您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue路由守衛有三種分別是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vue路由守衛有三種,分別為:1、全局守衛“router.beforeEach”;2、組件內的守衛“beforeRouteEnter”;3、路由獨享守衛“beforeEnter”。
vue中路由守衛一共有三種,一個全局路由守衛,一個是組件內路由守衛,一個是路由獨享守衛。
所謂的路由守衛可以簡單的理解為一座房子的門口的保安,想要進入這個房子就必須通過保安的檢查,要告訴路由守衛你從哪里來?總不能隨便陌生人就給放進去?要到哪里去?然后保安再告訴你下一步該怎么做?如果你的確是這個房子主人允許進入的人,那就讓你進入,否則就要打電話給房子主人,跟房主商量(登錄注冊),給你權限。
// 通過這個匹配判斷是否有該權限或要求,這個一般作為頁面權限設置,比如哪些頁面需要登錄才能進入,哪些不需要 to.matched.some(res => res.meta.requireAuth)
在main.js中,有一個路由實例化對象router。在main.js中設置守衛已是全局守衛。
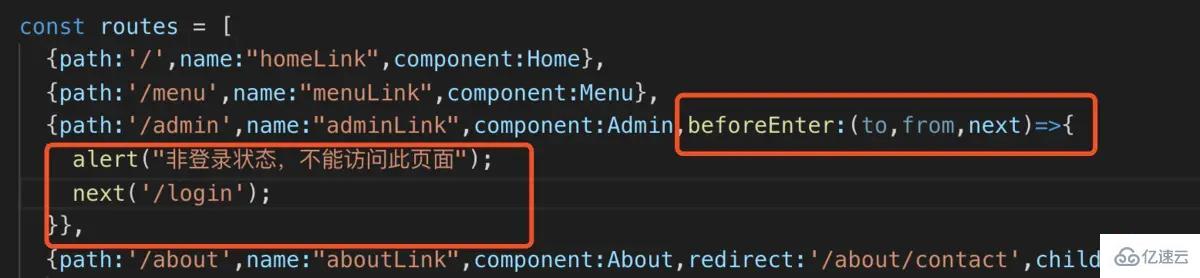
如下,判斷to.path當前將要進入的路徑是否為登錄或注冊,如果是就執行next(),展示當前界面。如果不是,就彈出alert,然后移至登錄界面。
這樣就可實現,用戶在未登錄狀態下,展示的一直是登錄界面。
router.beforeEach((to,from,next)=>{
if(to.path == '/login' || to.path == '/register'){
next();
}else{
alert('您還沒有登錄,請先登錄');
next('/login');
}
})只有兩個參數,to:進入到哪個路由去,from:從哪個路由離。
如下,每次切換路由時,都會彈出alert,點擊確定后,展示當前頁面。
router.afterEach((to,from)=>{
alert("after each");
})在Admin.vue文件中,點擊轉到admin路由時,執行beforeRouteEnter函數
to,from參數與上面使用方法一致。next回調函數略有不同。
如下例,data 組件內守衛有特殊情況,如果我們直接以beforeRouteEnter:(to,from,next)=>{ alert("hello" + this.name);}進行訪問admin頁面,會發現alert輸出hello undefined。這是因為,現在訪問不到我們的data屬性,執行順序是不一致,這與的聲明周期有關。在執行完之前,data數據還未渲染。所以這里,next()會給一個對應的回調,幫助完成。
<script>
export default {
data(){
return{
name:"Arya"
}
},
beforeRouteEnter:(to,from,next)=>{
next(vm=>{
alert("hello" + vm.name);
})
}
}
</script>
點擊其他組件時,判斷是否確認離開。確認執行next();取消執行next(false),留在當前頁面。
beforeRouteLeave:(to,from,next)=>{
if(confirm("確定離開此頁面嗎?") == true){
next();
}else{
next(false);
}
}
感謝各位的閱讀!關于“vue路由守衛有三種分別是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。