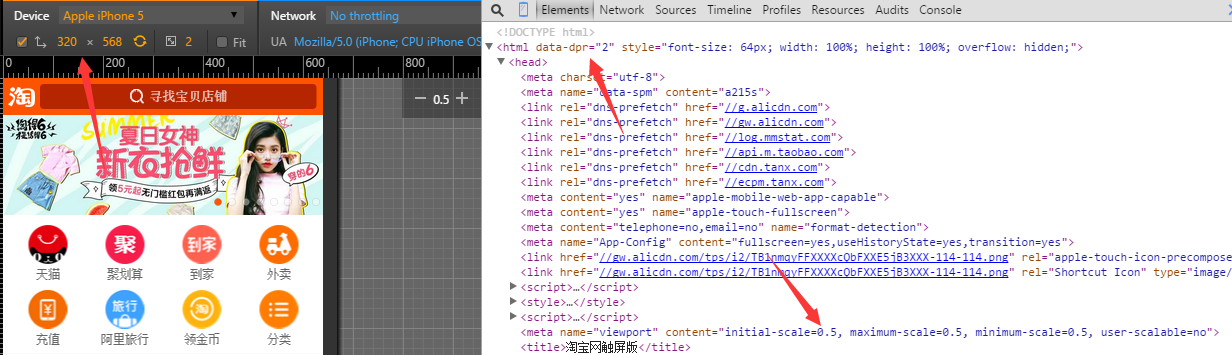
iPhone5:
data-drp=2,所以initial-scale=0.5

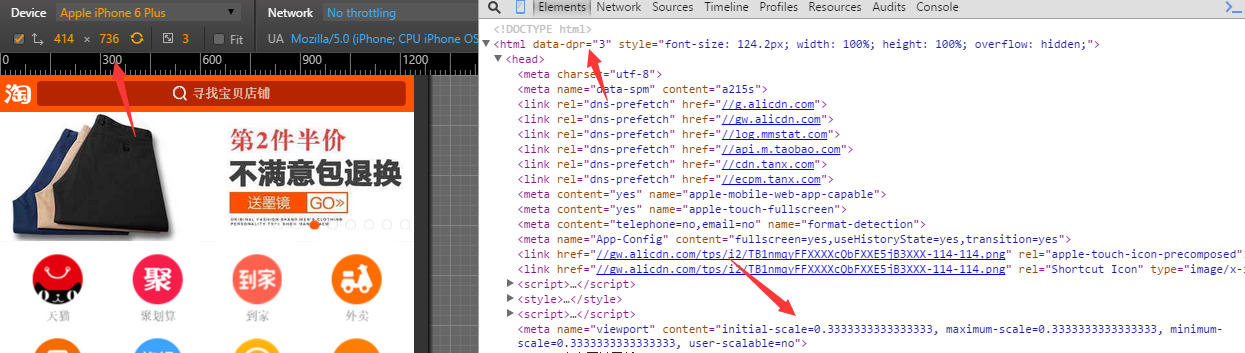
iphone 6 Plus

第二個要點:
動態設置html的font-size,html元素的font-size的計算公式,font-size = deviceWidth / 10。我們也可以看到上面三張截圖的html里面的font-size是不同的
源碼如下:
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
其實flexible的實質就干了以下幾件事
1、動態改寫meta標簽
2、給元素添加data-dpr屬性,并且動態改寫data-dpr的值。也就是動態改寫dpr
3、給元素添加font-size屬性,并且動態改寫font-size的值
以上就是移動端適配的小小總結,之前只是直接用,沒有好好的理解它的原理。發覺整理的時候,資料查下來也還是學到很多概念,學到挺多東西的。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。